「Officeスクリプトで map や forEach を使って、配列の要素を1つずつ処理したい!」
そう感じたことはありませんか?

・Officeスクリプトで、セルの値をまとめて変換したいけどループの書き方が分からない
・配列を使ってスマートに処理をしたいけど、forEachやmapの違いがイマイチ分からない…
・VBAではできた処理を、Officeスクリプトでどう書き換えたらいいか悩んでいる



この記事では、Officeスクリプトで配列の各要素をスマートに処理するための「map()関数」の使い方を、初心者にもわかりやすく解説します!
実はOfficeスクリプトでは、JavaScriptやTypeScriptに馴染みのあるmap()やforEach()をそのまま使うことができるんです。
これを活用すれば、セルの値を一括で変換したり、列ごとにデータを加工して出力するような処理も簡単に自動化できちゃいます。
特に便利なのが、Power Automateと組み合わせた活用です!
たとえば、定期的に受け取る売上データの中から特定の項目だけを取り出し、数値を加工してレポートに反映する、なんてことも人の手を使わずに自動化できます。
本記事では、「配列の要素を1つずつ処理したい!」という悩みを解決するために、map()関数の基本的な使い方から、実務に役立つ具体的なコード例までを丁寧に紹介します。
ぜひ最後までご覧いただき、明日から使える自動処理テクニックを身につけてくださいね!
【 この記事の概要 】
| よく使う度 | |
| 難しさ | |
| 覚えておくと安心度 |
「Officeスクリプト、いざ始めようと思ったけど、何から手をつけていいのか分からない…」
と悩んでいませんか?
最初の学習で迷うと、やる気も続かなくなってしまいますよね。
そんな方におすすめなのが、
初心者がつまずきやすいポイントをしっかりフォローした入門書です。
- 基礎から丁寧に解説、初心者でも安心
- 具体的な実践例つきで現場ですぐに活かせる
- 手元に置いていつでも確認できる
「動画も良いけど、まずは書籍でじっくり学びたい」という方には、特におすすめです。
この記事を読むとできるようになること
- Officeスクリプトのmap関数でできることを知る
- map()関数の基本的な使用方法を習得する
- forEachとmap()関数の違いを確認する
- map()関数の注意ポイントを確認する
- map()関数の実例を確認する
Officeスクリプト map関数でできること|初心者にも便利な活用例3選



map関数って、具体的にどんなことができるの?



map関数は、配列のデータをまとめて加工し、新しい形で取り出すための便利な機能です。
map関数を使用するとどのような事ができるのか?
ここでは、初心者にもイメージしやすい 代表的な3つの活用例をご紹介します。
map関数の活用例を3つご紹介
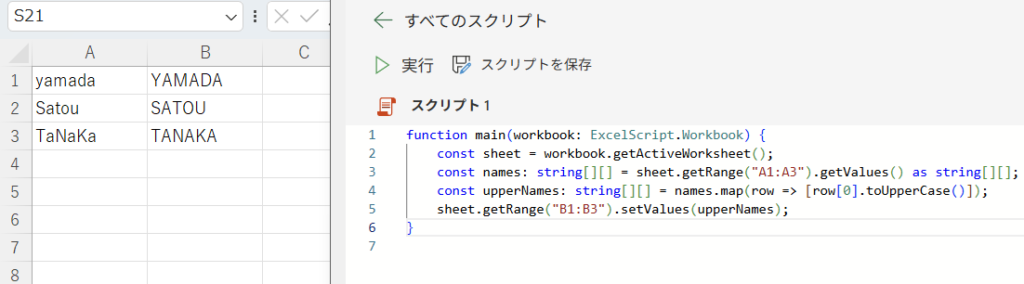
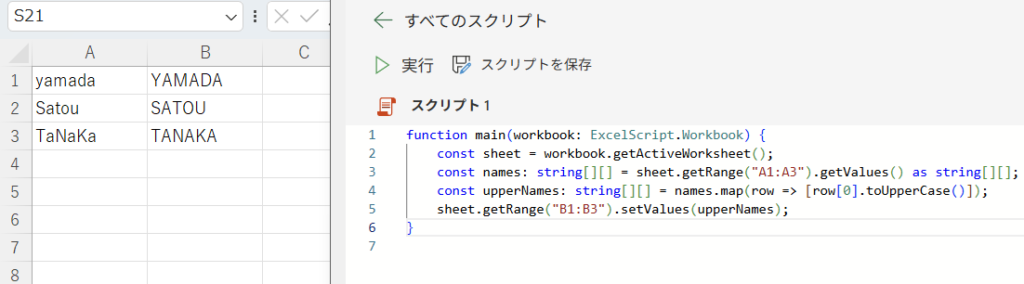
活用例1 : セルの文字をまとめて大文字や小文字に変換
たとえば、「山田」「佐藤」「田中」などの名前リストがあるとします。
これを全部大文字(YAMADA)や小文字(satou)に統一したい場合、map関数を使えば1つ1つ編集せずに、一括変換できます。


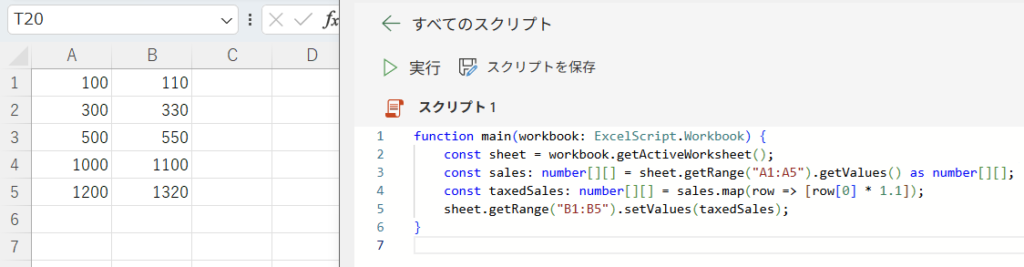
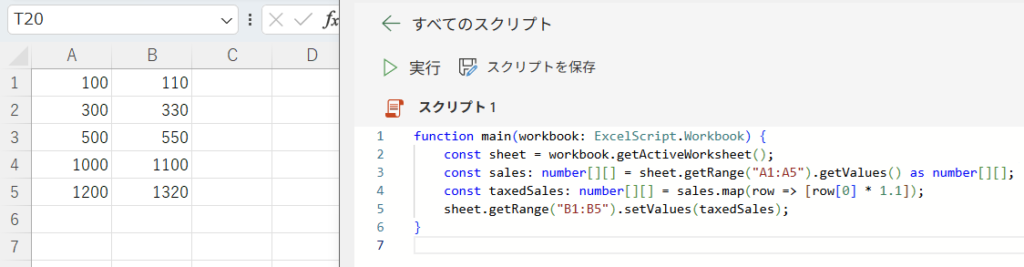
活用例2 : 売上データを加工して、税抜・税込価格を一括計算
たとえば、A列に売上金額があるとします。
これに対して「10%アップした価格をB列に出したい」といった処理も、map関数を使えばすべて自動で計算して出力可能です。


