「VBAでグラフを作成するにはどうしたらいいのだろう?」
そんな疑問をお持ちではありませんか?

・Excelで毎回手作業でグラフを作るのが面倒…
・VBAを使って自動でグラフを作りたいけど、難しそう…
・グラフの種類やタイトル、さらに第二Y軸の設定もしてみたい!



こうしたお悩みを解決する方法が
「VBAのChartObjectオブジェクト」
を使ったグラフ作成です!
この記事では、VBAのChartObject オブジェクトを使って、グラフを作成する方法を解説します。
Excelでデータをグラフ化するのは便利ですが、手作業では毎回範囲を選んだり編集したりするのが面倒ですよね。
VBAを使えば、一度コードを設定するだけで、ボタンひとつでグラフを自動作成できます。
さらに、データが更新されてもグラフが自動で反映されるので、作業効率がぐんとアップします!
初めてVBAを学ぶ方でもすぐに使えるように、実際に動作するコード例もご紹介しますので、ぜひ参考にしてみてください!
【 この記事の概要 】
| よく使う度 | |
| 難しさ | |
| 覚えておくと安心度 |
VBAをしっかり学びたいけれど、「どこから始めればいいかわからない」と迷っていませんか?
そんな方には、UdemyのVBA講座がおすすめです。
動画での丁寧な解説や、実践的な学習スタイルで、初心者でも無理なく基礎から応用まで習得できます。
自己学習を進める上で、何度でも繰り返し見返せる講座は非常に心強い味方になりますよ!


