「OfficeスクリプトのforEach文を使用して繰り返し処理を実行してみたい!」
そんなこと思ったことありませんか?

・繰り返し処理をしてみたいけど、どのようにしたらいいの?
・大量のデータに対して同じ操作を効率的に適用したい!



その場合は、Officeスクリプトの「forEach文」を
使用すると解決します!
この記事では、OfficeスクリプトのforEach文を詳しく解説します。
forEach文を使えば、配列やセル範囲のデータを一つずつ順番に処理し、Excelへの反映や大量データの自動化も簡単に実現できます。
複雑なループもシンプルに組めるため、手動作業がぐっと効率化されます。
また、mapやfilterといった実践でよく使われるその他メソッドについても紹介します。
初めてOfficeスクリプトを学ぶ方でもすぐに使えるように、実際に動作するコード例もご紹介しますので、ぜひ参考にしてみてください!
【 この記事の概要 】
| よく使う度 | |
| 難しさ | |
| 覚えておくと安心度 |
「Officeスクリプト、いざ始めようと思ったけど、何から手をつけていいのか分からない…」
と悩んでいませんか?
最初の学習で迷うと、やる気も続かなくなってしまいますよね。
そんな方におすすめなのが、
初心者がつまずきやすいポイントをしっかりフォローした入門書です。
- 基礎から丁寧に解説、初心者でも安心
- 具体的な実践例つきで現場ですぐに活かせる
- 手元に置いていつでも確認できる
「動画も良いけど、まずは書籍でじっくり学びたい」という方には、特におすすめです。
この記事を読むと「できるようになる」こと
この記事を読むことで、次のことができるようになります。
- forEach文の構成を理解する
- forEach文がよく使用される場面を理解する
- forEach文を使用する際の注意ポイントを把握する
- forEach文の実際の使用例を確認する
Officeスクリプトの繰り返し処理「forEach文」とは? | 他の繰り返し処理との違いと使い分け
Officeスクリプトでは、繰り返し処理を行うためのさまざまな方法が用意されています。
その中でも、「forEach文」は、配列やリストの各要素に順番に処理を施すことができ、Excel上でのデータ自動化に非常に便利です。
forEach文を活用することで、例えば大量のセルに順次同じ操作を適用することが簡単に実現できます。
以下に、Officeスクリプトで使える繰り返し処理の種類と、その特徴をまとめました。
それぞれのループの特徴を知っておくと、シーンに合わせて最適なループを選べるようになります。
Officeスクリプトの繰り返し処理の種類
スクロールできます
繰り返し処理
の種類特徴と使い方 主な用途 for文 事前に決めた回数だけ処理を繰り返す 固定回数の繰り返しが必要な時 forEach文 配列やリスト内の各要素に順番に処理を行う 配列やリスト全体に操作をしたい時 map 配列の各要素を変換し、新しい配列を作成 配列内のデータを変換したい時 filter 条件に合った配列の要素を抽出し、新しい配列を作成 条件に合う要素だけを抽出したい時 while文 特定の条件がtrueである間、処理を繰り返す 条件に基づく動的な繰り返しが必要な時 do…while文 少なくとも1回は処理を行い、条件に基づき繰り返す 条件次第で複数回処理する時 引用元 : Officeスクリプトでできるfor文の繰り返し処理|基本から応用まで
Officeスクリプト「forEach文」の構成と基本の使い方
Officeスクリプトで「forEach文」を使うとき、配列内の各要素に対して順番に処理を適用するため、配列の対象データ(array)と、各要素を取得する変数(item)を指定する必要があります。
以下で、それぞれの構成とポイントを詳しく解説します。
| タイトル | 主な用途 |
|---|---|
| 【配列】 引数が1つの場合 (itemのみ) | 配列の要素を順番に取得し、各要素に処理を実行する。 |
| 【配列】 引数が2つの場合 (item, index) | 配列の要素とそのインデックスを同時に取得し、各要素に順次処理を適用する。 行番号や位置情報が必要な場合に便利。 |
| 【オブジェクト】 Object.keysの場合 | オブジェクトの各プロパティ名(キー)を順番に取得して処理を実行する。 オブジェクト内のすべてのキーに対してループを回す場合に便利。 |
| 【オブジェクト】 Object.entriesの場合 | オブジェクトの各プロパティ名(キー)と値(value)をセットで取得し、 順番に処理を実行する。 キーと値を同時に利用する処理や、情報の表示などに最適。 |
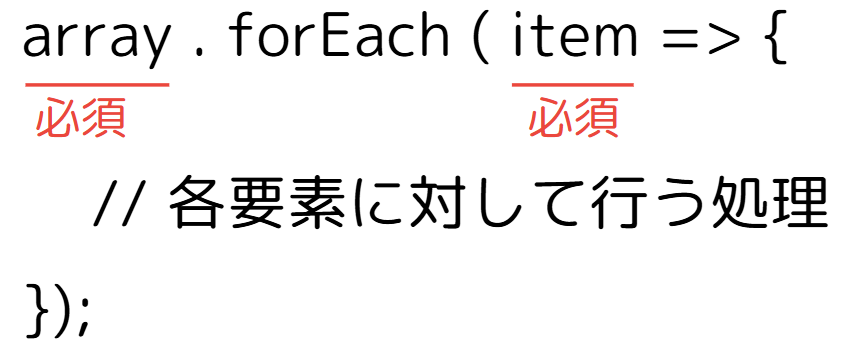
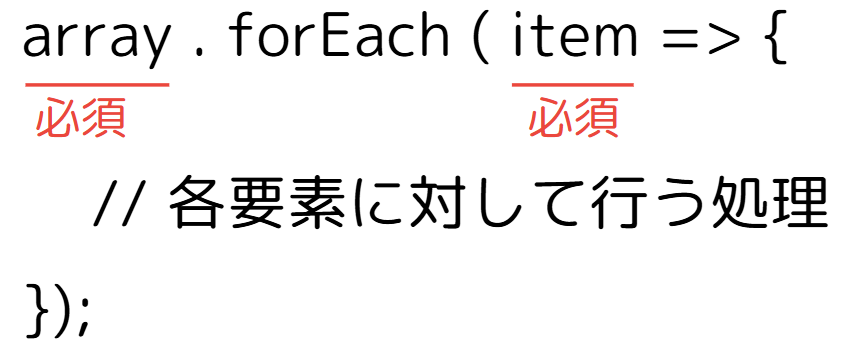
【配列】引数が1つの場合 (itemのみ) : forEach文の構成
配列でforEach文を使用すると、配列内の要素を1つずつ順番に取り出し、指定した処理を適用できます。
この場合、要素ごとに処理を行いたい場面で非常に便利です。以下では、配列の各要素に対して、順に処理を行う構成について解説します。


- array (必須)
- arrayは、forEach文が適用される対象の配列です。
forEach文はこの配列に対して繰り返し処理を行うため、arrayには配列型のデータが格納されている必要があります。
- arrayは、forEach文が適用される対象の配列です。
- item (必須)
- itemは、forEach文が配列の各要素を処理するときの個々の要素を指します。
ループが1回進むごとにitemには次の要素が代入され、順に処理されます。
- itemは、forEach文が配列の各要素を処理するときの個々の要素を指します。
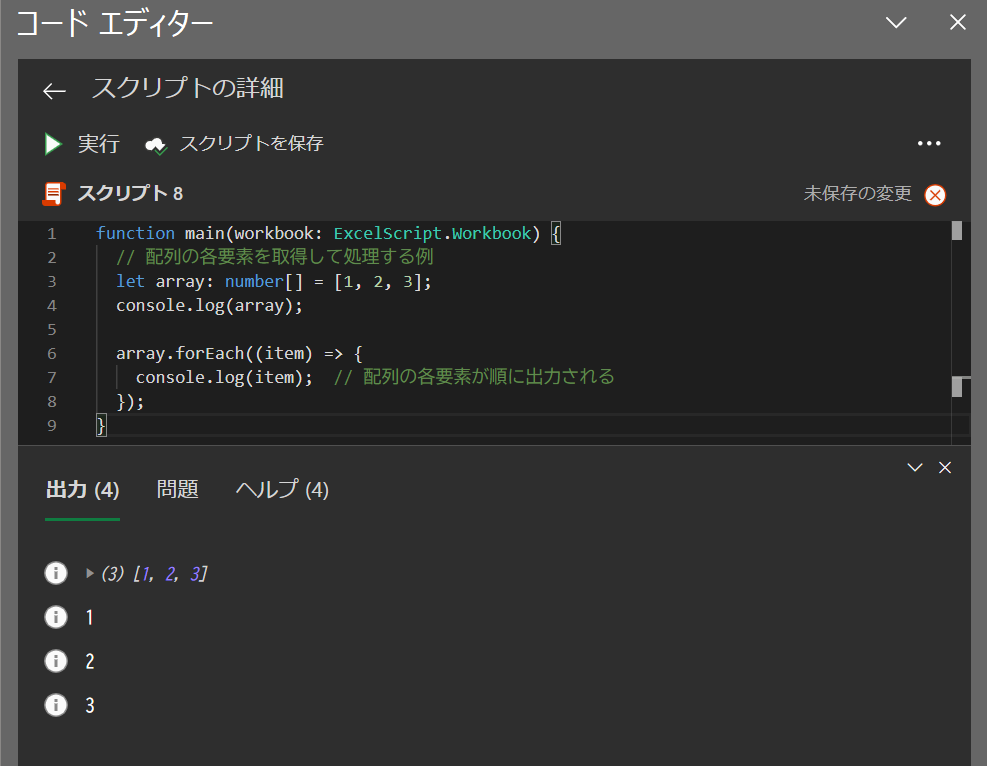
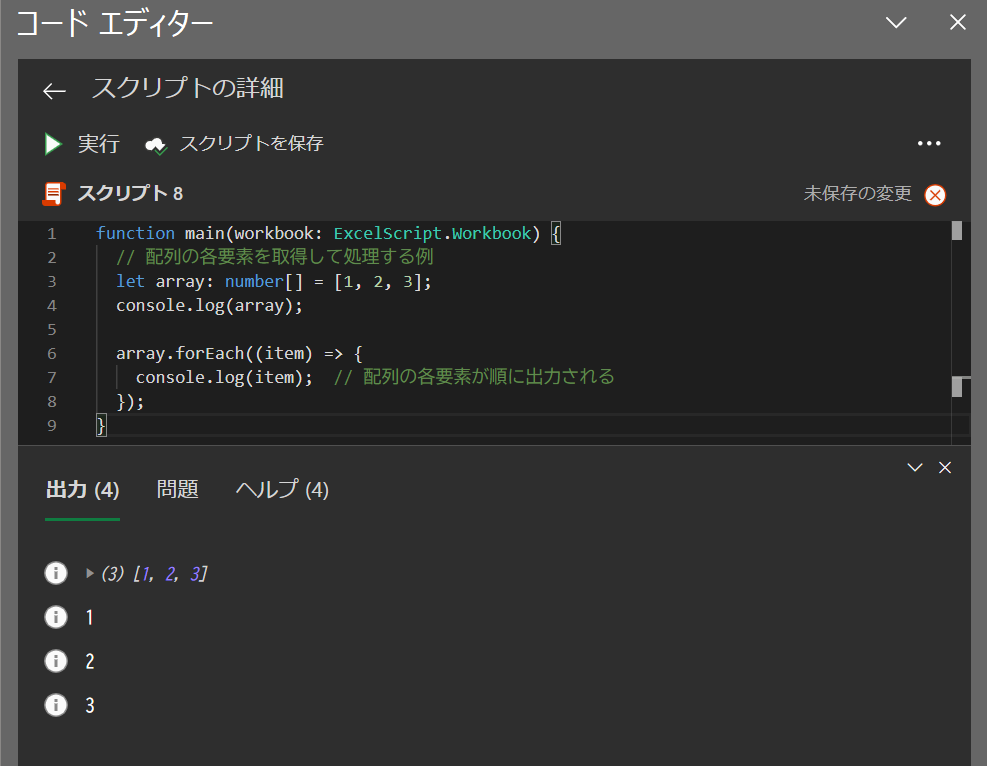
コード例 : 引数が1つの場合 (itemのみ)
function main(workbook: ExcelScript.Workbook) {
// 配列の各要素を取得して処理する例
let array:number[] = [1, 2, 3];
console.log(array);
array.forEach((item) => {
console.log(item); // 配列の各要素が順に出力される
});
}

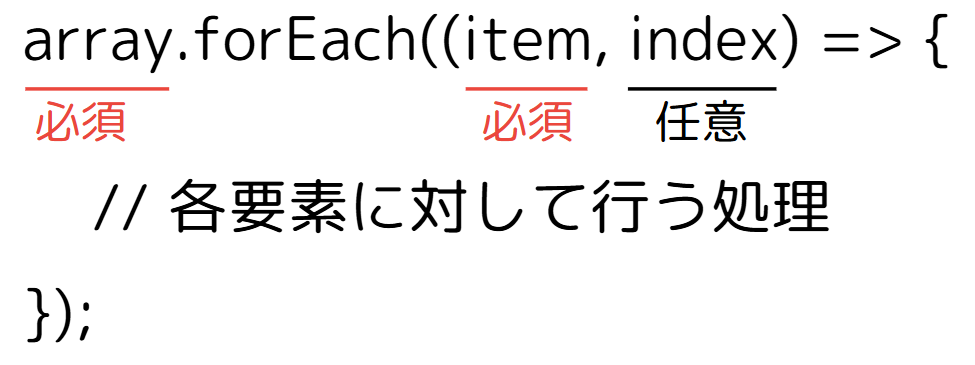
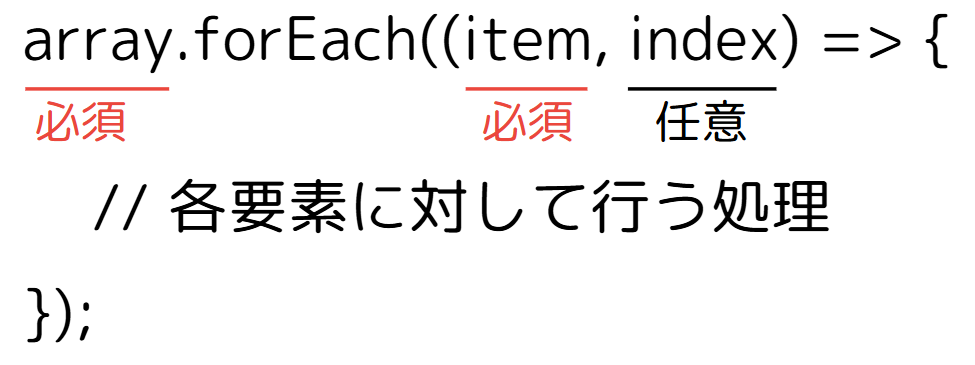
【配列】引数が2つの場合 (item, index) : forEach文の構成
forEach文を使って配列の各要素に処理を行う際、引数としてitem(要素の値)とindex(要素のインデックス)を使用することで、要素の値と位置情報の両方を同時に取得しながら繰り返し処理が可能です。
これにより、配列の順番に基づいた動的な処理を行うことができます。