活用例3 : Power Automateと連携して、定期レポートを自動整形
map関数の真価が発揮されるのは、Power Automateと連携したときです。
たとえば、毎朝メールで届くExcelの売上データを以下のような処理を自動的に行い、レポート形式に整えて保存することができます。
- 必要な列だけ抽出
- 数値を加工して強調表示
- 特定の文字を太字・色付けで整形
人手でやっていた作業を、自動化+高速化するために、map関数はとても頼もしい存在なんです。
Officeスクリプト map関数の使い方|初心者向け基本構文と活用例
map() 関数は、Office スクリプトで配列の要素を一つずつ処理して、新しい配列を作るための便利な関数です。
ループを使わずに、スマートにデータを加工・変換したいときに活躍します。
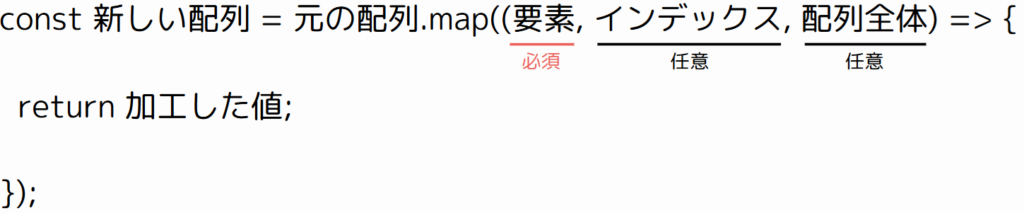
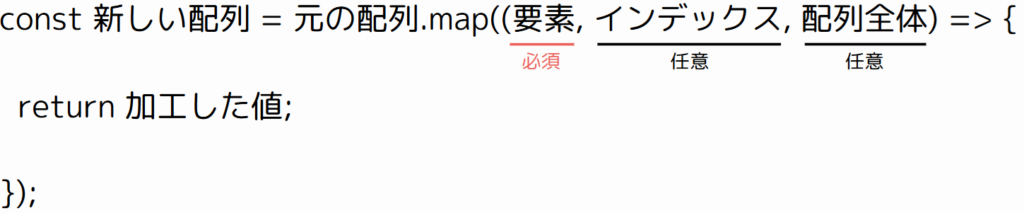
map関数の基本構文


| 引数名 | 必須/任意 | 説明 |
|---|---|---|
要素 | 必須 | 現在処理中の要素(例:1個の値) |
インデックス | 任意 | 現在の要素の位置(0から始まる) |
配列全体 | 任意 | 元の配列全体(必要に応じて使用) |
map()関数は「返り値(return)」が必須です。
返り値が新しい配列の中身として使われます。- 元の配列の内容は変更されません。
forEach()と違って、新しい配列が作られる点が大きな特徴です。
map関数の基本的な使用方法をご紹介
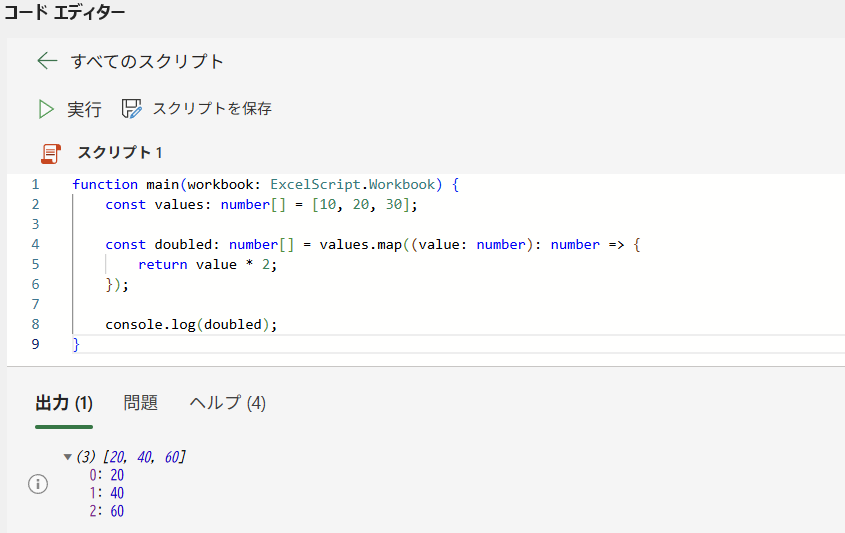
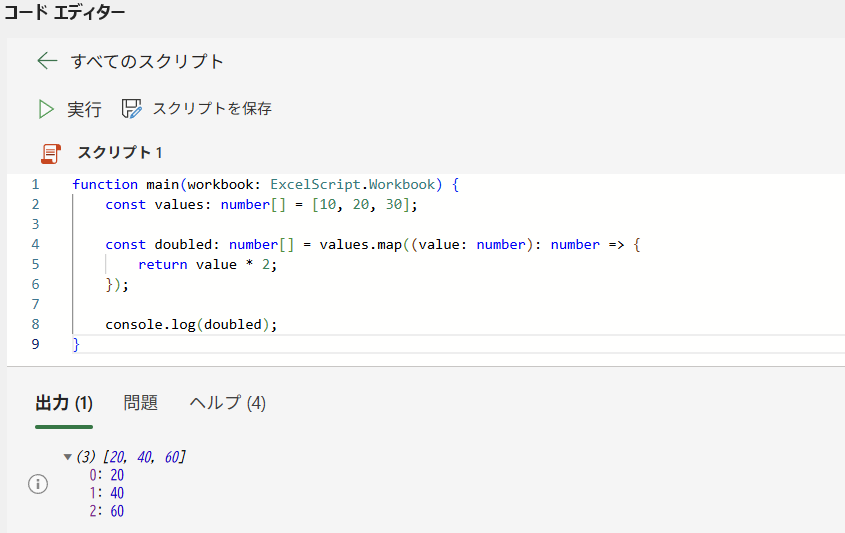
使用例1:数値の配列をすべて2倍にする
map() 関数の最もシンプルな使い方です。
function main(workbook: ExcelScript.Workbook) {
const values: number[] = [10, 20, 30];
const doubled: number[] = values.map((value: number): number => {
return value * 2;
});
console.log(doubled);
}