\ 自分のペースで学べるVBA講座はこちら /
この記事を読むことで「できるようになる」こと
- VBAでグラフを作成したら何が便利か?確認する
- グラフ操作で使用される「ChartObject」と「SeriesCollection」の違いを習得する
- ChartObjectを使用する際の注意ポイントを把握する
- ChartObjectを使用して実際にグラフを作成する方法をチェックする
VBAでグラフを作成するメリットと活用シーン
VBAを使ってグラフを作成することには、次のようなメリットがあります。
特に業務で頻繁にグラフを使う方にとって、時間短縮や作業効率化の大きな助けになります。
VBAでグラフを作る3つのメリット
- 作業時間を大幅に短縮
毎回手作業でグラフを作成する場合、データ範囲を選択したり、タイトルや軸ラベルを設定したりと、何かと時間がかかります。
VBAを使えば、一度コードを書くだけで、複数のグラフを一瞬で作成できます。 - データ更新時も簡単に対応
データが変わるたびに手作業でグラフを修正するのは非効率です。
VBAを使えば、更新されたデータに基づいて自動的にグラフが再生成されるため、手間がかかりません。 - 大量のデータや複数のシートに対応可能
VBAでは、複数のシートやブックにあるデータを一括で処理し、グラフ化することが可能です。
大規模なデータを扱う場合にも活躍します。
VBAでグラフ作成が役立つシーン
具体的にどのような場面で役立つのか、いくつかの例を挙げてみます。
- 毎月の定型業務を自動化したいとき
- たとえば、月次の売上データを集計して棒グラフや折れ線グラフを作成する作業です。
VBAを使えば、グラフ作成から保存までの一連の作業を自動化できます。
- たとえば、月次の売上データを集計して棒グラフや折れ線グラフを作成する作業です。
- データの比較をわかりやすく可視化したいとき
- 複数のデータセットを比較するために、棒グラフや散布図を使いたい場合です。
特定の条件でデータを抽出し、最適なグラフ形式で出力することが可能です。