- array (必須)
- arrayは、forEach文が適用される対象の配列です。
forEach文はこの配列に対して繰り返し処理を行うため、arrayには配列型のデータが格納されている必要があります。
- arrayは、forEach文が適用される対象の配列です。
- item (必須)
- itemは、forEach文が配列の各要素を処理するときの個々の要素を指します。
ループが1回進むごとにitemには次の要素が代入され、順に処理されます。
- itemは、forEach文が配列の各要素を処理するときの個々の要素を指します。
- index(オプション)
indexは、forEachのループ中で現在の要素が配列の何番目に位置しているかを示すインデックス番号です。
例えば、最初の要素であればindexは「0」、2番目なら「1」というように、要素の位置が代入されます。indexを指定することで、配列の順番に応じた操作ができるため、特定の行番号にデータを挿入したり、異なる処理を加えることができます。
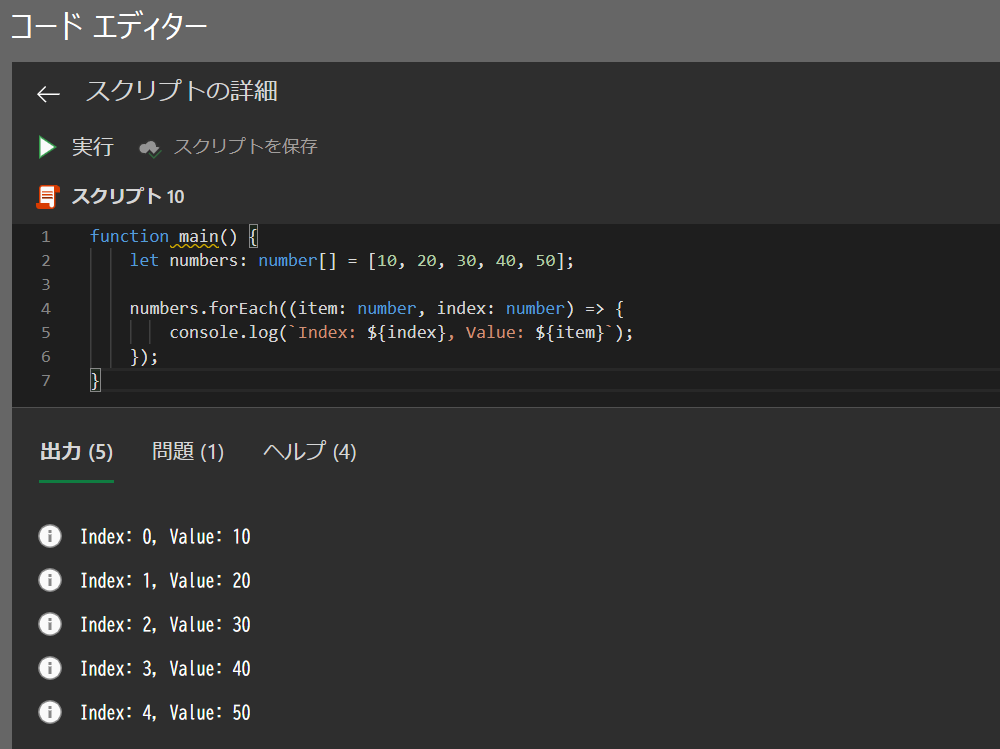
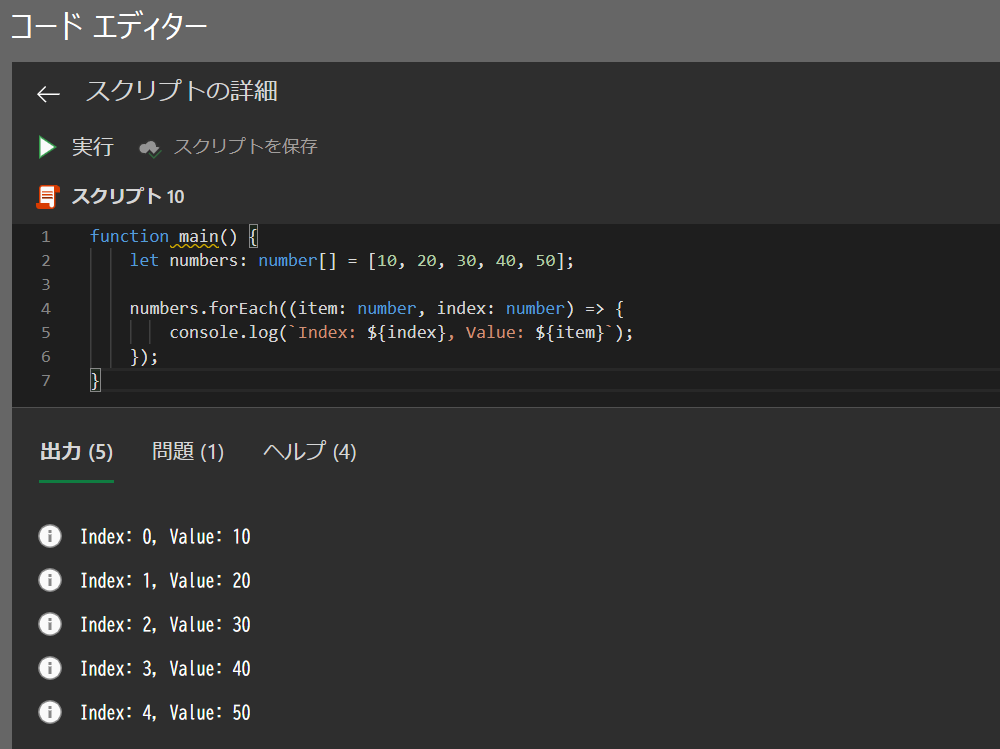
コード例 : 引数が2つの場合 (item, index)
function main() {
let numbers: number[] = [10, 20, 30, 40, 50];
numbers.forEach((item: number, index: number) => {
console.log(`Index: ${index}, Value: ${item}`);
});
}

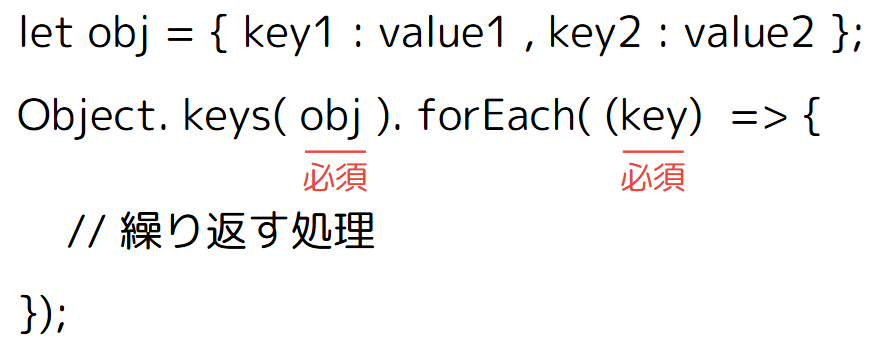
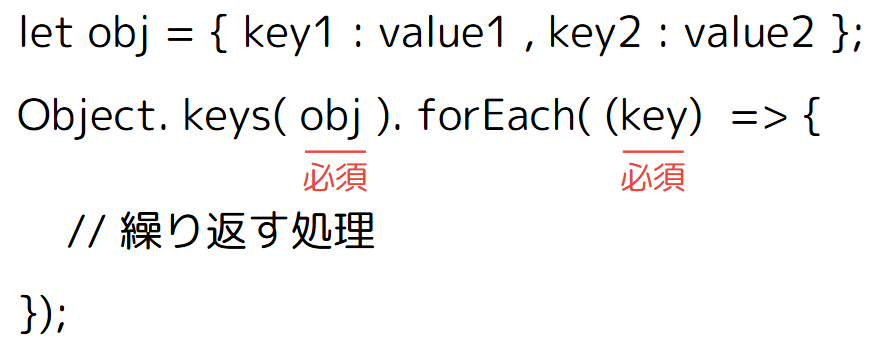
【オブジェクト】Object.keysの場合 : forEach文の構成
forEach文でオブジェクトの各プロパティに対して繰り返し処理を行うには、まずObject.keysを使用してオブジェクトのキー(プロパティ名)のみを配列として取得します。
こうすることで、各プロパティのキーに対してforEach文を適用できるようになります。


- obj (必須)
- objは、forEach文で繰り返し処理を行う対象のオブジェクトです。
このオブジェクトの各プロパティに対して繰り返し処理を行います。
forEachを直接オブジェクトに対しては使用できないため、まず「Object.keys(obj)」でobjのすべてのキーを配列として取得します。
このキーの配列に対してforEach文を適用することで、オブジェクト内の各プロパティを処理できます。
- objは、forEach文で繰り返し処理を行う対象のオブジェクトです。
- key (必須)
- keyは、forEach文の反復で取得されるオブジェクトの各プロパティ名を指します。
keyにはオブジェクトの各プロパティ名が順に代入され、処理が進むごとに次のプロパティ名が代入されます。
- keyは、forEach文の反復で取得されるオブジェクトの各プロパティ名を指します。
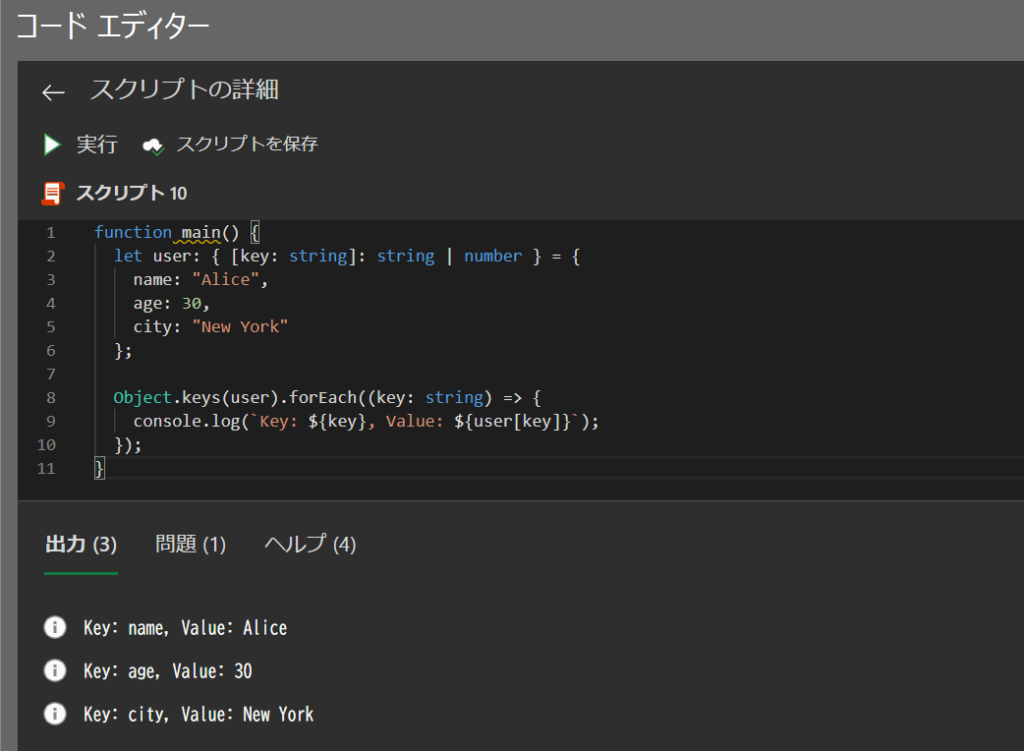
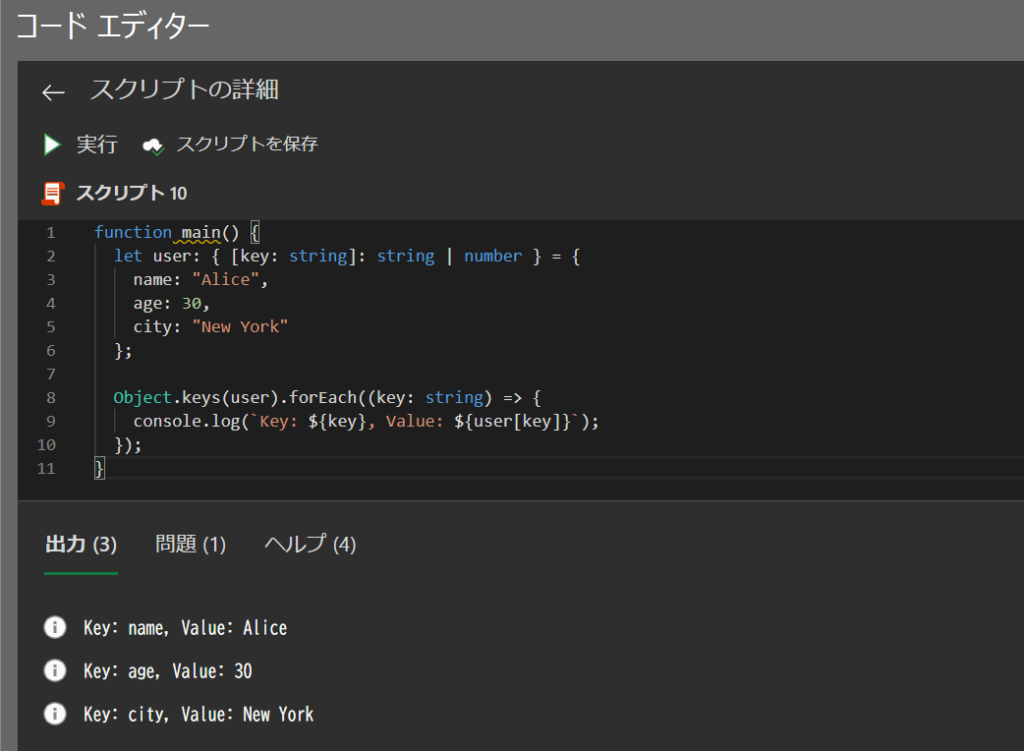
コード例 : Object.keysの場合
function main() {
let user: { [key: string]: string | number } = {
name: "Alice",
age: 30,
city: "New York"
};
Object.keys(user).forEach((key: string) => {
console.log(`Key: ${key}, Value: ${user[key]}`);
});
}