value * 2のように、1つ1つの値に処理を加えて新しい配列を作成します。map()関数は1行で完結できるのがポイントです。
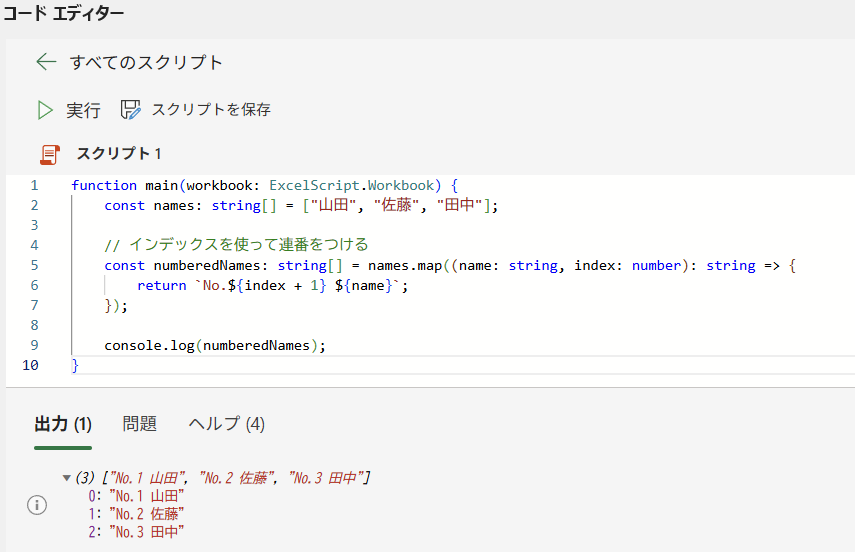
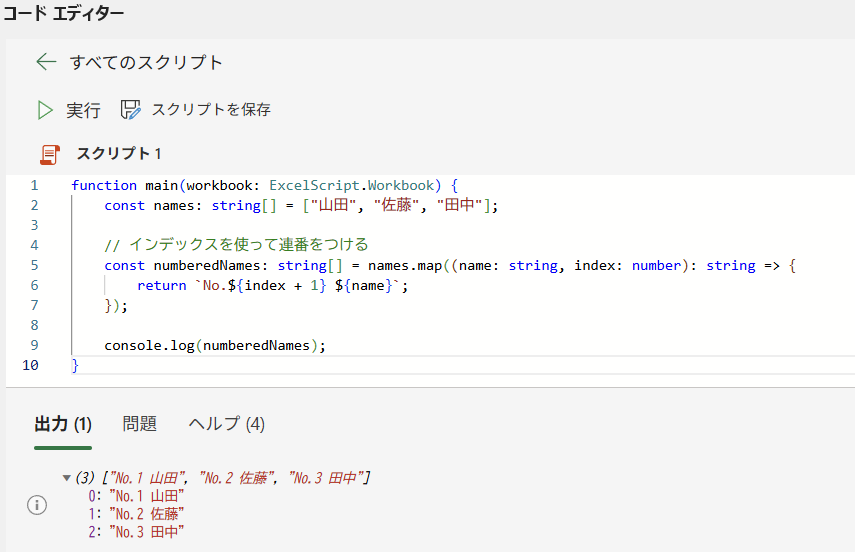
使用例2:インデックス(index)を使う例
たとえば、1から順番に「No.1」「No.2」…というように、行番号をつけたいときに便利です。
function main(workbook: ExcelScript.Workbook) {
const names: string[] = ["山田", "佐藤", "田中"];
// インデックスを使って連番をつける
const numberedNames: string[] = names.map((name: string, index: number): string => {
return `No.${index + 1} ${name}`;
});
console.log(numberedNames);
}

indexは、現在の要素が何番目かを示す値(0からスタート)です。- よく使う用途:連番を付ける・特定の行にだけ違う処理をしたいとき。
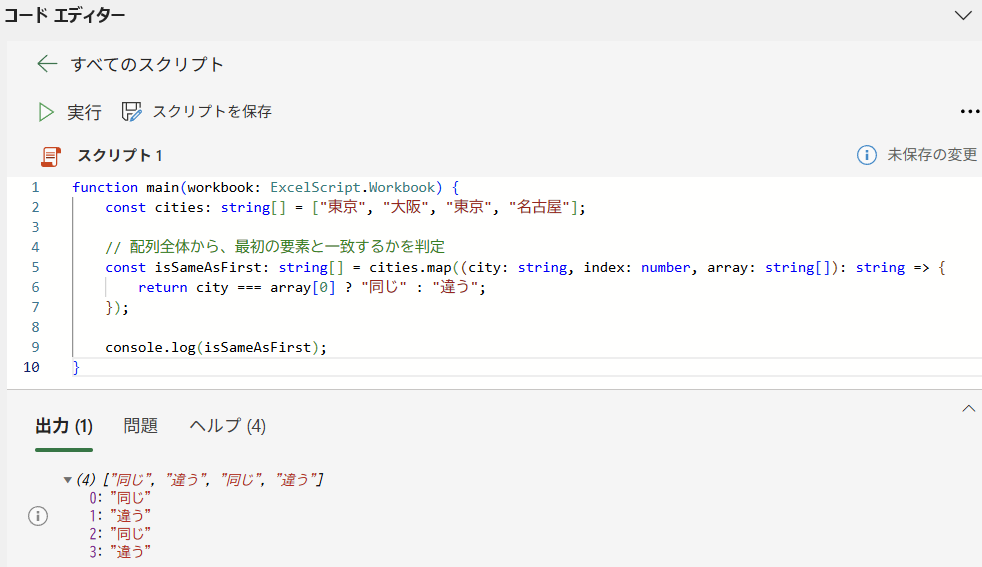
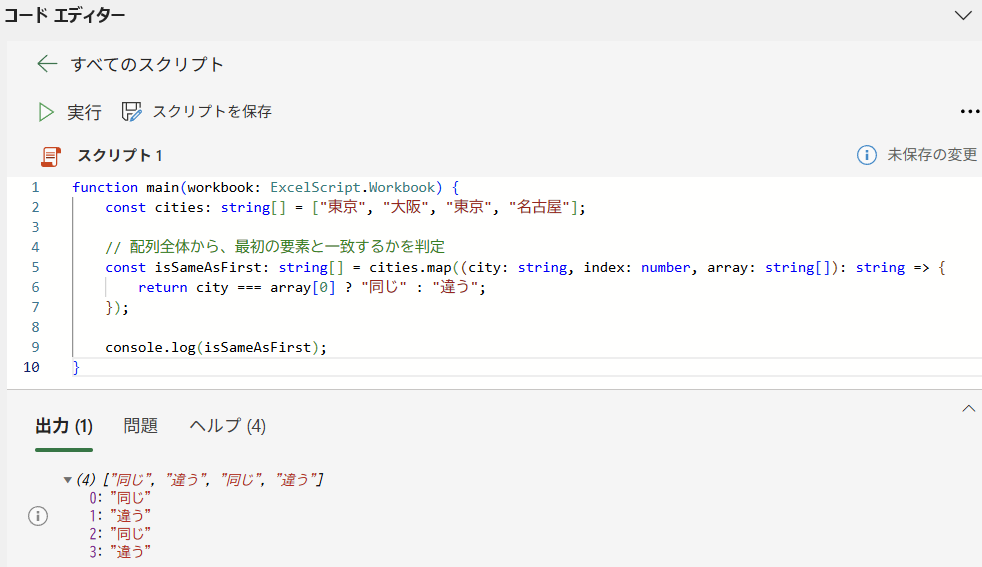
使用例3:配列全体(array)を使う例
たとえば、「最初の要素と同じ文字かどうかを判定したい」といった場合に、配列全体を引数で受け取ると便利です。
ここでは、配列内の各都市名が、1番目の都市(「東京」)と同じかどうかを判定しています。
同じ場合は「同じ」、違う場合は「違う」という文字列を新しい配列に変換しています。
function main(workbook: ExcelScript.Workbook) {
const cities: string[] = ["東京", "大阪", "東京", "名古屋"];
// 配列全体から、最初の要素と一致するかを判定
const isSameAsFirst: string[] = cities.map((city: string, index: number, array: string[]): string => {
return city === array[0] ? "同じ" : "違う";
});
console.log(isSameAsFirst);
}