- 複数のデータセットを比較するために、棒グラフや散布図を使いたい場合です。
- データ分析結果を迅速に共有したいとき
- VBAで作成したグラフは即座にPDFや画像として出力できます。
これにより、プレゼン資料やレポート作成の時間を大幅に短縮できます。
- VBAで作成したグラフは即座にPDFや画像として出力できます。
グラフを操作する「SeriesCollection」と「ChartObject」の違いを解説
VBAを使ってExcelグラフを操作するとき、「SeriesCollection」と「ChartObject」は頻繁に使用するオブジェクトです。
それぞれの役割は異なるため、使い分けを理解することが大切です。
以下の表に、それぞれの違いを初心者向けにわかりやすくまとめました。
| 特徴 | ChartObject | SeriesCollection |
|---|---|---|
| 役割 | Excelシート上に配置されるグラフ そのものを管理。 | グラフ内のデータ系列(棒や線などの集合)を 個別に管理。 |
| 操作対象 | グラフ全体の種類、サイズ、位置、 タイトル、凡例など。 | 各データ系列の値、名前、色、線の種類、 軸の設定など。 |
| 主な用途 | グラフを作成、配置、カスタマイズ する。 | グラフ内のデータを追加・削除したり、 見た目や軸の設定を調整する。 |
| よく使う プロパティ | ChartType(グラフの種類)、SetSourceData(データ範囲)、HasTitle(タイトルの有無)など。 | Values(データ範囲)、Name(データ系列の名前)、 ChartType(系列ごとのグラフ種類)など。 |
| 使用例 | ・ グラフを挿入して種類を棒グラフに設定。 ・ グラフタイトルや軸ラベルを追加。 | ・ 棒グラフの色を青に変更。 ・ 新しい系列(データ)を追加し、 第二Y軸を設定。 |
| 主なメソッド | ChartObjects.Add(新しいグラフを追加)、Delete(グラフの削除)。 | NewSeries(新しいデータ系列を追加)、 Delete(系列の削除)。 |