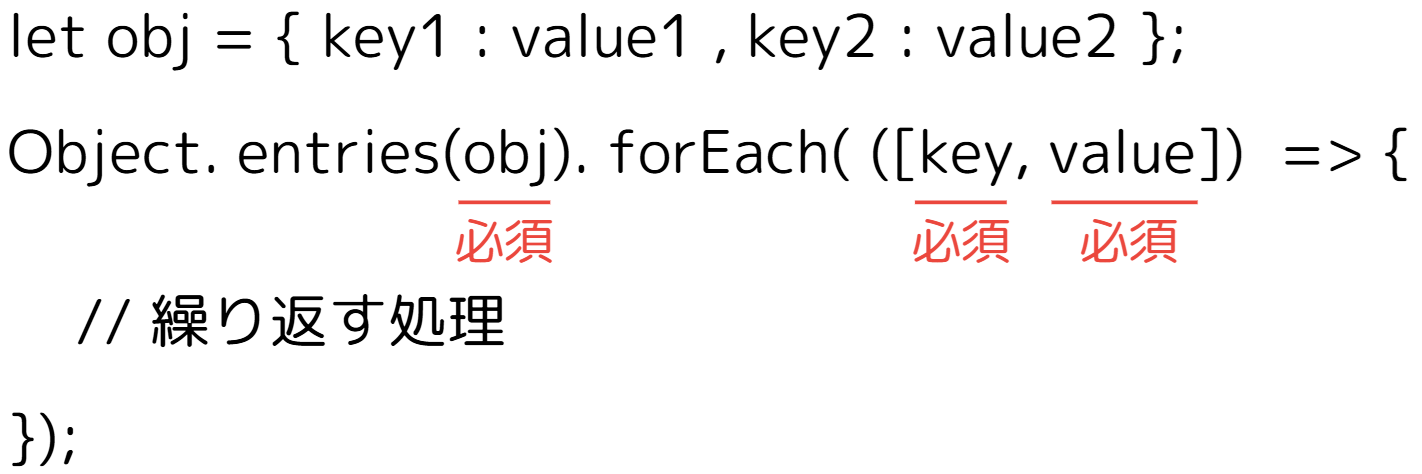
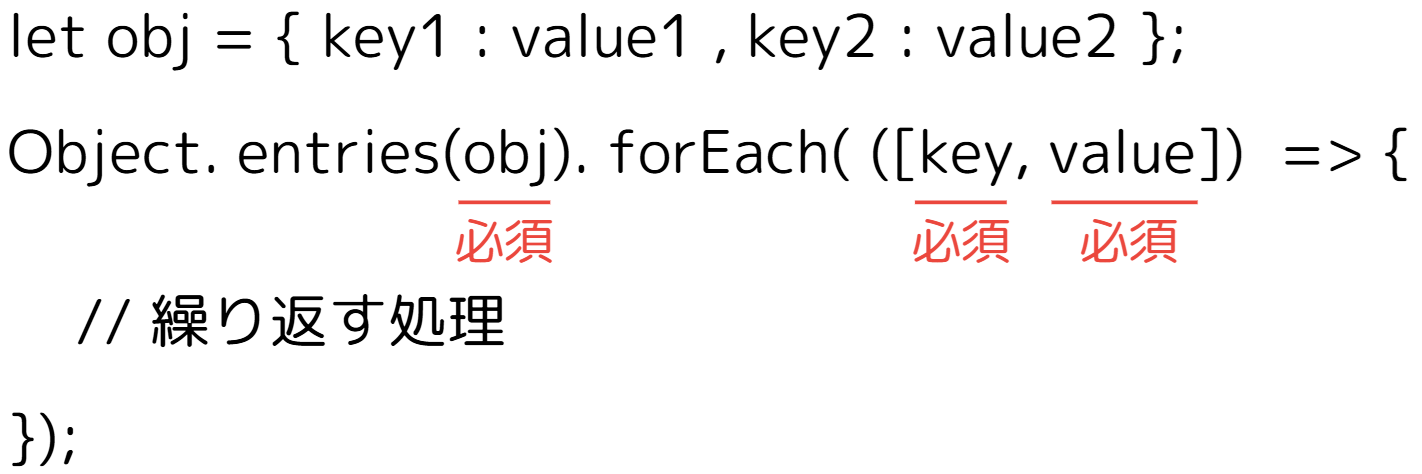
【オブジェクト】Object.entriesの場合 : forEach文の構成
forEach文でオブジェクトの各プロパティ(キーと値のペア)に対して順番に処理を行うには、Object.entriesを用いることで実現できます。
Object.entriesは、オブジェクトの各プロパティを「キーと値のペア」としてまとめた配列を生成します。これを利用することで、オブジェクトのキーと値を同時に処理できるようになります。


- obj (必須)
- objは、繰り返し処理の対象となるオブジェクトです。このオブジェクトの各プロパティ(キーと値のペア)に対して順番に処理を行います。
forEachはオブジェクトには直接使用できないため、まずObject.entries(obj)を使ってオブジェクトobjのすべてのキーと値のペアを「配列の配列」として取得します。
この「ペア配列」に対してforEach文を適用することで、オブジェクトの各プロパティを一つずつ処理できます。
- objは、繰り返し処理の対象となるオブジェクトです。このオブジェクトの各プロパティ(キーと値のペア)に対して順番に処理を行います。
- key (必須)
- keyは、forEach文の反復で取得されるオブジェクトのプロパティ名を指します。
この構成では分割代入を使ってキーと値をセットで扱うため、keyにはプロパティ名が順に代入され、繰り返しが進むごとに次のプロパティ名が代入されます。
- keyは、forEach文の反復で取得されるオブジェクトのプロパティ名を指します。
- value(必須)
- valueは、オブジェクトの各キーに対応する値です。
forEachで取り出したペアの二番目の要素が順にvalueに代入されます。
これにより、keyごとにvalueが処理され、ループが進むごとに次の値が代入されます。
- valueは、オブジェクトの各キーに対応する値です。
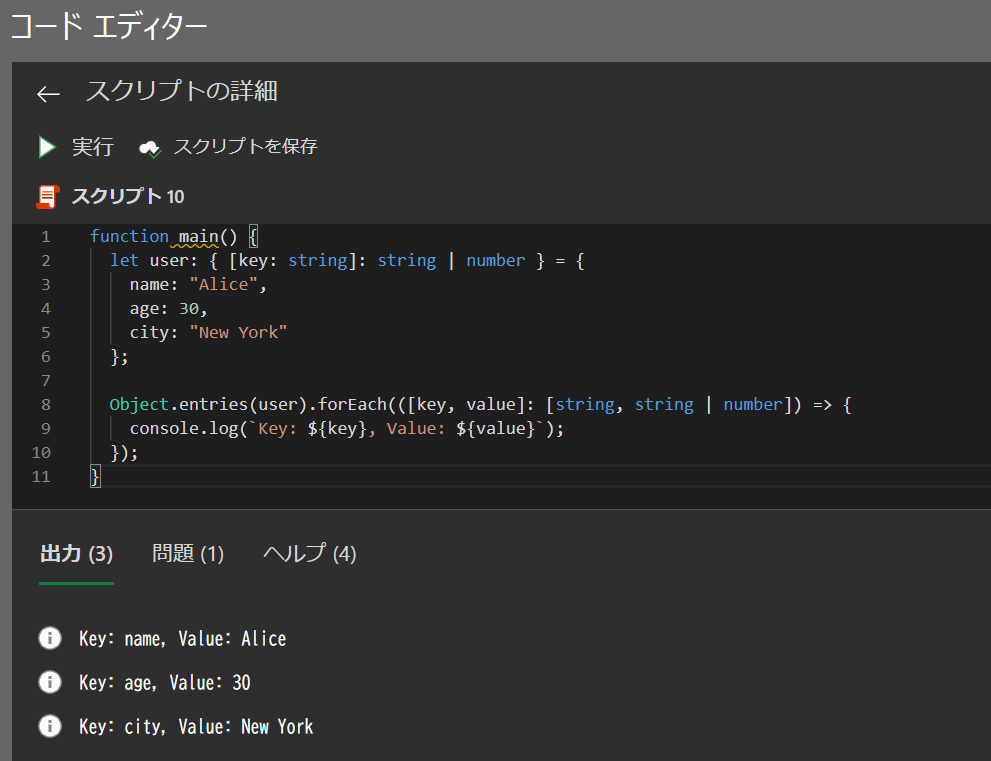
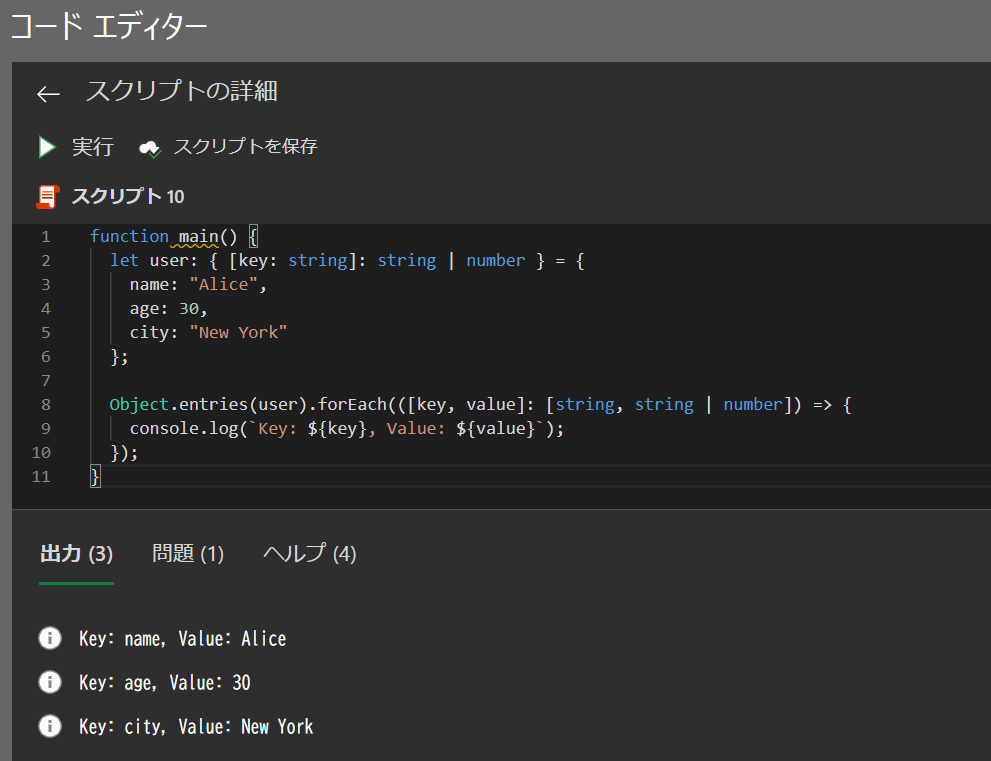
コード例 : Object.entriesの場合
function main() {
let user: { [key: string]: string | number } = {
name: "Alice",
age: 30,
city: "New York"
};
Object.entries(user).forEach(([key, value]: [string, string | number]) => {
console.log(`Key: ${key}, Value: ${value}`);
});
}

アロー関数「=>」について解説
Officeスクリプトではfunction構文よりもアロー関数 (=>) を使用するのが一般的です。
アロー関数は、「引数 => 処理内容」という形で書かれるJavaScriptの記述法で、従来のfunction構文をより簡潔に記述できます。
たとえば、次のコードではitemが引数、console.log(item);が処理内容です。
// アロー関数での書き方
array.forEach((item) => {
console.log(item);
});注意
Officeスクリプトではfunction構文を使うとエラーになる可能性があるため、=>を使ってアロー関数で記述するのが推奨されます。
エラーになる可能性がある、記述方法は以下の通りです。
// エラーになる可能性がある、function構文での書き方
array.forEach(function(item) {
console.log(item);
});この記述方法は、Officeスクリプトでは記載しないように注意しましょう。
Officeスクリプト「forEach文」がよく使用される場面
OfficeスクリプトのforEach文は、特にExcelの繰り返し作業やデータ操作で便利に使えるメソッドです。
ここでは、forEachがどのような場面で効果的に使えるか、いくつかの代表的なケースをご紹介します。
配列内のデータをExcelセルに順次入力する
forEach文は、Excelのセル範囲に配列内のデータを1つずつ転記する場面でよく使われます。
たとえば、データリストを配列として準備し、それをExcelシート上に一気に展開したいとき、forEachで各セルに順次入力することで効率よく反映できます。
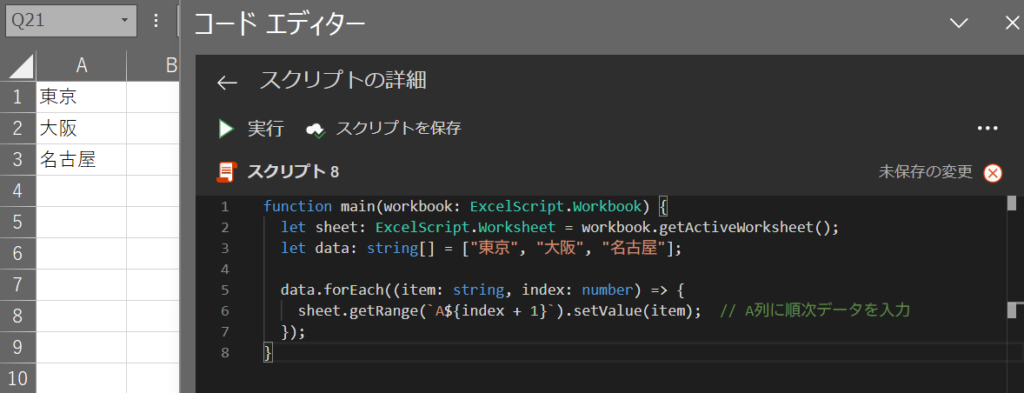
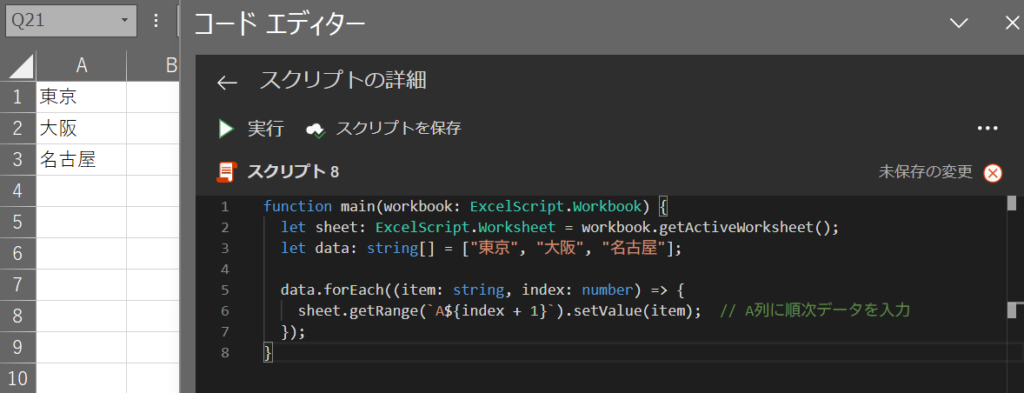
コード例
function main(workbook: ExcelScript.Workbook) {
let sheet: ExcelScript.Worksheet = workbook.getActiveWorksheet();
let data: string[] = ["東京", "大阪", "名古屋"];
data.forEach((item: string, index: number) => {
sheet.getRange(`A${index + 1}`).setValue(item); // A列に順次データを入力
});
}処理結果