arrayには map対象の元の配列全体が入っています。- 他の要素と比較したり、最初・最後の要素に基づいた処理ができるのが特徴です。
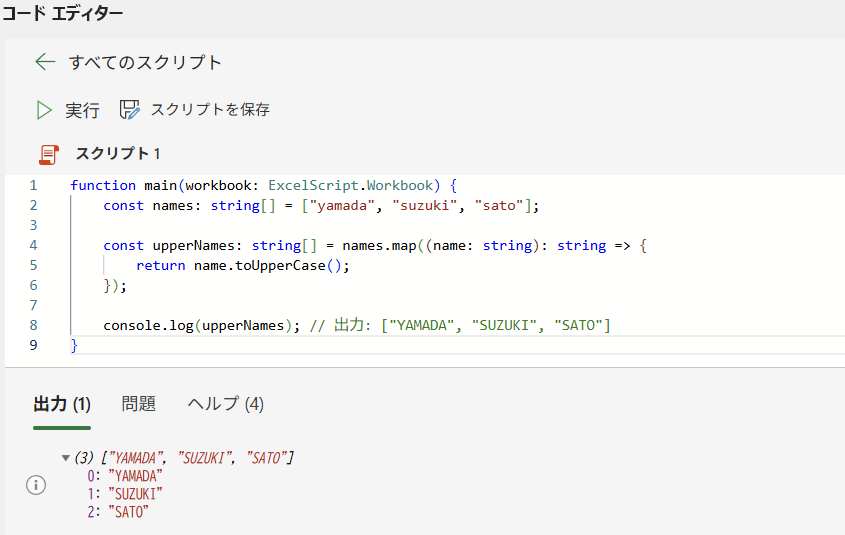
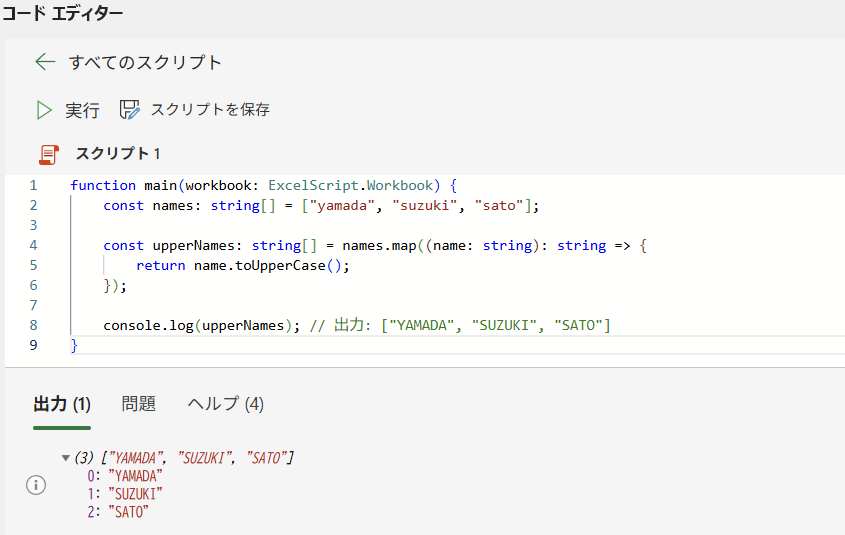
使用例4:文字列をすべて大文字に変換する
文字列の加工も簡単にできます。
function main(workbook: ExcelScript.Workbook) {
const names: string[] = ["yamada", "suzuki", "sato"];
const upperNames: string[] = names.map((name: string): string => {
return name.toUpperCase();
});
console.log(upperNames); // 出力: ["YAMADA", "SUZUKI", "SATO"]
}

toUpperCase()を使って、小文字の名前を一括で大文字に変換。- map関数なら、for文を使わずスッキリ書けます。
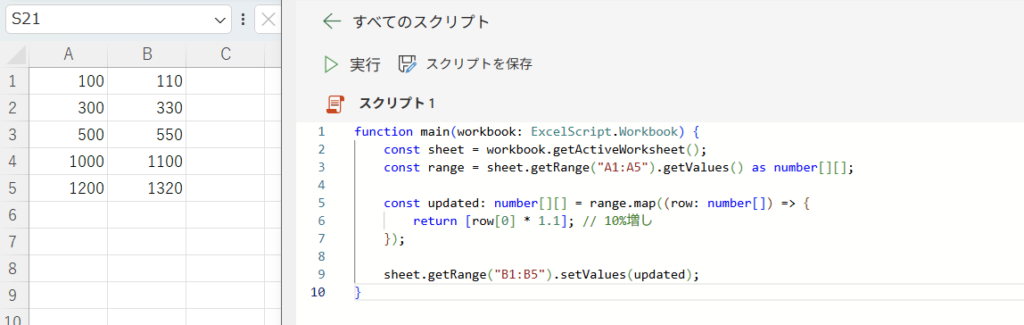
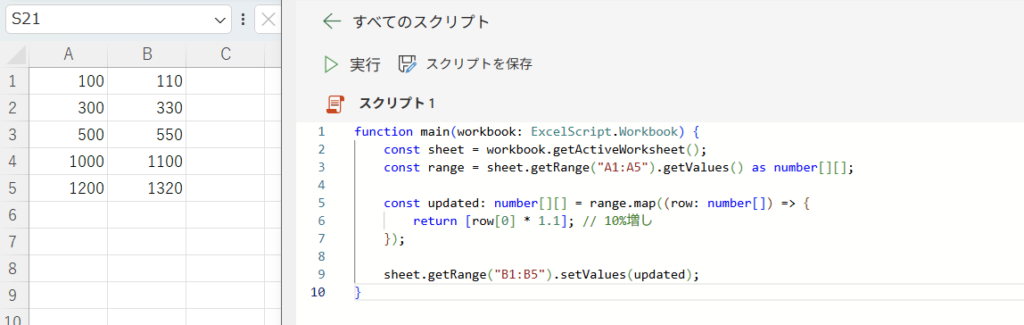
使用例5:シートのセル値を加工して別の列に出力する
実際の業務でもよくある、セルの値を加工するパターンです。
function main(workbook: ExcelScript.Workbook) {
const sheet = workbook.getActiveWorksheet();
const range = sheet.getRange("A1:A5").getValues() as number[][];
const updated: number[][] = range.map((row: number[]) => {
return [row[0] * 1.1]; // 10%増し
});
sheet.getRange("B1:B5").setValues(updated);
}

getValues()で取得した2次元配列に対してmap()を使っています。return [value]の形で2次元配列を維持しながら処理しています。- 結果は
setValues()でまとめて出力可能!
map関数とforEach関数の違いとは?|使い分けをわかりやすく解説



結局map() と forEach()って何が違うの?