| 適用範囲 | グラフ全体を操作し、全体の見た目や 配置を調整する際に使用。 | データ系列ごとに細かい調整を 行いたいときに使用。 |
違いを簡単にまとめると…
- ChartObjectは「グラフ全体の操作」に使うオブジェクト。
例: グラフの種類、サイズ、位置、タイトル、凡例など。
ChartObjectについて解説を見る - SeriesCollectionは「グラフ内のデータの操作」に使うオブジェクト。
例: データ系列(棒や線など)の色、名前、軸の設定など。
初心者向けワンポイントアドバイス
- グラフを「作成」する場合は、ChartObjectからスタート!
- グラフの見た目を「データ単位でカスタマイズ」する場合は、SeriesCollectionを活用!
VBA ChartObjectとは?プロパティと使い方を徹底解説
ChartObjectは、Excel VBAでグラフを操作する際に使用する重要なオブジェクトです。
Excelシート上に配置されるグラフ全体を指し、グラフの種類、サイズ、位置、タイトルなど、グラフそのものを管理・カスタマイズするために使用されます。
ChartObjectを活用するメリット
- 大量のグラフを自動生成できる
定型業務で複数のグラフを作成する場合、VBAを使えば手作業の時間を大幅に削減できます。 - 柔軟なカスタマイズが可能
グラフの外観やデータの設定を細かく調整できるため、プレゼン資料やレポートに最適なグラフを作成できます。 - 再利用性の高いコードが作れる
一度作成したコードを他のシートやブックに応用して、効率よく作業を進められます。
ChartObjectの役割と基本機能
ChartObjectは、Excelシート上に配置されたグラフを操作するためのオブジェクトです。
具体的には、以下のような操作を行うことができます。
ChartObjectでできる主な操作
- グラフの種類を設定
棒グラフ、折れ線グラフ、円グラフなど、データに適したグラフ種類に変更できます。 - サイズと位置の調整
グラフを適切な場所に配置したり、幅や高さを自由に設定可能です。 - タイトルや軸ラベルの設定