特定の条件に基づいてリストを操作する
データ処理時に特定の条件に基づいてデータを加工・抽出する場面でも、forEachは有効です。
たとえば、リスト内の値が特定の条件を満たす場合にのみ操作を実行することで、特定のデータだけを効率的に処理できます。
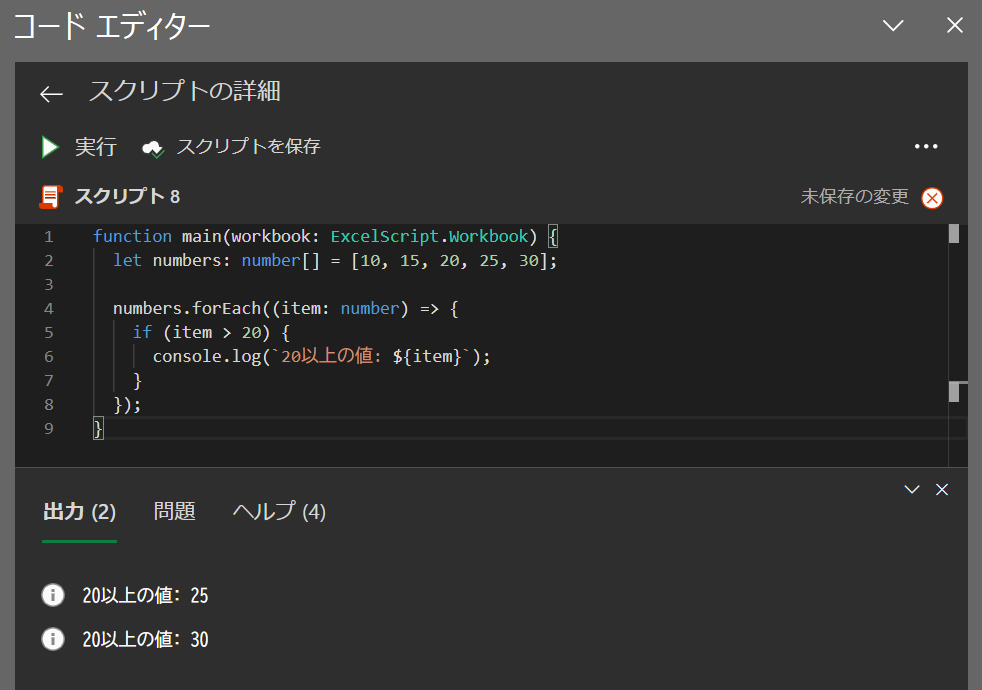
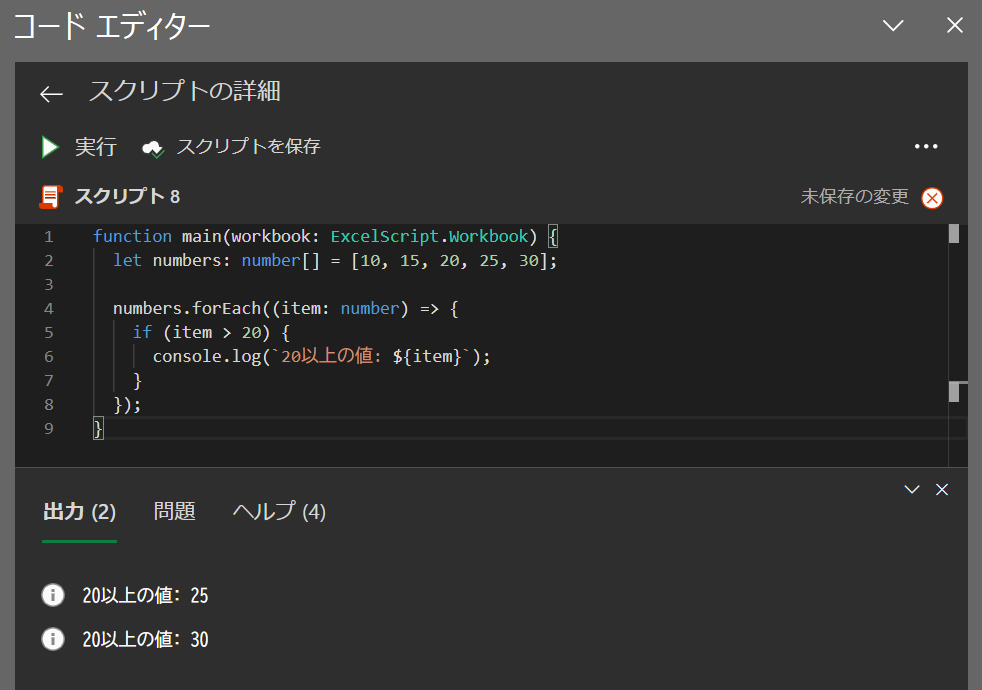
コード例
function main(workbook: ExcelScript.Workbook) {
let numbers: number[] = [10, 15, 20, 25, 30];
numbers.forEach((item: number) => {
if (item > 20) {
console.log(`20以上の値: ${item}`);
}
});
}処理結果


セル範囲のデータをリストに格納して処理する
Excelのシート内でデータを取り出して、配列形式で管理しやすくするためにもforEachがよく使われます。
セル範囲内のデータを配列に変換し、後からそのデータを再加工する際にforEachを使うと、柔軟で効率的な処理が可能です。
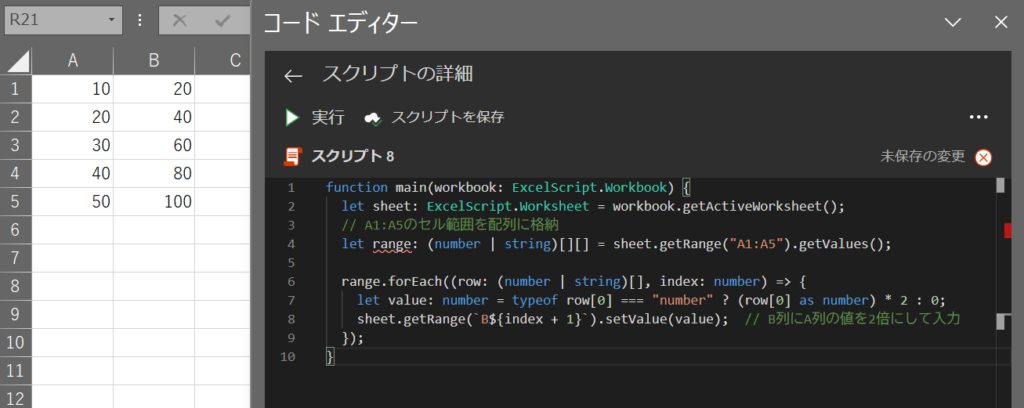
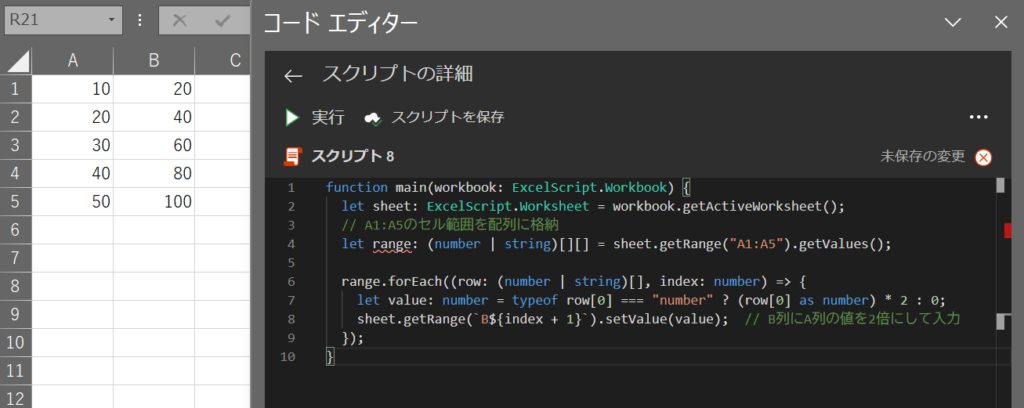
コード例
function main(workbook: ExcelScript.Workbook) {
let sheet: ExcelScript.Worksheet = workbook.getActiveWorksheet();
// A1:A5のセル範囲を配列に格納
let range: (number | string)[][] = sheet.getRange("A1:A5").getValues();
range.forEach((row: (number | string)[], index: number) => {
let value: number = typeof row[0] === "number" ? (row[0] as number) * 2 : 0;
sheet.getRange(`B${index + 1}`).setValue(value); // B列にA列の値を2倍にして入力
});
}処理結果


forEachは、Excelシートでの大量データの管理や条件付き処理、セル範囲の操作において特に便利なメソッドです。
繰り返し処理を使って手作業を減らし、データの操作を効率化するために、forEachは必須のスキルとなります。
様々な場面で役立てて、Excelの作業効率をさらに高めていきましょう。
forEach文を使う際の注意ポイント
OfficeスクリプトでforEach文を使うときには、いくつかの注意点があります。
以下に、よくある注意点をまとめましたので、forEachを正しく使うために参考にしてください。
ループ対象のデータ型に注意
forEachは反復可能なデータ型(配列やオブジェクト)に対して使用します。
対象が意図した型でない場合はエラーが発生することがあるため、配列やオブジェクトが正しく反復可能かを確認しましょう。
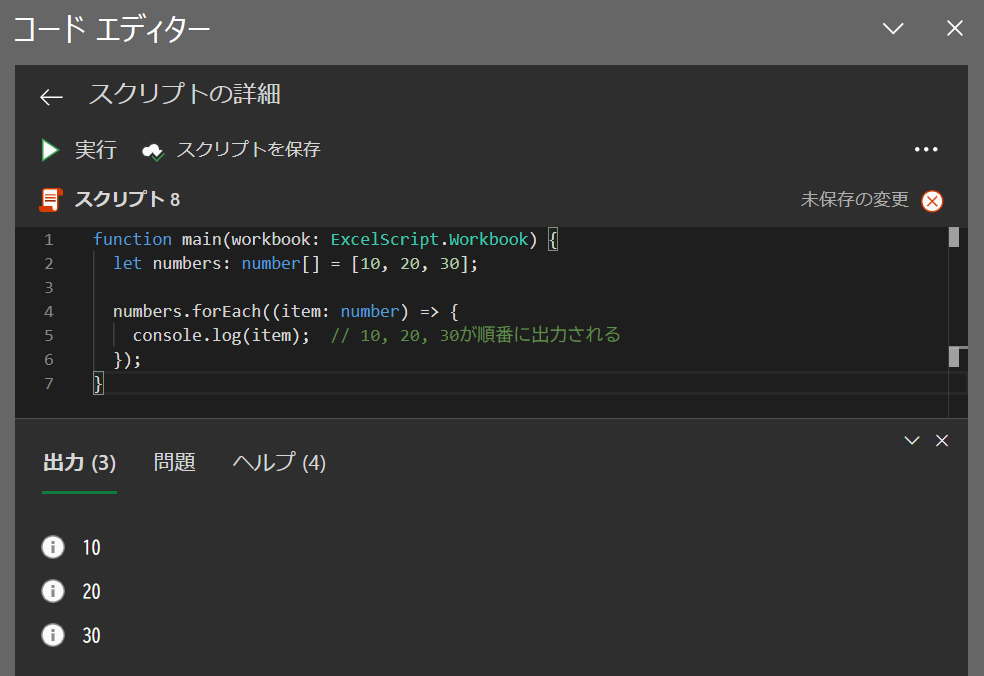
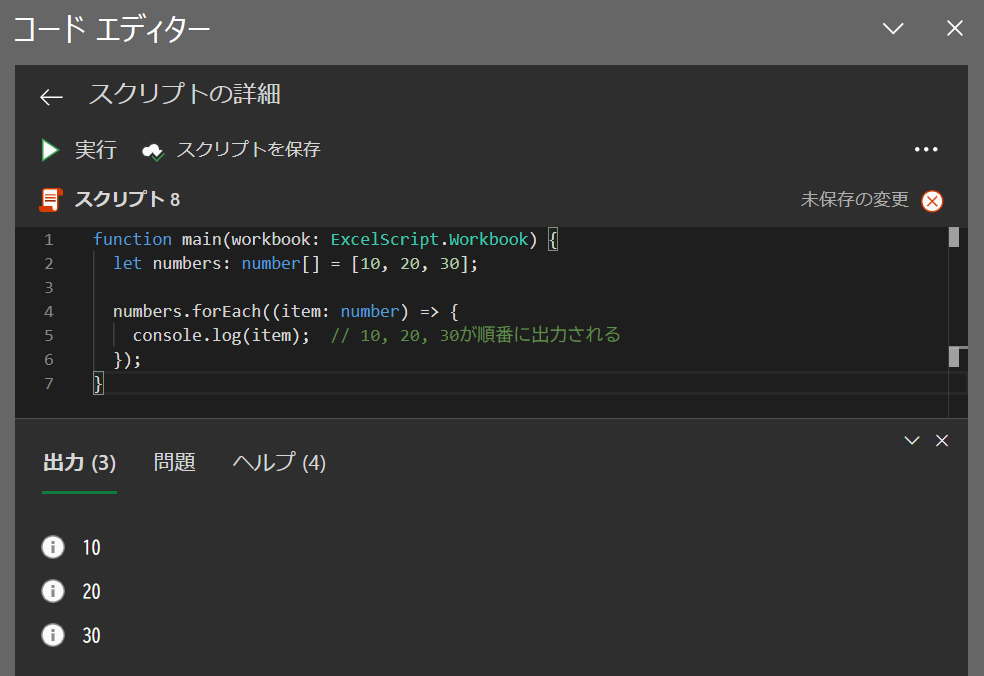
正常なコード
function main(workbook: ExcelScript.Workbook) {
let numbers: number[] = [10, 20, 30];
numbers.forEach((item) => {
console.log(item); // 10, 20, 30が順番に出力される
});
}

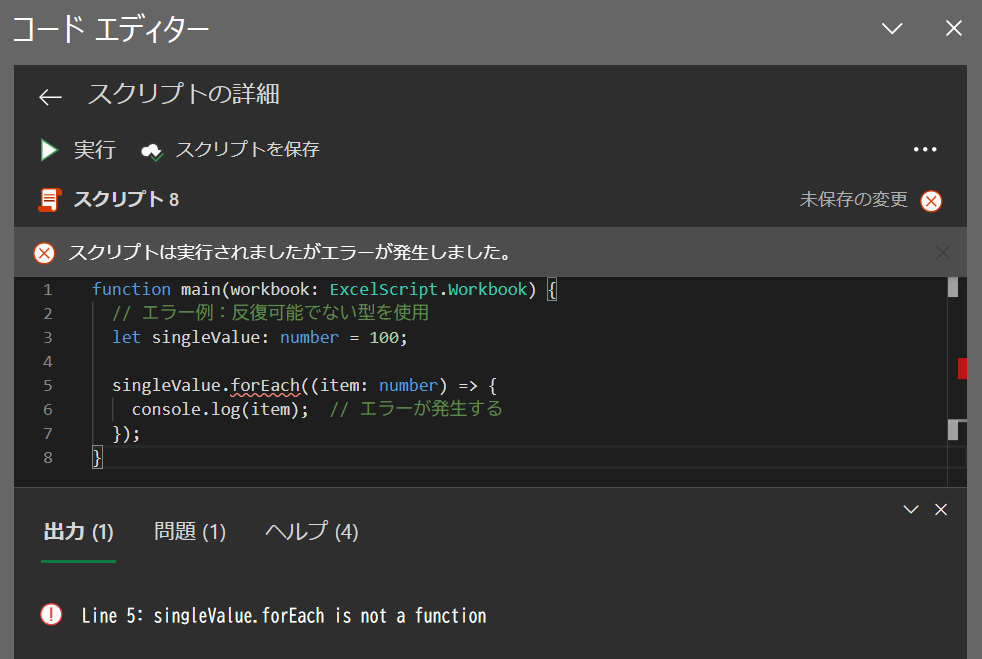
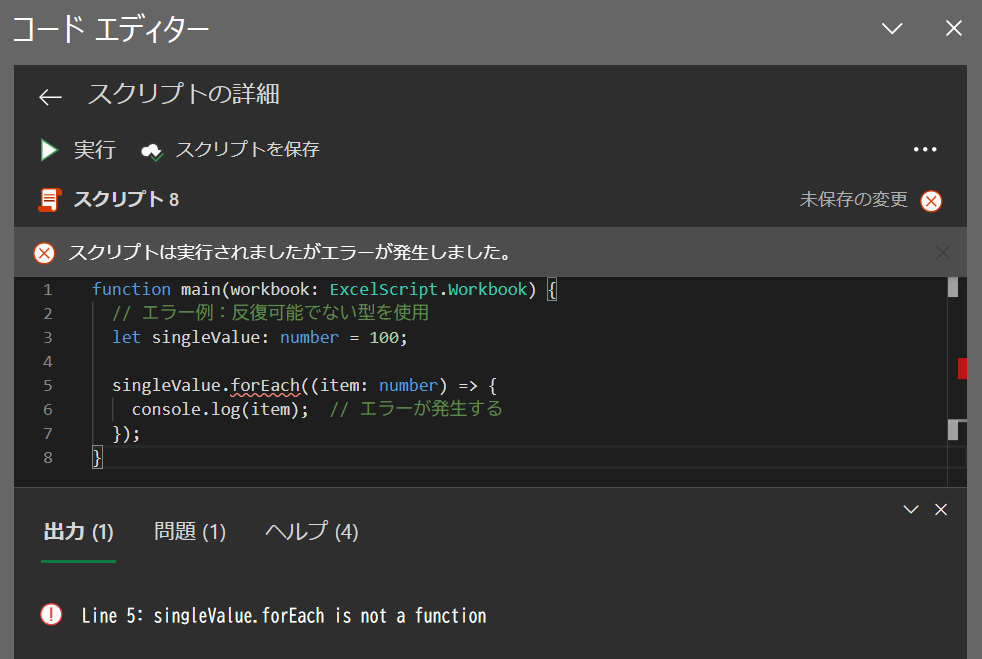
エラーが出るコード
function main(workbook: ExcelScript.Workbook) {
// エラー例:反復可能でない型を使用
let singleValue: number = 100;
singleValue.forEach((item) => {
console.log(item); // エラーが発生する
});
}