この質問は、Office スクリプトを学び始めたばかりの方からよく聞かれる疑問のひとつです。
どちらも配列の要素を順に処理するための関数ですが、実は使いどころがまったく違うんです!
forEachとは?という方は、「OfficeスクリプトのforEachを解説」をご覧ください。
map()とforEach()の主な違いを比較表でチェック!
| 比較項目 | map() | forEach() |
|---|---|---|
| 処理の目的 | 新しい配列を作成する | 単に繰り返し処理を実行する |
| 戻り値(return) | 必要(新しい配列の要素になる) | あっても無視される |
| 元の配列への影響 | なし(元データは変更しない) | 通常はなし(ただし副作用あり得る) |
| よく使う用途 | データ変換、整形、計算処理 | コンソール出力、ログ処理など副作用目的 |
| チェーン利用(連結) | 可能(他の配列操作と組み合わせやすい) | 不可(戻り値がundefined) |
2つの違いを実例で見てみよう!
以下のコードは、Office スクリプトでそのまま実行可能なサンプルです。
配列 [1, 2, 3] を使って、すべての要素を2倍にする処理を map() と forEach() で比較しています。
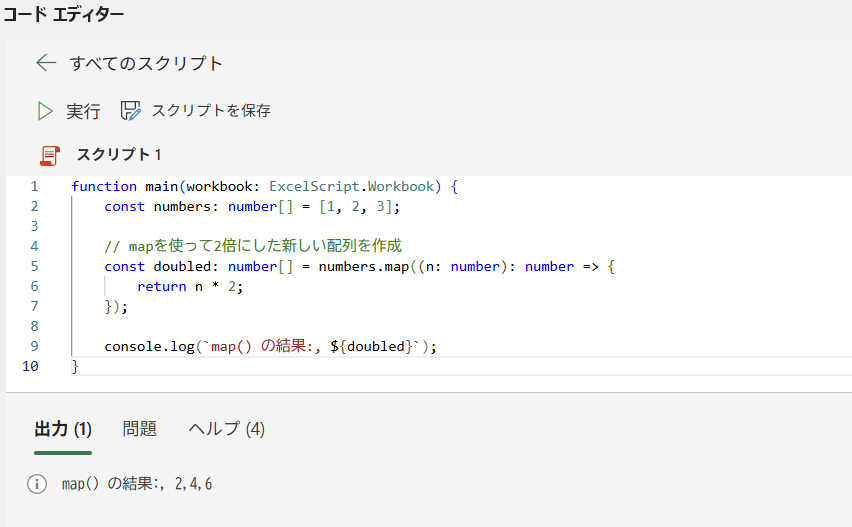
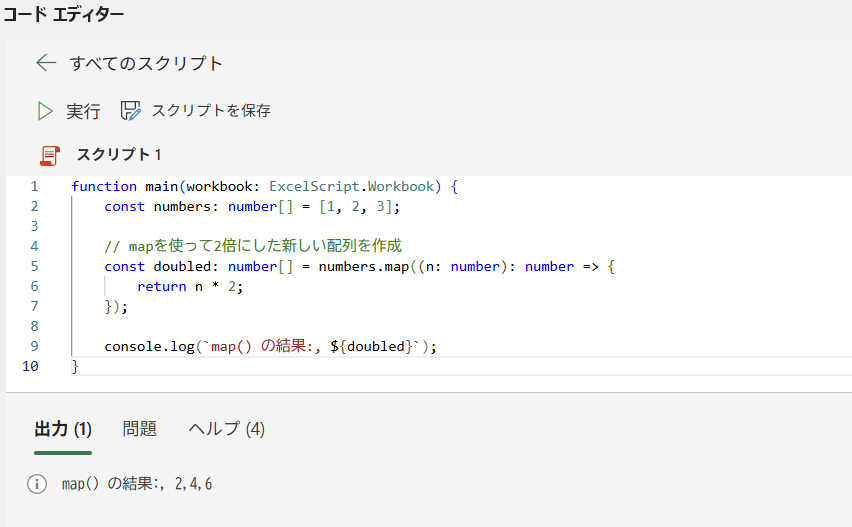
map() を使った例:値を2倍にして新しい配列を作る
function main(workbook: ExcelScript.Workbook) {
const numbers: number[] = [1, 2, 3];
// mapを使って2倍にした新しい配列を作成
const doubled: number[] = numbers.map((n: number): number => {
return n * 2;
});
console.log(`map() の結果:, ${doubled}`);
}

- 新しい配列が作られます。
map()の結果はそのまま別の処理にも使いやすいです。
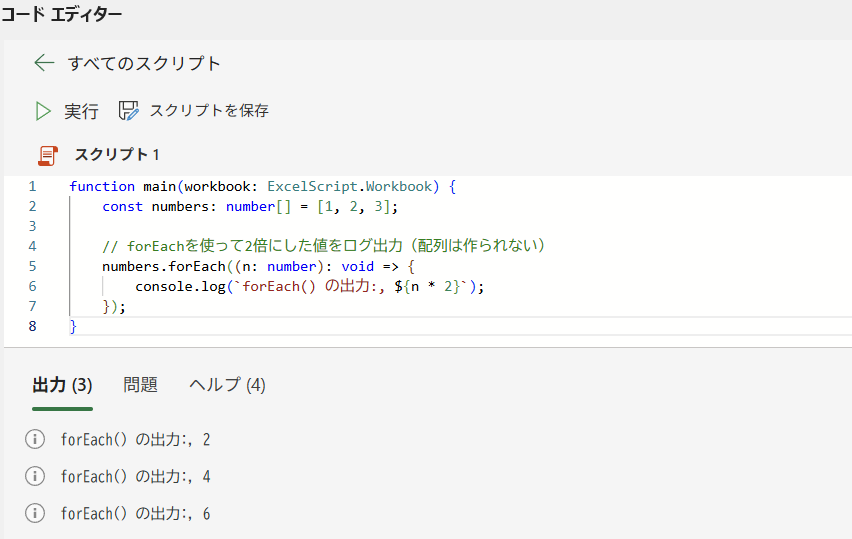
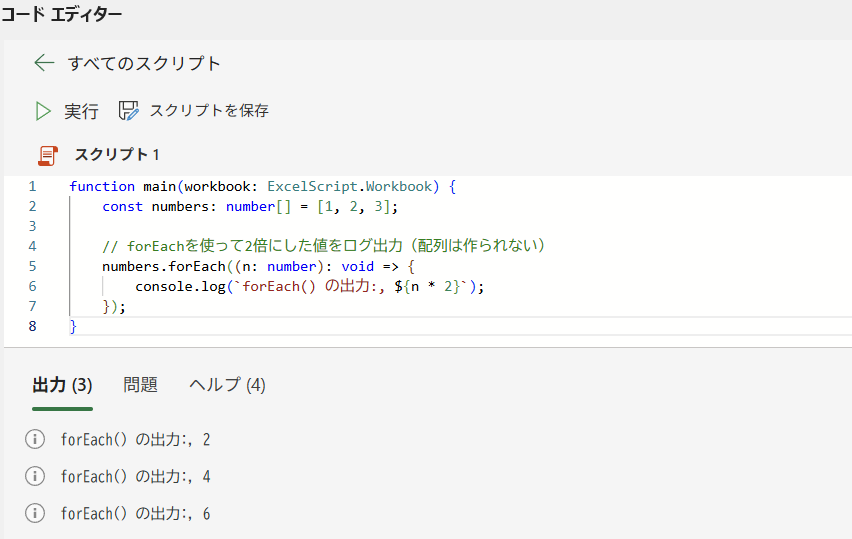
forEach() を使った例:値を2倍にしてログ出力する
function main(workbook: ExcelScript.Workbook) {
const numbers: number[] = [1, 2, 3];
// forEachを使って2倍にした値をログ出力(配列は作られない)
numbers.forEach((n: number): void => {
console.log(`forEach() の出力:, ${n * 2}`);
});
}