グラフタイトルやX軸・Y軸のラベルを設定して、視覚的な理解を向上させます。 - 凡例や背景色のカスタマイズ
凡例の位置を変更したり、背景色を設定することで、グラフを見やすくできます。
ChartObjectの主なプロパティとその使い方
以下は、ChartObjectの主なプロパティと役割の一覧です。
それぞれの具体的な使い方をコード例とともに解説します。
※プロパティ名をクリックしたら、その箇所をリンクで確認できます。
| プロパティ名 | 説明 | 使用頻度 |
|---|---|---|
ChartType | グラフの種類を設定(例: 棒グラフ、折れ線グラフ) | 高 |
SetSourceData | グラフに使用するデータ範囲を指定 | 高 |
Add | 新しいグラフオブジェクトを追加 | 高 |
Left / Top | グラフの位置をポイント単位で設定 | 中 |
Width / Height | グラフのサイズをポイント単位で設定 | 中 |
HasTitle | グラフタイトルの有無を指定(Trueで表示、Falseで非表示) | 高 |
ChartTitle.Text | グラフタイトルの内容を設定 | 高 |
Axes | X軸・Y軸のカスタマイズに使用 | 中 |
Legend | 凡例の表示・位置を設定 | 中 |
PlotArea.Interior | 背景色の設定 | 中 |
Delete | グラフを削除する | 高 |
より詳しい情報は、Microsoft公式のChartObject オブジェクト (Excel)を参照してください。
1. ChartType: グラフの種類を設定
グラフの種類を棒グラフに設定します。
chartObj.Chart.ChartType = xlColumnClustered '// 棒グラフを設定以下は、ChartTypeで指定できる主なグラフの種類とその用途の一覧です。
| 設定値 | グラフの種類 | 説明 |
|---|---|---|
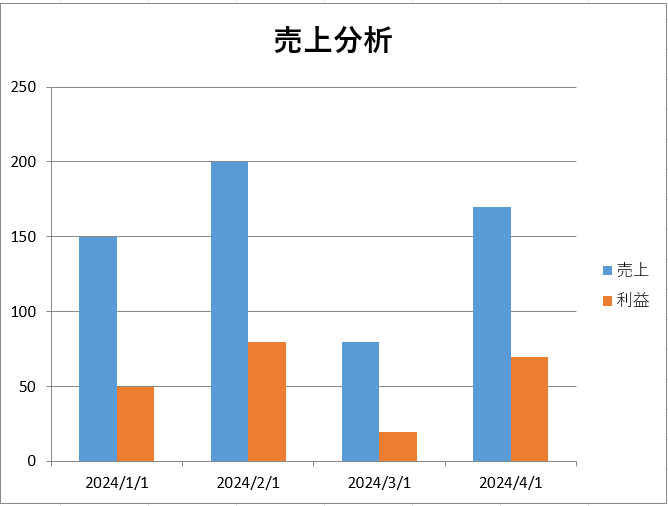