ループ中の要素の変更
forEachは元の配列の要素を直接変更しません。
要素を変更したい場合は、配列の内容を変換するmapメソッドなどが適しています。
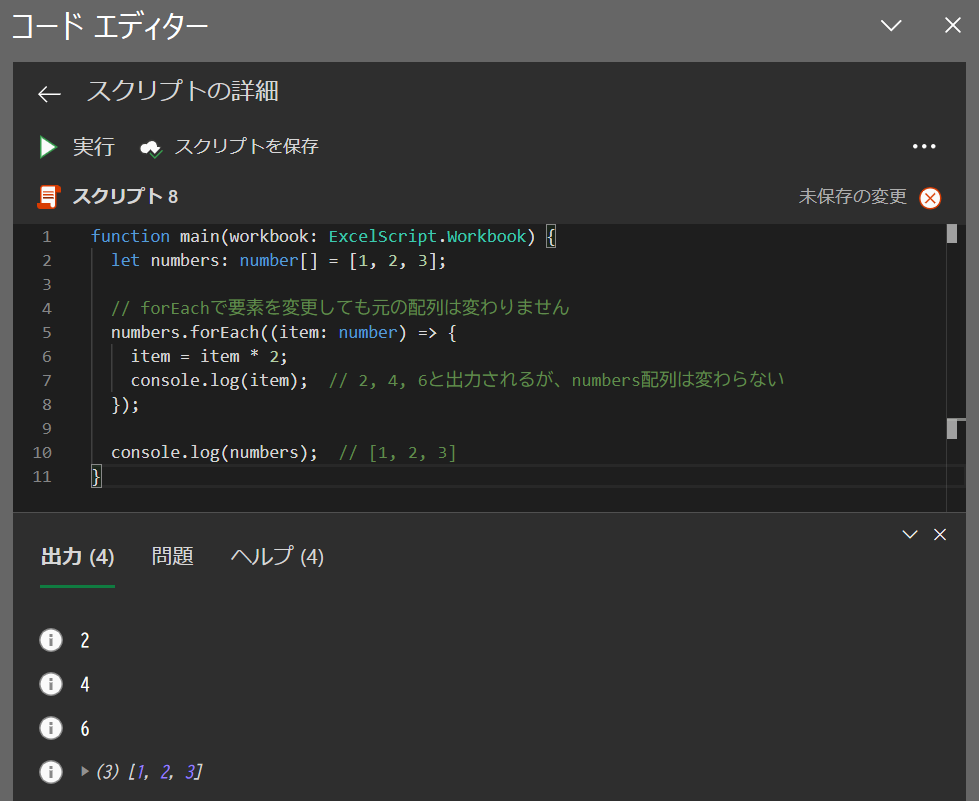
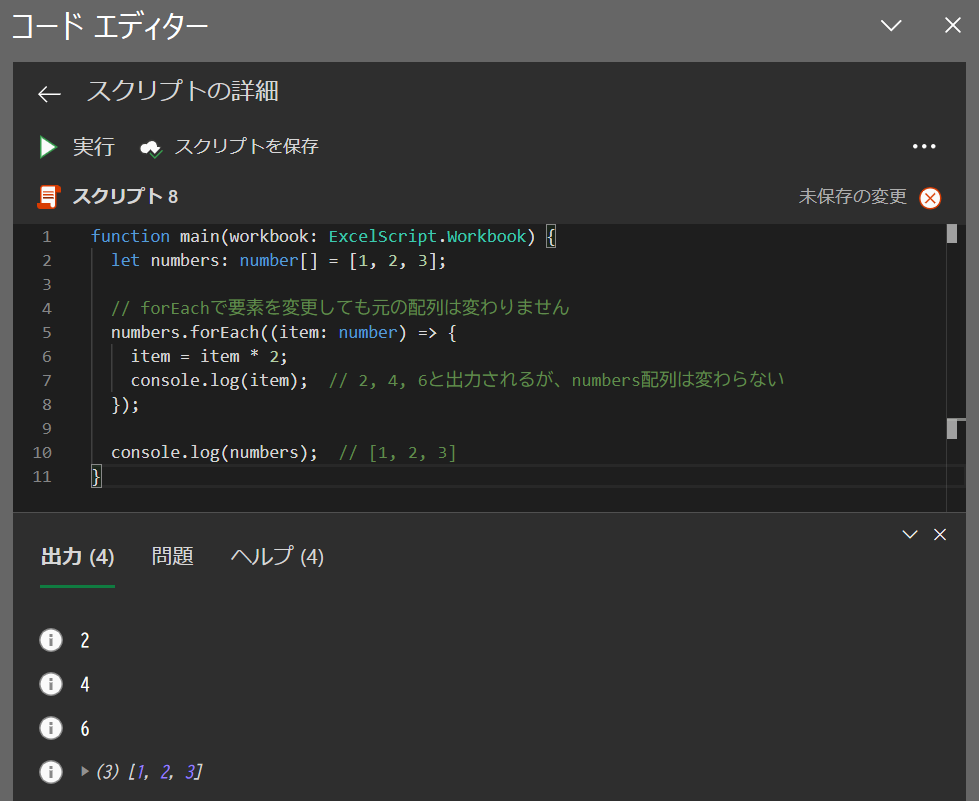
forEach文を使用したコード | 要素を変更しない
function main(workbook: ExcelScript.Workbook) {
let numbers: number[] = [1, 2, 3];
// forEachで要素を変更しても元の配列は変わりません
numbers.forEach((item: number) => {
item = item * 2;
console.log(item); // 2, 4, 6と出力されるが、numbers配列は変わらない
});
console.log(numbers); // [1, 2, 3]
}

mapメソッドを使用したコード例 | 元の配列の内容を変更する
function main(workbook: ExcelScript.Workbook) {
let numbers: number[] = [1, 2, 3];
// mapを使って新しい配列に変更後の値を格納する
let doubledNumbers: number[] = numbers.map((item: number) => item * 2);
console.log(doubledNumbers); // [2, 4, 6]
}

非同期処理との組み合わせに注意
forEach内で非同期処理を行うと、非同期処理が完了する前に次のループが始まる可能性があるため、意図した順序で実行できなくなることがあります。
非同期処理を行いたい場合は、for…ofや他のループ方法を検討すると良いでしょう。
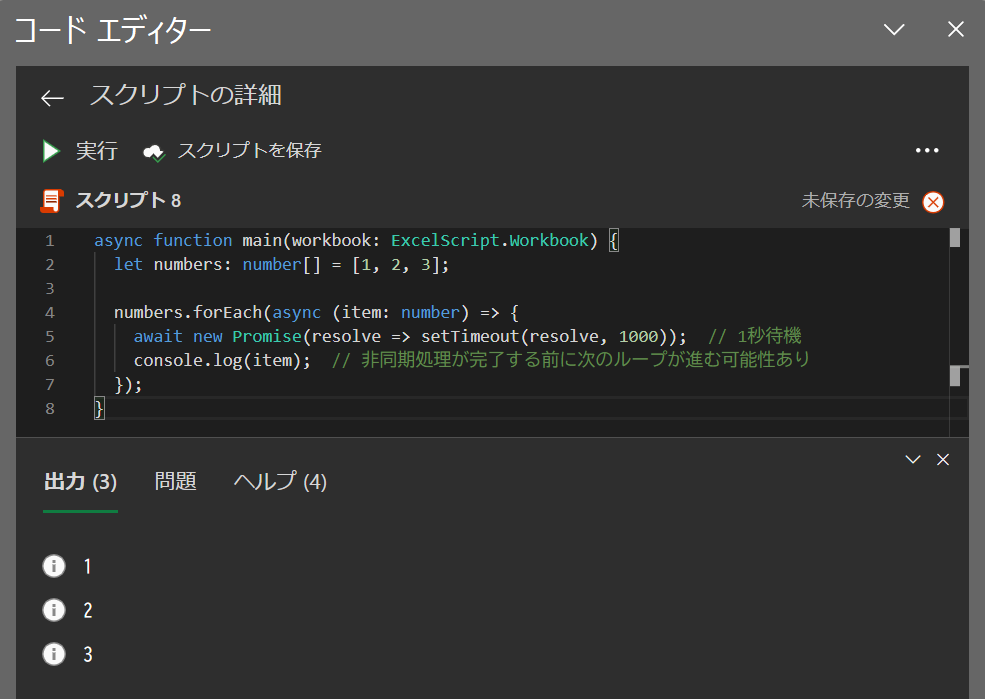
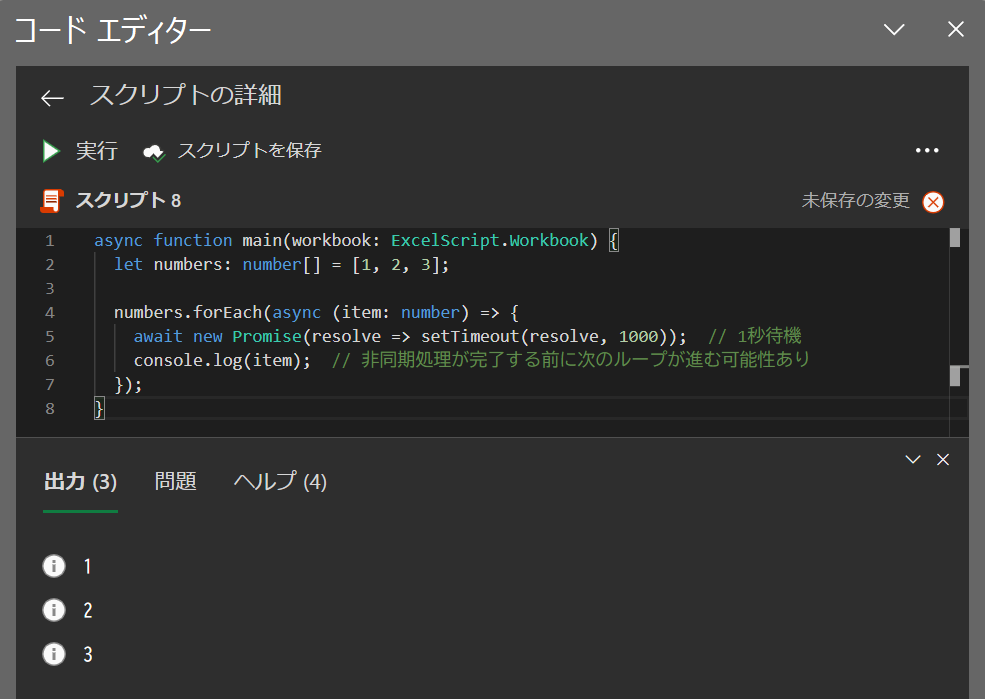
forEach文を使った非同期処理の例(順序が保証されない)
Officeスクリプトでは非同期処理がサポートされていますが、forEachは非同期処理の順序を保証しません。
async function main(workbook: ExcelScript.Workbook) {
let numbers: number[] = [1, 2, 3];
numbers.forEach(async (item: number) => {
await new Promise(resolve => setTimeout(resolve, 1000)); // 1秒待機
console.log(item); // 非同期処理が完了する前に次のループが進む可能性あり
});
}

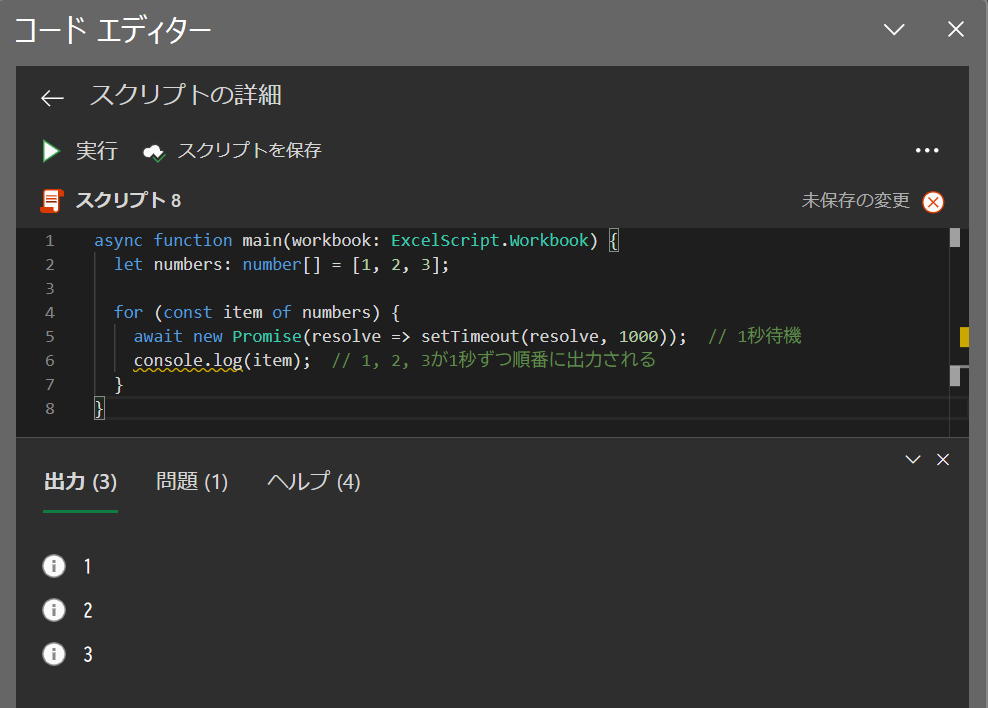
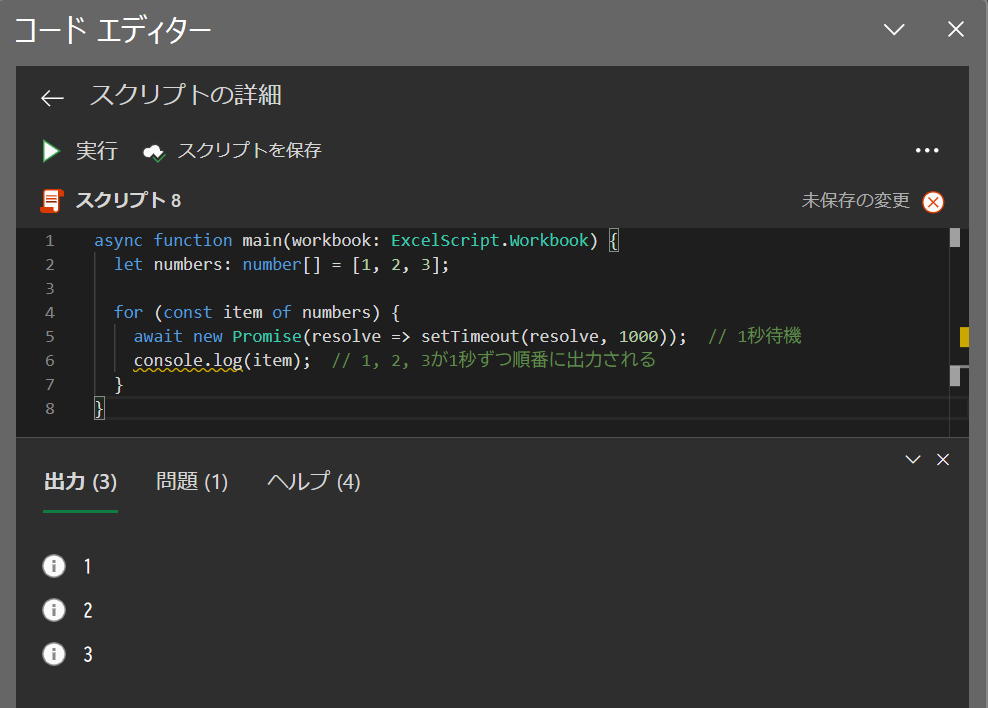
for…of文を使った非同期処理の例(順序が保証される)
非同期処理を逐次的に実行したい場合は、for...of文を使うことで処理の順序を保証できます。
async function main(workbook: ExcelScript.Workbook) {
let numbers: number[] = [1, 2, 3];
for (const item of numbers) {
await new Promise(resolve => setTimeout(resolve, 1000)); // 1秒待機
console.log(item); // 1, 2, 3が1秒ずつ順番に出力される
}
}