- 新しい配列は作られません。
- 値の出力や副作用目的の処理に使うのが向いている
結論:こんなふうに使い分けましょう!
| こんなときは… | 使う関数 |
|---|---|
| 加工した値を新しい配列として使いたい | map() |
| 単に値を使って処理したい(表示・計算など) | forEach() |
map関数を使うときの注意ポイント|意外と見落としがちな2つの落とし穴
map() 関数は便利な一方で、「思った通りに動かない…」というミスも起きがちです。
ここでは、初心者がつまずきやすい3つの注意点を解説します。
注意1 : return を忘れると配列が「undefined」だらけになる
map関数の中では、必ず return を使って返り値を指定しないと、期待した結果が得られません。
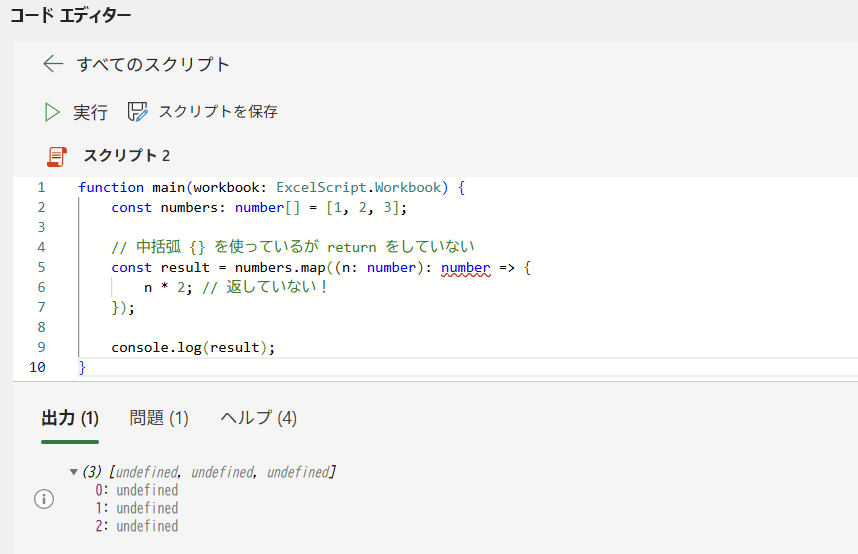
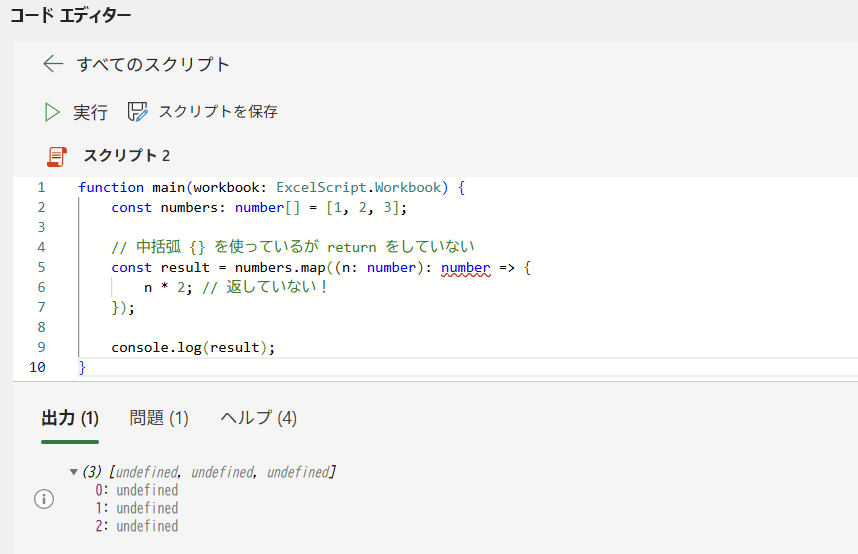
間違った例(return を忘れたパターン)
function main(workbook: ExcelScript.Workbook) {
const numbers: number[] = [1, 2, 3];
// 中括弧 {} を使っているが return をしていない
const result = numbers.map((n: number): number => {
n * 2; // 返していない!
});
console.log(result);
}

- 中括弧
{}を使って関数を書いた場合、明示的なreturnが必要です。
注意2 : 型定義を明確にしないとエラーや意図しない動作につながる
map() 関数を使う際に、処理する配列やコールバック関数の型をしっかり指定していないと、予期しない動作や型エラーが発生することがあります。
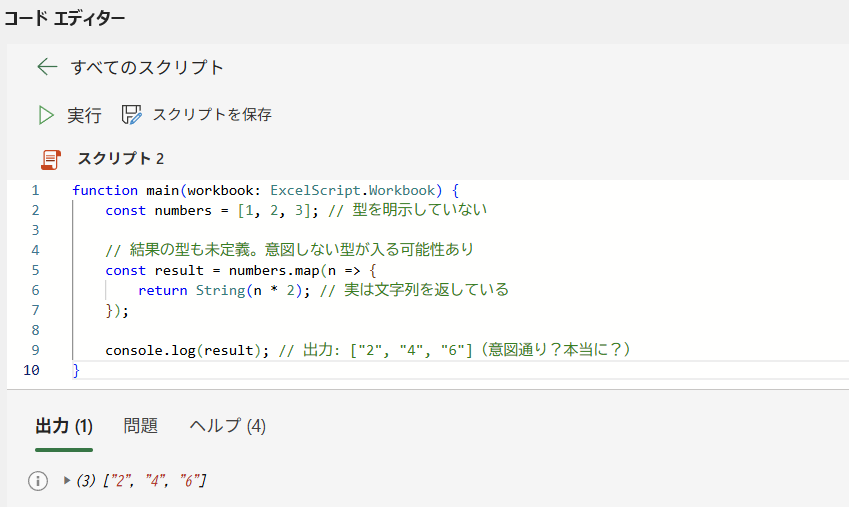
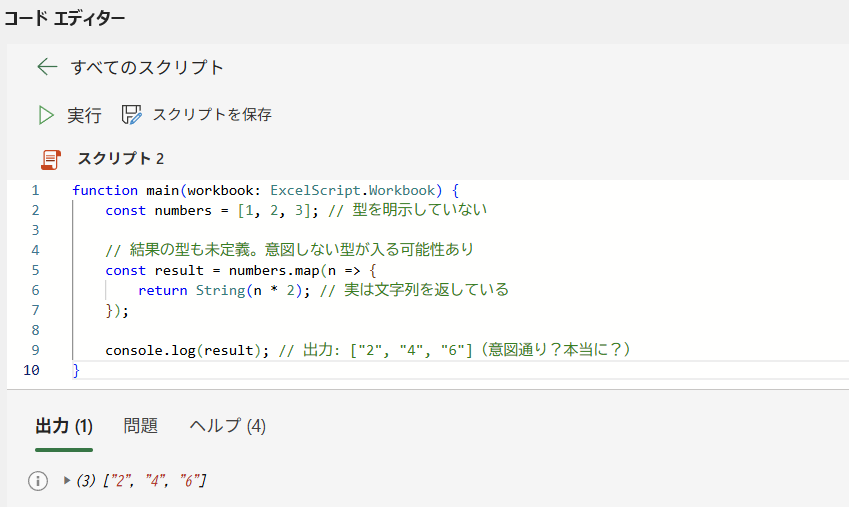
間違った例:型定義を省略して意図しない値が入ってしまう
function main(workbook: ExcelScript.Workbook) {
const numbers = [1, 2, 3]; // 型を明示していない
// 結果の型も未定義。意図しない型が入る可能性あり
const result = numbers.map(n => {
return String(n * 2); // 実は文字列を返している
});
console.log(result); // 出力: ["2", "4", "6"](意図通り?本当に?)
}