xlColumnClustered | クラスター棒グラフ | データをカテゴリーごとに比較する際に使用 |
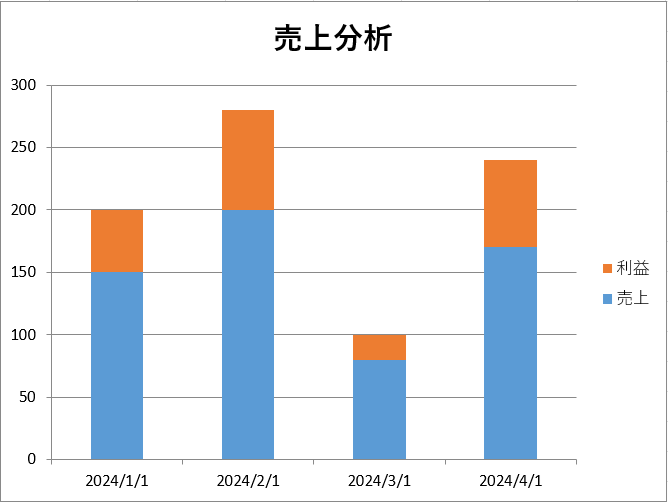
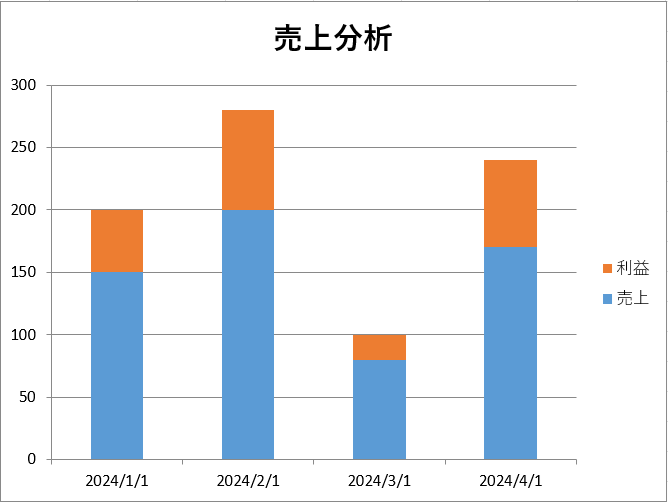
xlColumnStacked | 積み上げ棒グラフ | 各カテゴリーの合計値と内訳を表示する場合に最適 |
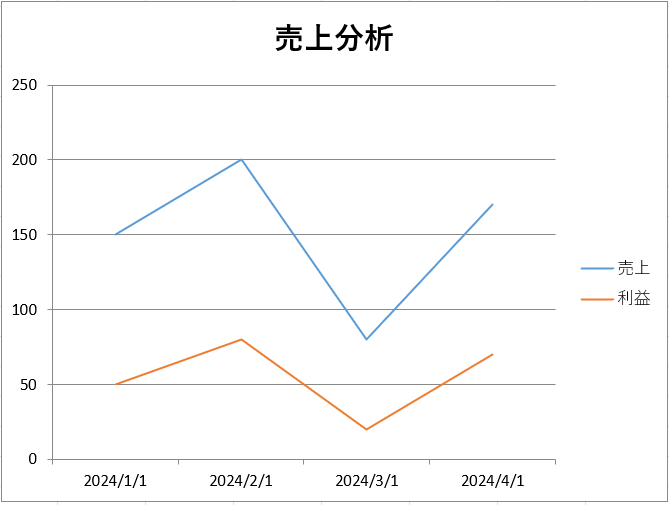
xlLine | 折れ線グラフ | 時系列データの推移を示す際に使用 |
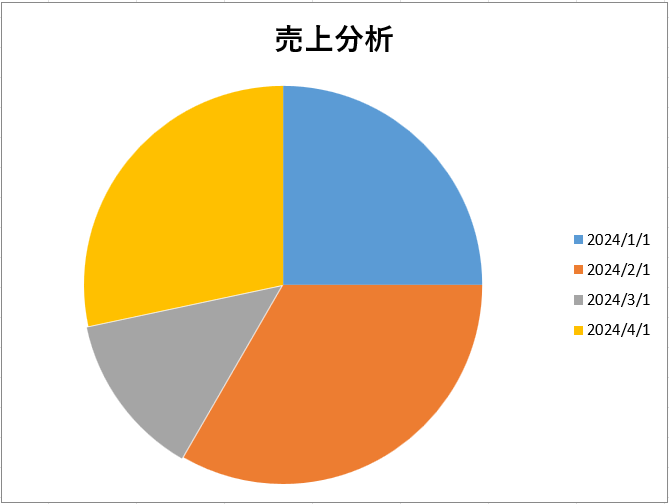
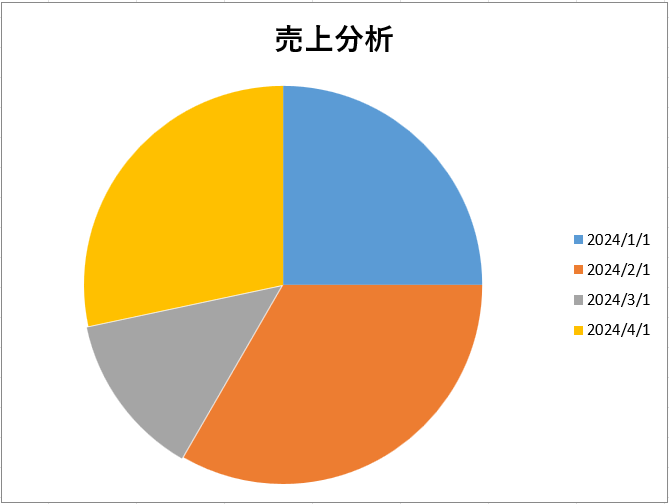
xlPie | 円グラフ | 全体に対する各要素の割合を視覚化する際に使用 |
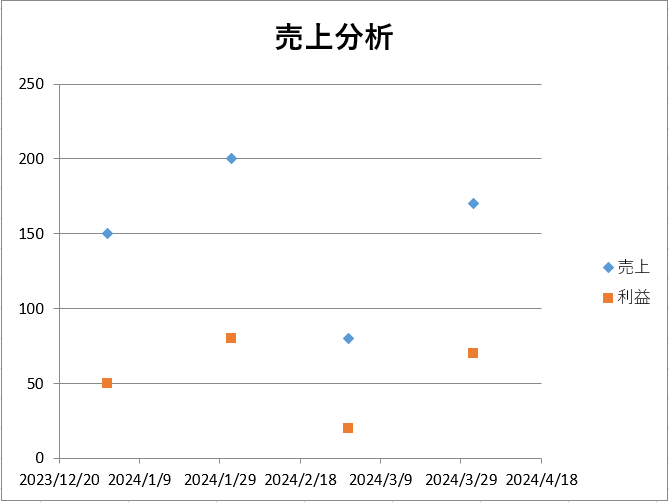
xlXYScatter | 散布図 | 2つの変数間の相関関係を示す際に使用 |
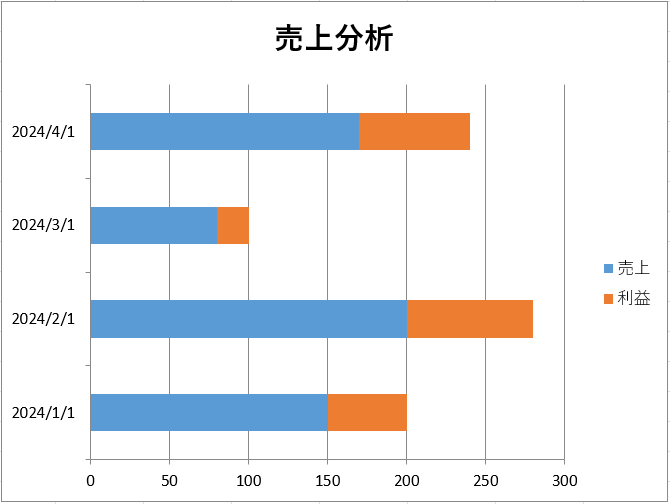
xlBarClustered | クラスター横棒グラフ | 横向きの棒グラフでデータを比較する際に使用 |
xlBarStacked | 積み上げ横棒グラフ | 横向きで積み上げ表示を行う棒グラフ |
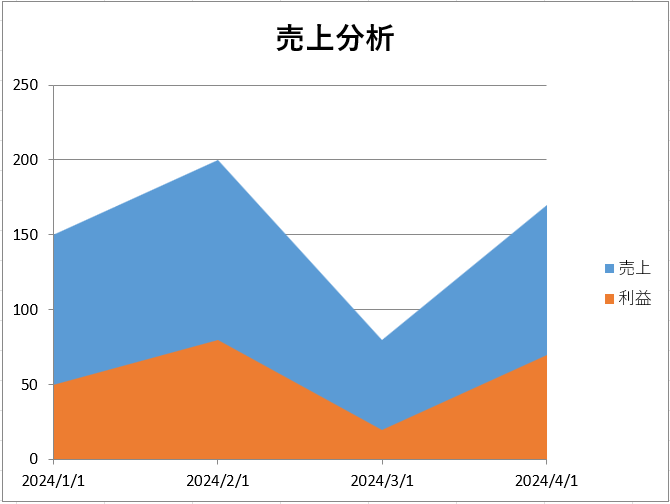
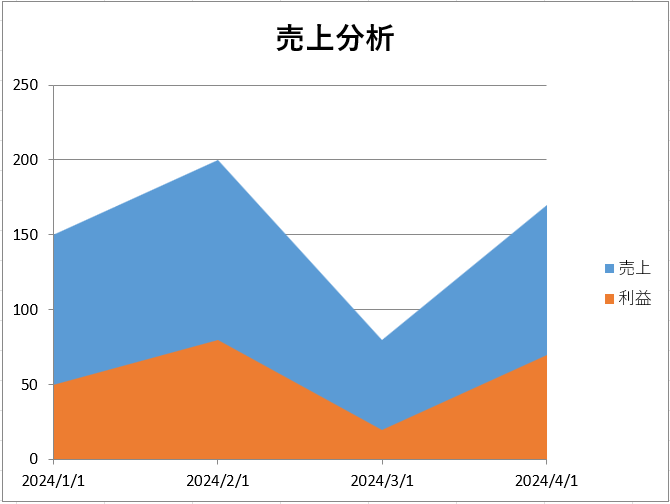
xlArea | 面グラフ | 時系列データを累積的に表示する場合に使用 |
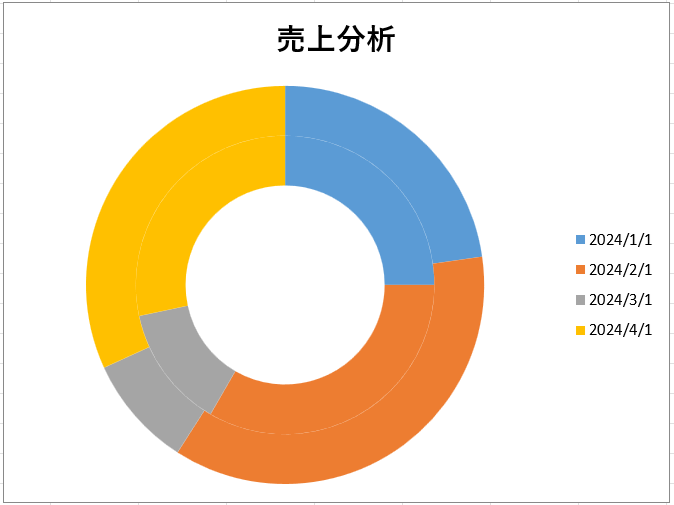
xlDoughnut | ドーナツグラフ | 円グラフに似ていますが複数のデータ系列を表示可能 |
xlRadar | レーダーチャート | 複数の指標を比較する際に使用 |
クリックしてグラフの具体的なグラフを見る
xlColumnClustered