breakやcontinueが使えない
forEachは途中でループを抜けるためのbreakやcontinueが使えないという制限があります。
ループの途中で処理を中断したい場合は、for文やfor...of文を使用するのが良いでしょう。
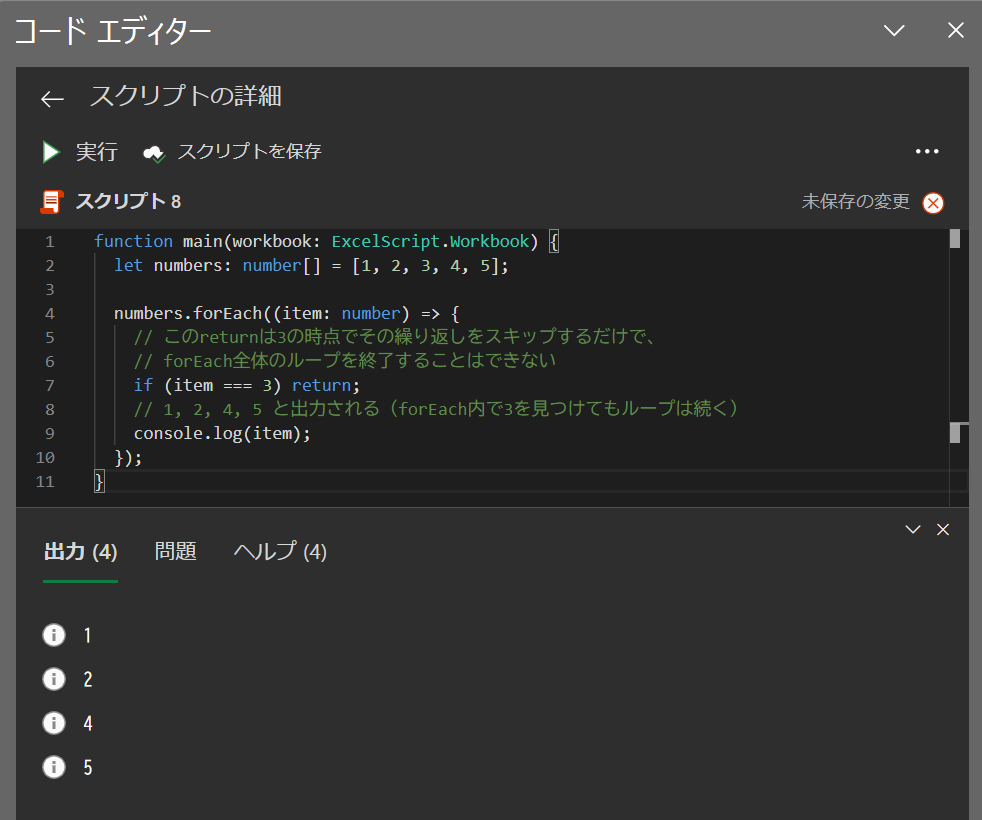
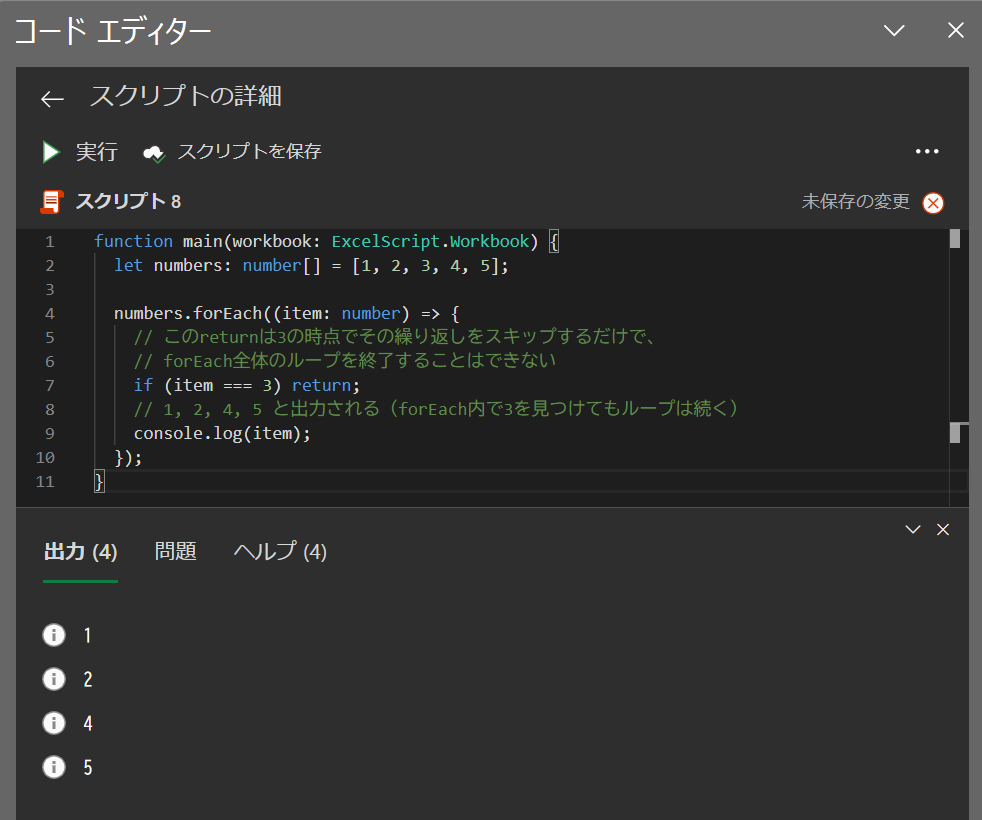
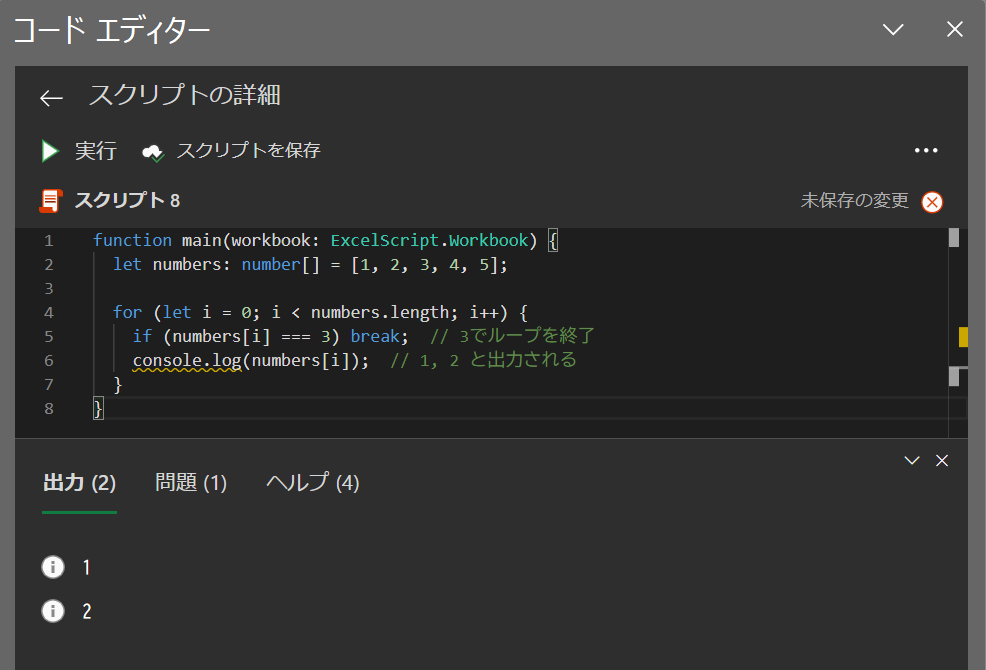
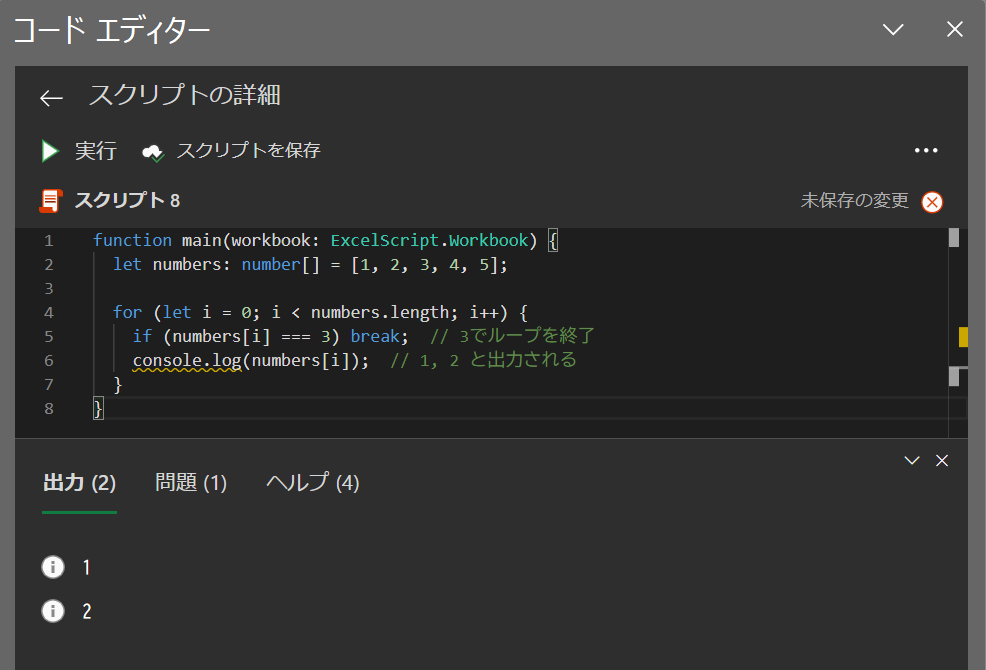
forEach文を使った例(breakやcontinueは使えない)
function main(workbook: ExcelScript.Workbook) {
let numbers: number[] = [1, 2, 3, 4, 5];
numbers.forEach((item: number) => {
// このreturnは3の時点でその繰り返しをスキップするだけで、
// forEach全体のループを終了することはできない
if (item === 3) return;
// 1, 2, 4, 5 と出力される(forEach内で3を見つけてもループは続く)
console.log(item);
});
}

for文でbreakを使った例(途中でループを終了する)
function main(workbook: ExcelScript.Workbook) {
let numbers: number[] = [1, 2, 3, 4, 5];
for (let i = 0; i < numbers.length; i++) {
if (numbers[i] === 3) break; // 3でループを終了
console.log(numbers[i]); // 1, 2 と出力される
}
}

Officeスクリプト「forEach文」で繰り返し処理の使用例
それでは、forEach分を使用した使用例を紹介します。
以下に紹介する使用例は、すべてコピペしてすぐに実行できるコードです。
気になる例は、ぜひご覧いただき、実際に実行してみてください。
Officeスクリプトを「基礎からしっかり学んで業務効率化したい」方には、
動画で学べる UdemyのOfficeスクリプト講座 がおすすめです。
- 初心者でも迷わないステップバイステップ動画解説
- 豊富な実践例で現場ですぐ使えるスキルが身につく
- スマホやPCからいつでも繰り返し視聴可能
特に自己学習で進める場合、ビデオや実践例があると理解が進みやすくなりますよ。


\ 自分のペースで学べるOfficeスクリプト講座はこちら /
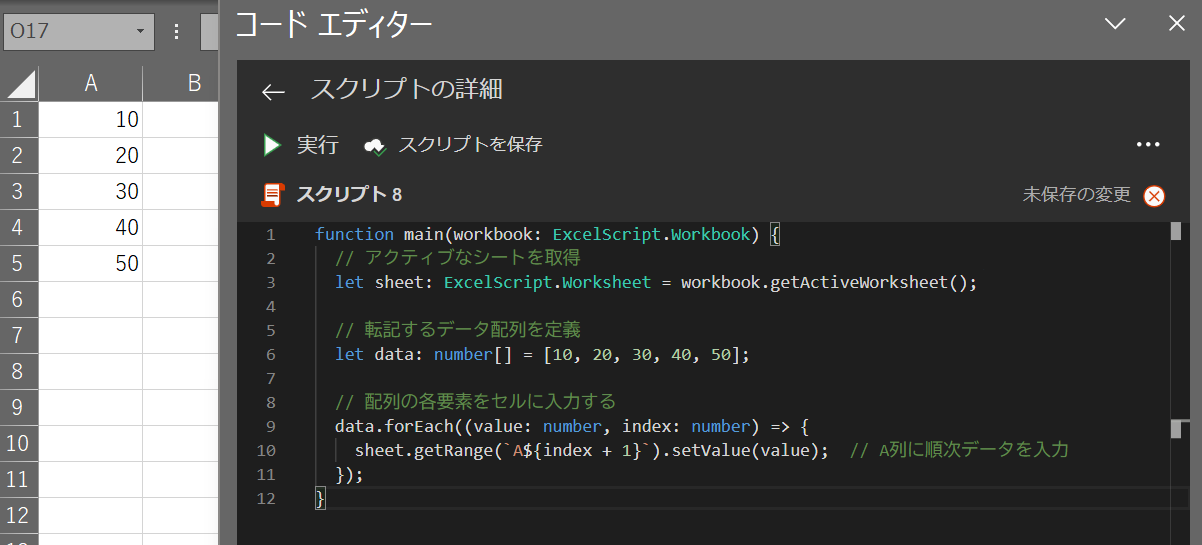
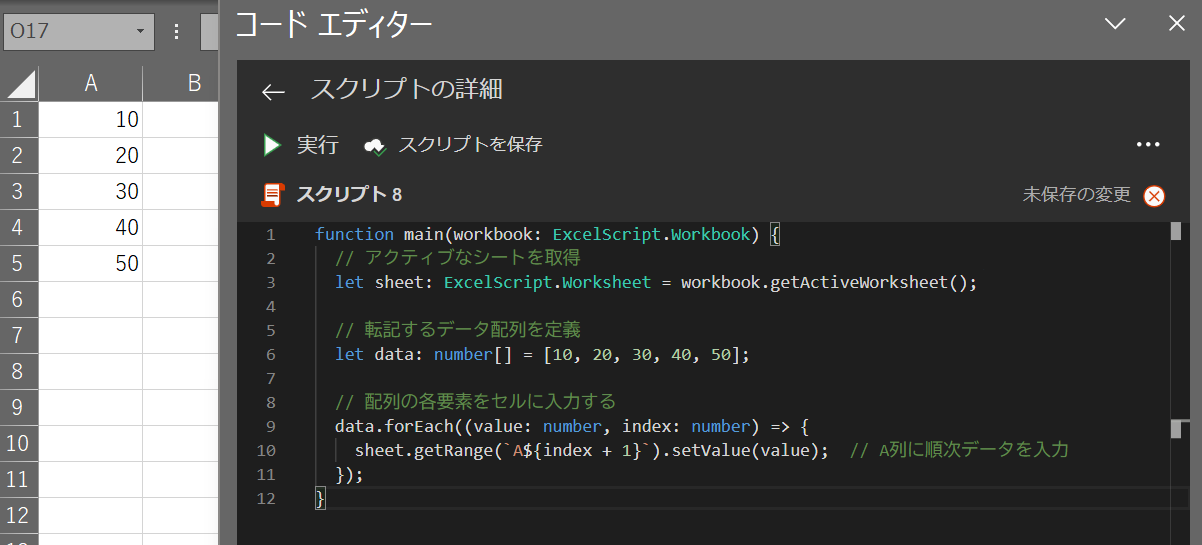
使用例1: 配列内のデータをセルに転記する
この例では、OfficeスクリプトのforEach文を使用して、配列内のデータをExcelシートの指定セル範囲に順次転記する方法を紹介します。
forEach文を使うことで、配列内の要素をExcelのセルに効率よく設定することができます。
コード例 | forEach文によるデータ転記
function main(workbook: ExcelScript.Workbook) {
// アクティブなシートを取得
let sheet: ExcelScript.Worksheet = workbook.getActiveWorksheet();
// 転記するデータ配列を定義
let data: number[] = [10, 20, 30, 40, 50];
// 配列の各要素をセルに入力する
data.forEach((value: number, index: number) => {
sheet.getRange(`A${index + 1}`).setValue(value); // A列に順次データを入力
});
}処理結果