正しい例:明確な型定義で意図した動作に
function main(workbook: ExcelScript.Workbook) {
const numbers: number[] = [1, 2, 3];
// n: number を明示し、結果が number[] であることを保証
const result: number[] = numbers.map((n: number): number => {
return n * 2;
});
console.log(result); // 出力: [2, 4, 6]
}

map関数で型定義をするポイント
map()の中で使う 引数(要素・index・array)には型を明記するのが基本。- 戻り値の型も明示することで、結果の配列型が明確になります。
- Office スクリプトは TypeScript ベースなので、型チェックによるミス防止が非常に有効!
よく使う型定義のパターン
| 処理内容 | map内の記述例 |
|---|---|
| 数値を加工 | (n: number): number => n * 2 |
| 文字列を加工 | (name: string): string => name.toUpperCase() |
| 2次元→2次元変換 | (row: string[]): string[] => [row[0] + "さん"] |
Officeスクリプトでmap関数の実例をご紹介
それでは、Officeスクリプトでmap関数を使用した具体的な例を紹介します。
以下に紹介する使用例は、すべてコピペしてすぐに実行できるコードです。
気になる例は、ぜひご覧いただき、実際に実行してみてください。
Officeスクリプトを「基礎からしっかり学んで業務効率化したい」方には、
動画で学べる UdemyのOfficeスクリプト講座 がおすすめです。
- 初心者でも迷わないステップバイステップ動画解説
- 豊富な実践例で現場ですぐ使えるスキルが身につく
- スマホやPCからいつでも繰り返し視聴可能
特に自己学習で進める場合、ビデオや実践例があると理解が進みやすくなりますよ。


\ 自分のペースで学べるOfficeスクリプト講座はこちら /
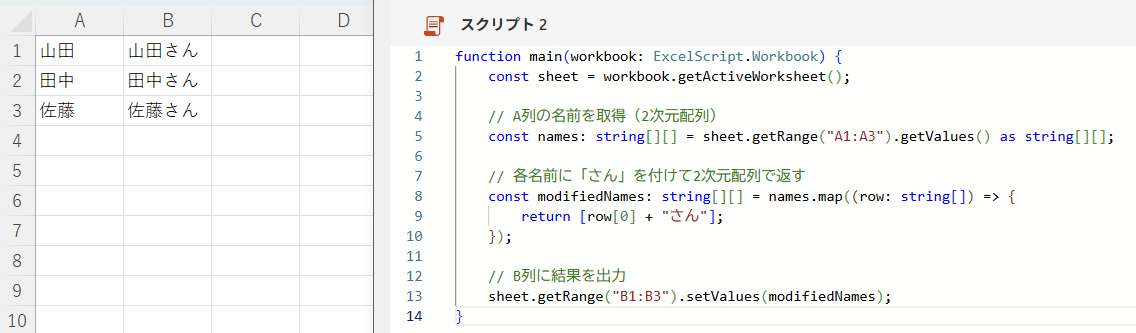
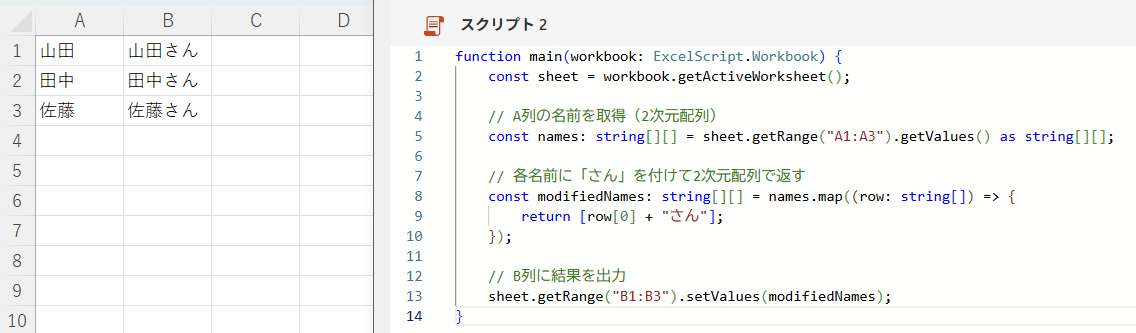
使用例1 : ExcelのA列にある名前リストを「さん」付けしてB列に出力
このコードでは、ExcelのA列にある名前リスト(例:「山田」「佐藤」「鈴木」)に対して、map関数を使って「さん」付け加工を行い、その結果をB列に一括出力します。
コード例|名前の末尾に「さん」を追加して別列に出力
function main(workbook: ExcelScript.Workbook) {
const sheet = workbook.getActiveWorksheet();
// A列の名前を取得(2次元配列)
const names: string[][] = sheet.getRange("A1:A3").getValues() as string[][];
// 各名前に「さん」を付けて2次元配列で返す
const modifiedNames: string[][] = names.map((row: string[]) => {
return [row[0] + "さん"];
});
// B列に結果を出力
sheet.getRange("B1:B3").setValues(modifiedNames);
}処理結果