コードの動作概要
workbook.getActiveWorksheet()メソッドを使って、Excelの現在アクティブなシートを取得し、このシートをsheet変数に格納します。
このシートが以降のセル操作の対象となります。
data配列には、転記する数値データを格納しています。
この例ではdataとして「10, 20, 30, 40, 50」の5つの値が設定されており、後のforEach文で順次セルに反映されます。
data.forEach((value, index) => {...})により、data配列の各要素に対して処理が実行されます。valueには現在の要素の値が、indexにはその要素の位置が代入され、配列の全要素に対して順次操作が行われます。
sheet.getRange(\A${index + 1}`).setValue(value);で、A列の各セルを順に取得し、valueを設定しています。${index + 1}の部分は、テンプレートリテラルを用いてセルの位置を動的に指定しており、たとえばindexが「0」のときは「A1」、index`が「1」のときは「A2」となります。この処理により、配列内のデータがExcelシートの各セルに転記されていきます。
このコードで使用している機能
- let (変数)
letは変数を宣言するためのキーワードです。
- getActiveWorksheet() (アクティブなシートの取得)
workbook.getActiveWorksheet()メソッドは、現在のアクティブシートを取得し、そのシートを操作対象とします。
- getRange(行, 列) (セルの取得)
sheet.getRange(\A${index + 1}`)により、A列の指定したセルを取得しています。
- setValue() (セルへの値の設定)
- 取得したセルに数値を入力するためのメソッドです。
1行ずつコードを解説
「クリック」してコードの詳細解説を見る
- function main(workbook: ExcelScript.Workbook)
- Officeスクリプトのメイン関数「main」を定義しています。
この関数はExcelScript.Workbook型のworkbookパラメータを受け取り、指定されたExcelワークブック内で操作を行います。
- Officeスクリプトのメイン関数「main」を定義しています。
- let sheet: ExcelScript.Worksheet = workbook.getActiveWorksheet();
- getActiveWorksheet()メソッドで、現在のアクティブシートを取得し、「sheet」という変数に格納します。
このシートに対して後の操作が行われます。
- getActiveWorksheet()メソッドで、現在のアクティブシートを取得し、「sheet」という変数に格納します。
- let data: number[] = [10, 20, 30, 40, 50];
- 配列「data」を定義し、転記するデータを格納しています。
この配列は後のforEach文で使用され、各要素が順次Excelシートに出力されます。
- 配列「data」を定義し、転記するデータを格納しています。
- data.forEach((value: number, index: number) => { … })
- forEach文を使用して、「data」配列の各要素にアクセスします。
「value」には配列の各要素が、「index」にはその位置が代入され、処理が順次実行されます。
- forEach文を使用して、「data」配列の各要素にアクセスします。
- sheet.getRange(\A${index + 1}`).setValue(value);
- この行では、A列の各セルを順番に取得し、「value」を設定しています。
「${index + 1}」は、テンプレートリテラルでセルの位置を動的に決定しているため、「index」が「0」のときは「A1」、「1」のときは「A2」などとなります。
- この行では、A列の各セルを順番に取得し、「value」を設定しています。
- }
- 関数「main」の終了を示します。
このコード例では、forEach文を使ってExcelシートのセルに配列データを順次転記する方法を示しました。
配列データの各要素をExcelシートに入力する際、forEach文によりコードを簡潔に保ちつつ、セルの操作を効率的に行えます。
データがリスト形式である場合や、複数のセルに一括で反映する必要があるときにforEach文を活用すると便利です。
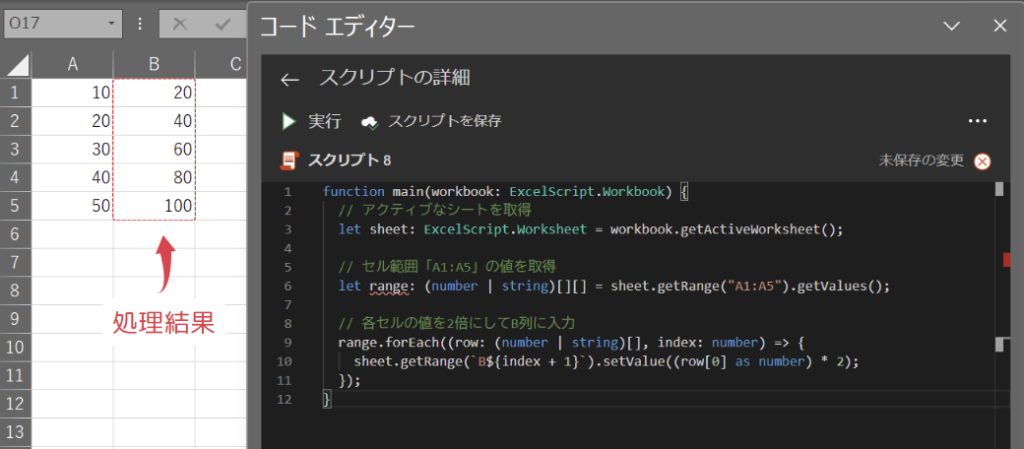
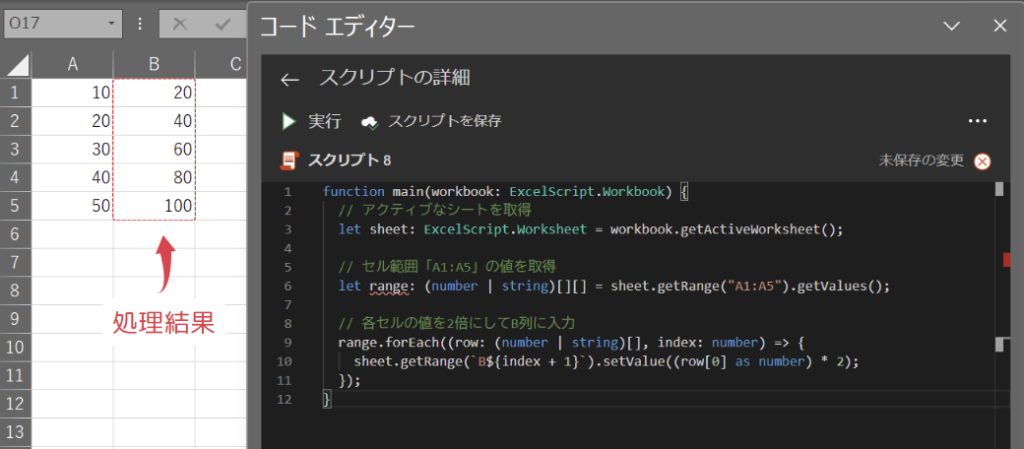
使用例2: セル範囲の値をリストに格納し、加工してセルに転記する
この例では、forEach文を使ってExcelシート内の既存データを処理し、別のセル範囲に加工した結果を転記する方法を紹介します。
具体的には、セル範囲「A1」のデータを取得し、それぞれ2倍に加工してB列に順次反映します。
コード例 | forEach文で取得したデータを加工し転記
function main(workbook: ExcelScript.Workbook) {
let sheet = workbook.getActiveWorksheet();
let range = sheet.getRange("A1:A5").getValues();
// セル範囲の値に対して処理を適用
range.forEach((row, index) => {
sheet.getRange(`B${index + 1}`).setValue(row[0] * 2);
});
}処理結果


コードの動作概要
workbook.getActiveWorksheet()メソッドを使って、現在のアクティブシートを取得します。このシートは、転記や加工処理の対象としてsheet変数に格納されます。
sheet.getRange("A1:A5").getValues()を用いて、A1からA5のセル範囲を配列として取得します。getValues()メソッドは、セルの値を2次元配列形式で返します。今回の例では、変数rangeに「[[10], [20], [30], [40], [50]]」のような形で値が格納されます。
range.forEach((row, index) => {...})により、range配列内の各要素にアクセスし、繰り返し処理を行います。rowには現在の行の値が、indexには行番号が代入され、各セルの内容を処理してB列に転記します。
sheet.getRange(\B${index + 1}`).setValue(row[0] * 2);により、A列の各データを2倍にしてB列に入力します。${index + 1}`を使ってB列のセルを動的に指定しているため、B1にはA1の2倍が、B2にはA2の2倍が入力される形で進行します。
このコードで使用している機能
- let (変数)
letは変数を宣言するためのキーワードです。
- getActiveWorksheet() (アクティブなシートの取得)
workbook.getActiveWorksheet()メソッドを使って現在のアクティブシートを取得し、操作対象にします。
- getValues() (セルの値の取得)
getValues()は指定範囲内のセルデータを2次元配列形式で返します。
- setValue() (セルへの値の設定)
setValue()メソッドを使って取得したセルに加工したデータを入力します。
1行ずつコードを解説
「クリック」してコードの詳細解説を見る
- function main(workbook: ExcelScript.Workbook)
- Excelスクリプトのメイン関数を定義しています。
この関数内で操作するExcelワークブックがworkbookという名前で渡され、ExcelScript.Workbook型で指定されています。
- Excelスクリプトのメイン関数を定義しています。
- let sheet: ExcelScript.Worksheet = workbook.getActiveWorksheet();
- 現在のアクティブシートを取得し、「sheet」という変数に格納します。
「ExcelScript.Worksheet型」で宣言されており、この変数が以降のコードでのシート操作に使用されます。
- 現在のアクティブシートを取得し、「sheet」という変数に格納します。
- let range: (number | string)[][] = sheet.getRange(“A1:A5”).getValues();
- 「A1」から「A5」のセル範囲を「getRange(“A1:A5”)」で指定して取得し、その値を2次元配列形式で取得して「range」に格納します。
型としては「 (number | string)[][] 」で定義され、数値や文字列が格納されることを示しています。
- 「A1」から「A5」のセル範囲を「getRange(“A1:A5”)」で指定して取得し、その値を2次元配列形式で取得して「range」に格納します。
- range.forEach((row: (number | string)[], index: number) => {…})
- forEach文で「range」配列の各行にアクセスします。
「row」には各セルの値が配列形式で、「index」には行番号が代入されます。
これにより、各データを順次加工してB列に反映します。
- forEach文で「range」配列の各行にアクセスします。
- sheet.getRange(\B${index + 1}`).setValue((row[0] as number) * 2);
- B列の指定セルに値を設定しています。
「index + 1」を使ってB列のセルを動的に決定し、例えばindexが「0」であれば「B1」に設定されます。
「 row[0] 」にはA列の値が含まれており、それを2倍にしてB列に入力しています。
- B列の指定セルに値を設定しています。
- }
- 関数「main」の終了を示します。
総括・ポイント
このコードでは、forEach文を活用してExcelシートの既存データを加工し、新しいセル範囲に転記しています。
セルのデータを一括で取り出し、加工して別の列に反映する場面において、forEach文により効率よく処理を進めることが可能です。
大量のデータを別のセル範囲に加工して出力したい場合や、数値データを特定の計算で変換したい場合などに役立ちます。
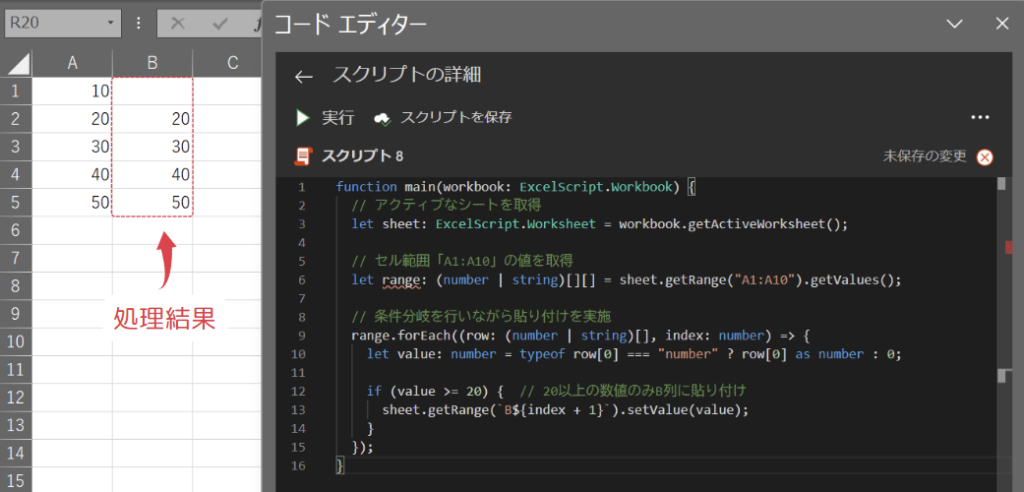
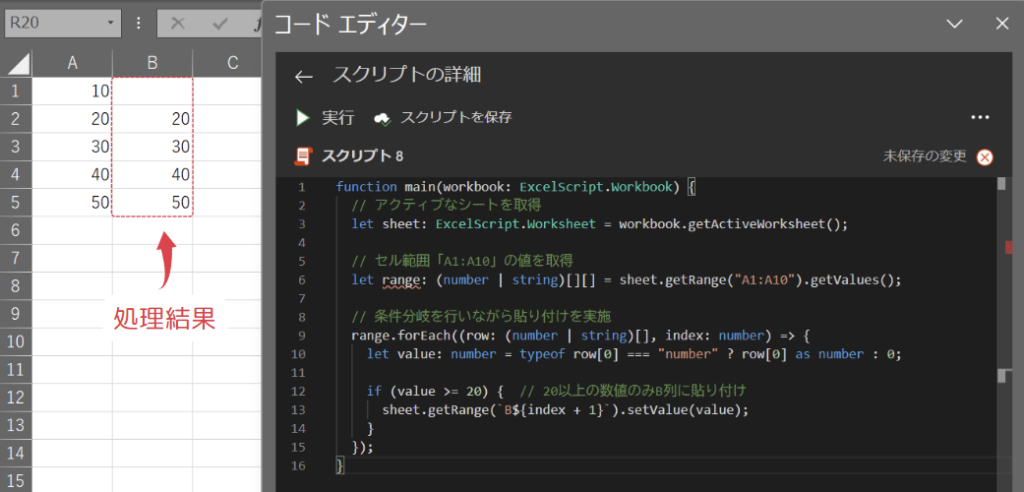
使用例3: 条件分岐を行いながらデータを貼り付ける
この例では、ExcelスクリプトのforEach文と条件分岐を組み合わせ、セル範囲の値をチェックし、特定の条件に一致する値だけを別の列に貼り付ける方法を紹介します。
具体的には、セル範囲「A1」にあるデータのうち、数値が20以上のものをB列に貼り付け、それ以外は無視します。
コード例 | 条件分岐とforEach文によるデータの貼り付け
function main(workbook: ExcelScript.Workbook) {
// アクティブなシートを取得
let sheet: ExcelScript.Worksheet = workbook.getActiveWorksheet();
// セル範囲「A1:A10」の値を取得
let range: (number | string)[][] = sheet.getRange("A1:A10").getValues();
// 条件分岐を行いながら貼り付けを実施
range.forEach((row: (number | string)[], index: number) => {
let value: number = typeof row[0] === "number" ? row[0] as number : 0;
if (value >= 20) { // 20以上の数値のみB列に貼り付け
sheet.getRange(`B${index + 1}`).setValue(value);
}
});
}処理結果


コードの動作概要
workbook.getActiveWorksheet()メソッドを使用して、現在のアクティブシートを取得し、sheet変数に格納します。
このシートが以降の貼り付け操作の対象になります。
sheet.getRange("A1:A10").getValues()で、A1からA10のセル範囲にあるデータを配列として取得し、range変数に格納します。
この配列は、A列のデータをまとめた2次元配列形式です。
range.forEach((row, index) => {...})で、range配列内の各行にアクセスし、条件に従って処理を行います。rowには各セルの値が格納され、indexには行番号が入ります。
各セルの値が20以上である場合にのみ、B列にその値を貼り付けます。sheet.getRange(\B${index + 1}`).setValue(value);`により、B1、B2…といった順に転記が行われます。
このコードで使用している機能
- let (変数)
letは変数を宣言するためのキーワードです。
- getActiveWorksheet() (アクティブなシートの取得)
workbook.getActiveWorksheet()メソッドを使って現在のアクティブシートを取得し、操作対象にします。
- getValues() (セルの値の取得)
getValues()は指定範囲内のセルデータを2次元配列形式で返します。
- setValue() (セルへの値の設定)
setValue()メソッドを使って取得したセルに加工したデータを入力します。
- if文 (条件分岐)
if文を使って、セルの値が条件に合うかをチェックし、条件に合う場合のみ処理を実行します。
1行ずつコードを解説
「クリック」してコードの詳細解説を見る
- function main(workbook: ExcelScript.Workbook)
- Excelスクリプトのメイン関数で、「workbook」というExcelワークブックを操作するためのパラメータが渡されます。
この関数内でシートの取得や貼り付け操作が行われます。
- Excelスクリプトのメイン関数で、「workbook」というExcelワークブックを操作するためのパラメータが渡されます。
- let sheet: ExcelScript.Worksheet = workbook.getActiveWorksheet();
- 現在のアクティブシートを取得し、「sheet」という変数に格納します。
この変数は「ExcelScript.Worksheet型」で、以降の貼り付け操作に使用されます。
- 現在のアクティブシートを取得し、「sheet」という変数に格納します。
- let range: (number | string)[][] = sheet.getRange(“A1:A10”).getValues();
- 「A1」から「A10」のセル範囲を取得し、「range」にその値を2次元配列で格納します。
範囲内の数値データが取得され、条件チェックの対象となります。
- 「A1」から「A10」のセル範囲を取得し、「range」にその値を2次元配列で格納します。
- range.forEach((row: (number | string)[], index: number) => {…})
- forEach文で「range」配列の各行にアクセスします。
「row」には各セルの値が、「index」にはその行番号が格納され、条件に基づいてB列に転記するかを判断します。
- forEach文で「range」配列の各行にアクセスします。
- let value: number = typeof row[0] === “number” ? row[0] as number : 0;
- 「row[0]」のデータが数値型である場合はそのままの値を「value」として代入し、そうでない場合は「0」を代入しています。
この型チェックで不正なデータの影響を防ぎます。
- 「row[0]」のデータが数値型である場合はそのままの値を「value」として代入し、そうでない場合は「0」を代入しています。
- if (value >= 20) { sheet.getRange(\B${index + 1}`).setValue(value); }
- 「value」が20以上である場合にのみ、B列の指定セルにその値を設定します。
「${index + 1}`」のテンプレートリテラルにより、行数に合わせてセルが動的に決定されます。
- 「value」が20以上である場合にのみ、B列の指定セルにその値を設定します。
- }
- 関数「main」の終了を示します。
総括・ポイント
このコードでは、forEach文と条件分岐を組み合わせて、指定範囲のデータをチェックし、条件に合うデータだけを別のセル範囲に転記しています。
数値条件や特定のルールに基づいてデータを抽出し、Excelシート上に反映する場合に便利です。
条件に合わないデータを無視することで、効率的なデータ加工が可能です。
使用例4: オブジェクトのプロパティを繰り返し処理する
この例では、OfficeスクリプトのforEach文を使用して、オブジェクト内のプロパティ名と値をExcelシートに順次転記する方法を紹介します。
オブジェクトを配列のように扱うことで、各プロパティに繰り返し処理を適用できます。
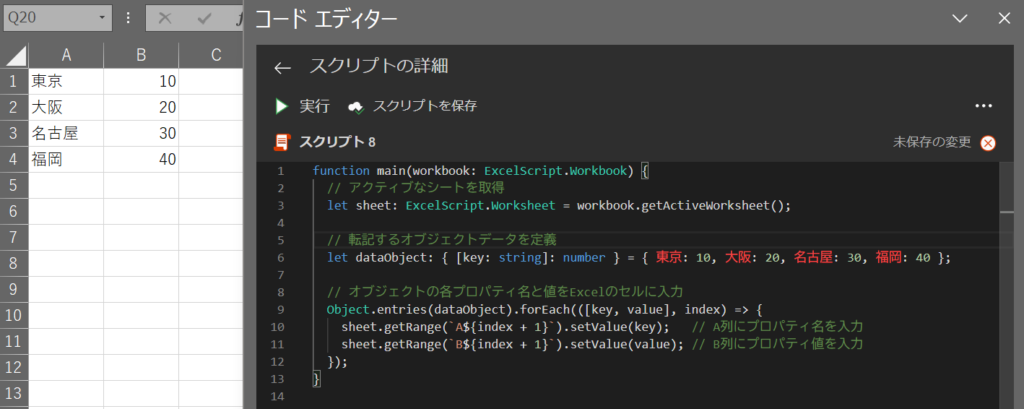
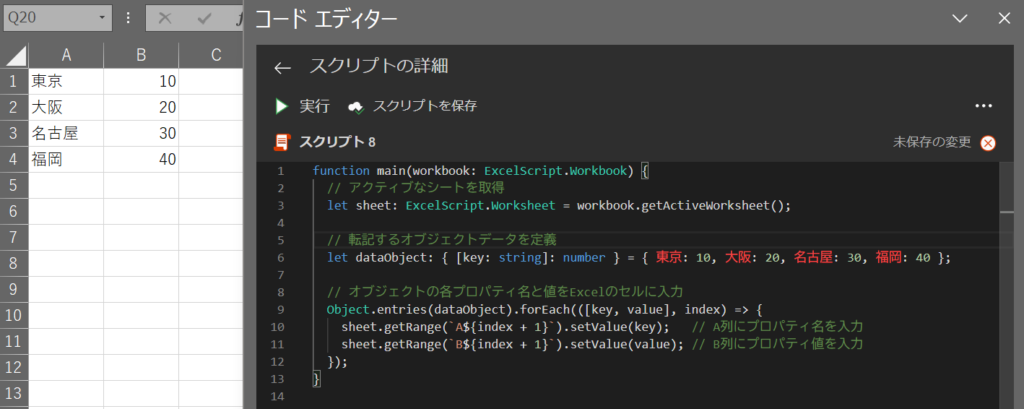
コード例 | forEach文によるオブジェクトのプロパティ転記
function main(workbook: ExcelScript.Workbook) {
// アクティブなシートを取得
let sheet: ExcelScript.Worksheet = workbook.getActiveWorksheet();
// 転記するオブジェクトデータを定義
let dataObject: { [key: string]: number } = { 東京: 10, 大阪: 20, 名古屋: 30, 福岡: 40 };
// オブジェクトの各プロパティ名と値をExcelのセルに入力
Object.entries(dataObject).forEach(([key, value], index) => {
sheet.getRange(`A${index + 1}`).setValue(key); // A列にプロパティ名を入力
sheet.getRange(`B${index + 1}`).setValue(value); // B列にプロパティ値を入力
});
}処理結果


コードの動作概要
workbook.getActiveWorksheet()メソッドを使って、Excelの現在アクティブなシートを取得し、このシートをsheet変数に格納します。
このシートが以降のセル操作の対象となります。
dataObjectは転記するオブジェクトで、プロパティ名(”東京”、”大阪”など)と数値の組み合わせが格納されています。
後ほど、forEach文でこのデータをExcelシートに順次反映します。
Object.entries(dataObject).forEach(([key, value], index) => {...})により、dataObjectの各プロパティに対して処理が実行されます。Object.entriesを使うことでオブジェクトを配列に変換し、forEach文でプロパティに順次アクセスできるようにしています。keyにはプロパティ名が、valueにはプロパティ値が、indexには順番が代入され、全プロパティに対して順次処理が実行されます。
sheet.getRange(\A${index + 1}).setValue(key);で、A列の各セルを順に取得し、プロパティ名を設定しています。
また、sheet.getRange(\B${index + 1}).setValue(value);で、B列の各セルにプロパティ値を設定します。${index + 1}の部分は、テンプレートリテラルを用いてセルの位置を動的に指定しており、例えばindexが0のときはA1にプロパティ名が、B1にプロパティ値が入力されます。
このコードで使用している機能
- let (変数)
letは変数を宣言するためのキーワードです。
- getActiveWorksheet() (アクティブなシートの取得)
workbook.getActiveWorksheet()メソッドを使って現在のアクティブシートを取得し、操作対象にします。
- Object.entries() (オブジェクトのプロパティを配列として取得)
Object.entries(dataObject)は、オブジェクトのプロパティをキーと値のペアの配列として取得します。
これにより、forEach文を使用してオブジェクトの各プロパティに順次アクセスできます。
- setValue() (セルへの値の設定)
setValue()メソッドを使って取得したセルに加工したデータを入力します。
- if文 (条件分岐)
if文を使って、セルの値が条件に合うかをチェックし、条件に合う場合のみ処理を実行します。
1行ずつコードを解説
「クリック」してコードの詳細解説を見る
- function main(workbook: ExcelScript.Workbook)
- Officeスクリプトのメイン関数「main」を定義しています。
この関数は「ExcelScript.Workbook型」のworkbookパラメータを受け取り、指定されたExcelワークブック内で操作を行います。
- Officeスクリプトのメイン関数「main」を定義しています。
- let sheet: ExcelScript.Worksheet = workbook.getActiveWorksheet();
- getActiveWorksheet()メソッドで、現在のアクティブシートを取得し、「sheet」という変数に格納します。
このシートに対して後の操作が行われます。
- getActiveWorksheet()メソッドで、現在のアクティブシートを取得し、「sheet」という変数に格納します。
- let dataObject: { [key: string]: number } = { 東京: 10, 大阪: 20, 名古屋: 30, 福岡: 40 };
- オブジェクト「dataObject」を定義し、キーと数値のペアを格納しています。
キーには都市名、値には数値が設定されています。
- オブジェクト「dataObject」を定義し、キーと数値のペアを格納しています。
- Object.entries(dataObject).forEach(([key, value], index) => {…})
- forEach文を使用して、オブジェクトの各プロパティにアクセスします。
「key」にはプロパティ名が、「value」にはプロパティの値が、「index」には順番が代入されます。
すべてのプロパティが順次処理されます。
- forEach文を使用して、オブジェクトの各プロパティにアクセスします。
- sheet.getRange(\A${index + 1}).setValue(key);`
- A列の各セルを順に取得し、プロパティ名(key)を設定しています。
- sheet.getRange(\B${index + 1}).setValue(value);`
- B列の各セルを順に取得し、プロパティ値(value)を設定しています。
- }
- 関数「main」の終了を示します。
総括・ポイント
このコードでは、forEach文と条件分岐を組み合わせて、指定範囲のデータをチェックし、条件に合うデータだけを別のセル範囲に転記しています。
数値条件や特定のルールに基づいてデータを抽出し、Excelシート上に反映する場合に便利です。
条件に合わないデータを無視することで、効率的なデータ加工が可能です。
この記事のまとめ
この記事では、Officeスクリプトの「forEach文」を使ったExcelでの効率的な繰り返し処理について解説しました。
forEach文を使うことで、データ操作をよりシンプルに実現し、Excelシートの自動化を促進できます。
ポイントのおさらい
- forEach文の基本を理解する
- 基本のforEach文の構成と、引数を1つまたは2つ使う方法を学びました。
シート上で配列やリストを順番に処理するのに便利です。
⇒ 「Officeスクリプト「forEach文」の構成と基本の使い方」もう一度見る。
- 基本のforEach文の構成と、引数を1つまたは2つ使う方法を学びました。
- 繰り返し処理のforEach文がよく使用される場面
- forEach文を使ったExcelでの実用的なシーンを学びました。
リストデータをセルに転記したり、条件に合う要素だけを抽出したりする場面で役立ちます。
⇒ 「Officeスクリプト「forEach文」がよく使用される場面」もう一度見る。
- forEach文を使ったExcelでの実用的なシーンを学びました。
- forEach文を使う際の注意ポイントを確認
- データ型の確認、配列の要素の変更が直接できない点、非同期処理との併用の注意点を確認しました。
また、forEach内でbreakやcontinueが使えない点も押さえました。
⇒ 「forEach文を使う際の注意ポイント」もう一度見る。
- データ型の確認、配列の要素の変更が直接できない点、非同期処理との併用の注意点を確認しました。
- forEach文の使用例を紹介
- ExcelシートでforEach文を使って繰り返し処理を実行するいくつかの実例を見てきました。
セル範囲のデータをリストに格納する方法や、条件に基づく貼り付け処理を行う方法を紹介しました。
⇒ 「officeスクリプト「forEach文」で繰り返し処理の使用例」もう一度見る。
- ExcelシートでforEach文を使って繰り返し処理を実行するいくつかの実例を見てきました。
さらに学ぶために
この記事で学んだforEach文の基礎をもとに、他のループ処理や条件分岐も併用し、Excelスクリプトの自動化をさらに進めてみましょう。
特に、forEach以外のmapやfilterも活用すると、データの変換や条件分岐が簡単になります。様々な処理方法を試し、Excelでの業務効率を高めていきましょう。