コードの動作概要
A列(A1~A3)のセル範囲から名前リストを取得します。※2次元配列形式
map()関数を使い、各名前に「さん」を付けた文字列に変換します。
作成した2次元配列を setValues() を使って、B列(B1~B3)に一括出力します。
このコードで使用している機能
| 機能名 | 説明 |
|---|---|
| getRange() | 指定したセル範囲を取得します。 |
| getValues() | 範囲内のセルの値を2次元配列として取得します。 |
| map() | 各要素に対して加工処理を行い、新しい配列を生成します。 |
| setValues() | 指定した範囲に、2次元配列のデータを一括で出力します。 |
1行ずつコードを解説
「クリック」してコードの詳細解説を見る
- function main(workbook: ExcelScript.Workbook) {
- Office スクリプトのエントリーポイントである
main関数を定義しています。
- Office スクリプトのエントリーポイントである
- const sheet = workbook.getActiveWorksheet();
- 現在アクティブなシート(開いているシート)を取得します。
- const names: string[][] = sheet.getRange(“A1:A3”).getValues() as string[][];
- A1~A3の範囲から、名前のリストを2次元配列として取得します。
型はstring[][]に明示しています。
- A1~A3の範囲から、名前のリストを2次元配列として取得します。
- const modifiedNames: string[][] = names.map((row: string[]) => {
return [row[0] + “さん”];
});map()を使い、各行の1列目の値に「さん」を付けて、再び2次元配列として返しています。
- sheet.getRange(“B1:B3”).setValues(modifiedNames);
- 加工した2次元配列を、B列(B1~B3)の範囲に一括出力します。
- }
main関数の終了を示します。
総括・ポイント
このコードは、Excel上の名前リストを加工して別列に出力する基本的な自動処理の例です。
特に以下の点がポイントになります。
- 2次元配列の取り扱い。(
getValues()/setValues()) - map関数による加工処理の簡潔さ。
- 文字列結合による実務向けフォーマット変換。
Office スクリプトを活用すれば、こうしたルーチン作業の自動化が数行のコードで実現できます。
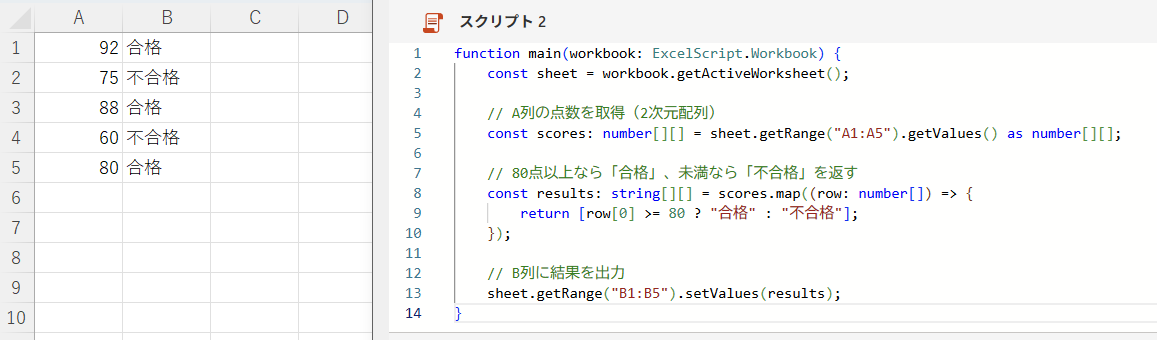
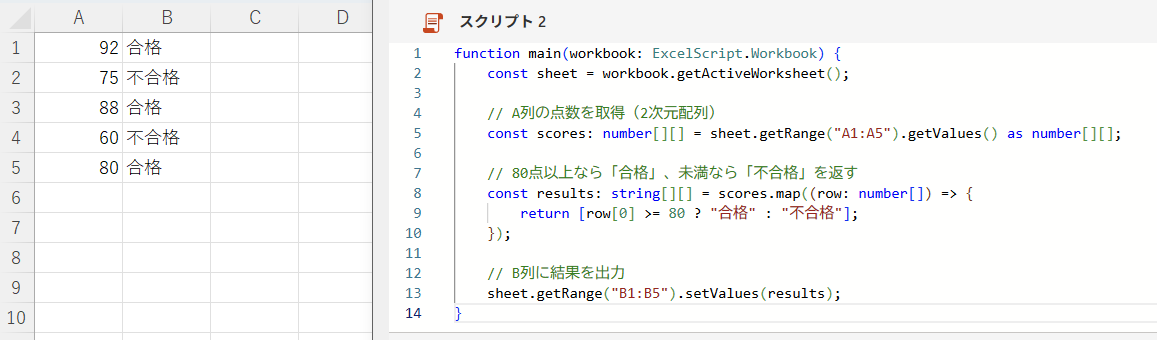
使用例2 : 点数に応じて評価をつけて別列に出力(80点以上は「合格」)
このコードでは、Excel の A列にある点数データを取得し、80点以上なら「合格」・それ未満は「不合格」という判定を map() 関数を使って行い、B列に出力します。
コード例|点数に応じた合否判定を出力
function main(workbook: ExcelScript.Workbook) {
const sheet = workbook.getActiveWorksheet();
// A列の点数を取得(2次元配列)
const scores: number[][] = sheet.getRange("A1:A5").getValues() as number[][];
// 80点以上なら「合格」、未満なら「不合格」を返す
const results: string[][] = scores.map((row: number[]) => {
return [row[0] >= 80 ? "合格" : "不合格"];
});
// B列に結果を出力
sheet.getRange("B1:B5").setValues(results);
}処理結果


コードの動作概要
getValues() を使って、A1〜A5 の点数を2次元配列で取得します。
map() 関数内で、80点以上は「合格」、未満は「不合格」とする三項演算子を使って処理します。
判定結果を setValues() を使って、B列に出力します。
このコードで使用している機能
| 機能名 | 説明 |
|---|---|
| getRange() | 指定したセル範囲を取得します。 |
| getValues() | 範囲内のセルの値を2次元配列として取得します。 |
| 三項演算子 (?:) | 条件に応じて値を選択するシンプルな分岐処理です。 |
| map() | 各要素に対して加工処理を行い、新しい配列を生成します。 |
| setValues() | 指定した範囲に、2次元配列のデータを一括で出力します。 |
1行ずつコードを解説
「クリック」してコードの詳細解説を見る
- function main(workbook: ExcelScript.Workbook) {
- Office スクリプトのエントリーポイント関数を定義します。
- const sheet = workbook.getActiveWorksheet();
- 現在開いているアクティブなシートを取得します。
- const scores: number[][] = sheet.getRange(“A1:A5”).getValues() as number[][];
- A1~A5の点数データを、
number[][]型で取得します(2次元配列)。
- A1~A5の点数データを、
- const results: string[][] = scores.map((row: number[]) => {
return [row[0] >= 80 ? “合格” : “不合格”];
});map()関数を使って、各点数を評価します。
80点以上なら「合格」、それ以外は「不合格」とします。
結果は2次元配列で返します。
- sheet.getRange(“B1:B5”).setValues(results);
- 処理済みの評価結果(文字列)を、B列に一括出力します。
- }
main関数の終了を示します。
総括・ポイント
このコードでは、条件付きでデータを変換する map() の応用パターンを紹介しました。
実務では以下のようなシーンで使えます
- テストの点数評価(合格・不合格)
- 売上実績に応じた「目標達成・未達成」の判定
- 顧客の購入回数に応じたステータス分類(ゴールド・シルバーなど)
ポイントは、三項演算子を活用した条件分岐と、2次元配列の形を維持したまま出力することです。
この記事のまとめ
この記事では、Officeスクリプトで配列の要素をスマートに処理する map()関数の使い方について、基本から応用まで段階的に解説しました。
map関数の基本構文をはじめ、forEachとの違いや注意点、実務に役立つ具体的な使用例(文字加工・価格計算・条件分岐)を紹介しました。
Excel業務で「セルの値を一括変換したい」「配列を使って効率化したい」といった場面で、すぐに活かせる内容だったかと思います。
ポイントのおさらい
- 基本文法:map()関数の使い方
- 配列の各要素に対して処理を行い、新しい配列を返す関数です。
- forEachとは異なり、返り値(return)が必須です。
⇒ 「Officeスクリプト map関数の使い方|初心者向け基本構文と活用例」をもう一度見る
⇒ 「注意1 : return を忘れると配列が「undefined」だらけになる」をもう一度見る
- 注意点まとめについて
- return を忘れると、配列の中身がすべて
undefinedになる - 型定義を明確にしないと、予期しない動作や型エラーの原因に
- 2次元配列の形式で返さないと、Excelの
setValues()に使えない
⇒ 「map関数を使うときの注意ポイント|意外と見落としがちな2つの落とし穴」をもう一度見る
- return を忘れると、配列の中身がすべて
- 使用例からの実践スキル
- 文字列加工(「山田」→「山田さん」)で挨拶付きの一覧を作成
- 点数に応じた条件分岐で「合格・不合格」を自動判定
⇒ 「Officeスクリプトでmap関数の実例をご紹介」をもう一度見る
今回の学びを活用するために
| シーン | 活用例 |
|---|---|
| 配列データの一括加工 | 名前や数値を一括変換し、業務レポートを整形 |
| VBAの置き換え | 繰り返し処理を map() でシンプルに書き換え |
| PowerAutomateと連携 | データ取得〜整形〜出力までを全自動化 |