xlColumnStacked


xlLine


xlPie


xlXYScatter


xlBarClustered


xlBarStacked


xlArea


xlDoughnut


xlRadar


2. SetSourceData: データ範囲を指定
グラフのデータ範囲をシート上のセルに設定します。
chartObj.Chart.SetSourceData Source:=ws.Range("A1:C5") '// データ範囲を指定3. Add: グラフオブジェクトを追加
新しいChartObjectをワークシートに追加します。
位置とサイズを指定して、グラフを正確に配置することができます。
Set chartObj = ws.ChartObjects.Add(Left:=100, Top:=50, Width:=400, Height:=300)4. Left / Top: グラフの位置を設定
グラフの左上の位置を指定します。
With chartObj
.Left = 100 '// 左端の位置
.Top = 50 '// 上端の位置
End Withセルに合わせてグラフを配置する方法
Excelのセル位置を取得するには、セルのLeft(左端の位置)とTop(上端の位置)のプロパティを利用します。
以下のコードでは、セルB2の位置にグラフを配置する例を示します。
With chartObj
.Left = ws.Range("B2").Left '// セルB2の左端に合わせる
.Top = ws.Range("B2").Top '// セルB2の上端に合わせる
End With5. Width / Height: グラフのサイズを設定
グラフの幅と高さを指定します。
With chartObj
.Width = 400 '// 横幅
.Height = 300 '// 高さ
End Withセルの位置とサイズをグラフに適用する方法
セルのサイズにグラフの幅と高さを合わせる場合は、以下のようにWidth(幅)とHeight(高さ)のプロパティを使用します。
With chartObj
.Left = ws.Range("B2").Left '// セルB2の左端に合わせる
.Top = ws.Range("B2").Top '// セルB2の上端に合わせる
.Width = ws.Range("B2:D2").Width '// セルB2~D2の幅を適用
.Height = ws.Range("B2:B4").Height '// セルB2~B4の高さを適用
End With6. HasTitle: タイトルの有無を設定
タイトルを表示する場合はTrue、非表示にする場合はFalseを設定します。
chartObj.Chart.HasTitle = True '// タイトルを表示7. ChartTitle.Text: タイトルの内容を設定
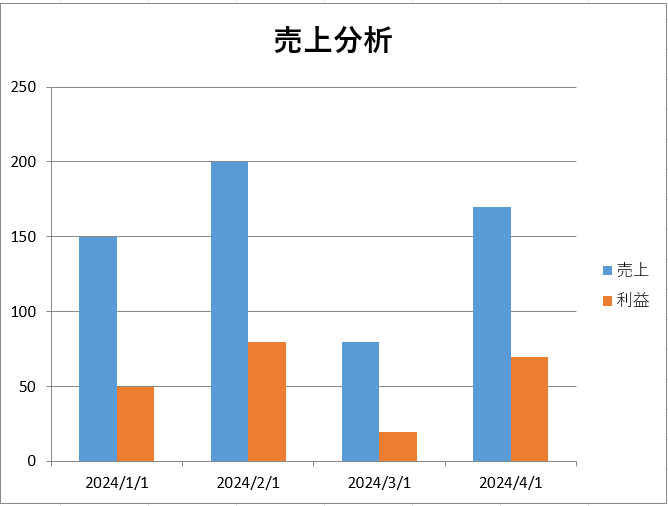
グラフのタイトルに「売上分析」を設定します。
chartObj.Chart.ChartTitle.Text = "売上分析"8. Axes: X軸・Y軸のカスタマイズ(第一軸と第二軸の場合)
グラフのX軸(カテゴリ軸)やY軸(値軸)を自由にカスタマイズできます。
また、データに応じて第一軸と第二軸を使い分けることも可能です。
ここでは、第一軸と第二軸の両方をカスタマイズする方法を解説します。
第一軸のカスタマイズ(通常のX軸とY軸)
以下は、第一軸(通常のX軸とY軸)にタイトルを設定するコードです。
With chartObj.Chart.Axes(xlCategory) '// X軸(カテゴリ軸)
.HasTitle = True
.AxisTitle.Text = "月別" '// X軸のタイトル
End With
With chartObj.Chart.Axes(xlValue) '// Y軸(値軸)
.HasTitle = True
.AxisTitle.Text = "売上高" '// Y軸のタイトル
End WithxlCategory: カテゴリ軸(X軸)を指定。xlValue: 値軸(Y軸)を指定。
第二軸のカスタマイズ(追加のY軸)
第二軸を使用する場合、xlSecondaryを指定して軸をカスタマイズします。
たとえば、売上と利益を比較する際に、売上は第一軸、利益は第二軸に設定します。
With chartObj.Chart.Axes(xlValue, xlSecondary) ' 第二Y軸
.HasTitle = True
.AxisTitle.Text = "利益" ' 第二Y軸のタイトル
End WithxlSecondary: 第二軸(通常は第二Y軸)を指定。
第一軸と第二軸のカスタマイズを組み合わせた例
以下は、第一軸(X軸、Y軸)と第二軸をすべてカスタマイズするコードの完全例です。
Sub CustomizeAxes()
Dim ws As Worksheet
Dim chartObj As ChartObject
'// シートとグラフを指定
Set ws = ActiveSheet
Set chartObj = ws.ChartObjects(1) '// シート上の最初のグラフを選択
'// 第一X軸(カテゴリ軸)
With chartObj.Chart.Axes(xlCategory)
.HasTitle = True
.AxisTitle.Text = "月別" '// X軸のタイトル
End With
'// 第一Y軸(値軸)
With chartObj.Chart.Axes(xlValue)
.HasTitle = True
.AxisTitle.Text = "売上高" '// Y軸のタイトル
End With
'// 第二Y軸
With chartObj.Chart.Axes(xlValue, xlSecondary)
.HasTitle = True
.AxisTitle.Text = "利益" '// 第二Y軸のタイトル
End With
End Sub9. Legend: 凡例の位置を設定
凡例をグラフの下に配置します。
With chartObj.Chart.Legend
.Position = xlLegendPositionBottom '// 凡例を下に配置
End With凡例の位置一覧
| 設定値 | 説明 |
|---|---|
xlLegendPositionBottom | グラフの下に凡例を配置 |
xlLegendPositionTop | グラフの上に凡例を配置 |
xlLegendPositionLeft | グラフの左に凡例を配置 |
xlLegendPositionRight | グラフの右に凡例を配置 |
xlLegendPositionCorner | グラフの右上隅に凡例を配置 |
xlLegendPositionCustom | カスタム位置に凡例を配置 |
10. PlotArea.Interior: 背景色を設定
グラフの背景色を淡い灰色に設定します。
With chartObj.Chart.PlotArea.Interior
.Color = RGB(240, 240, 240) '// 灰色
End With11. Delete: グラフを削除する
シート上のChartObjectを削除します。
chartObj.Delete '// グラフを削除補足: 複数のグラフを一括で操作する
Excelシート上に複数のグラフがある場合、それらを一括で操作したいケースがあります。
このような場合、For Eachステートメントを使用することで、シート上のすべてのChartObjectを順番に操作することができます。
Dim chartObj As ChartObject
For Each chartObj In ActiveSheet.ChartObjects
chartObj.Chart.ChartTitle.Text = "共通タイトル"
Next chartObjFor Eachステートメントについて、詳細を知りたい人は別記事で解説を行っています。
是非ご覧ください。




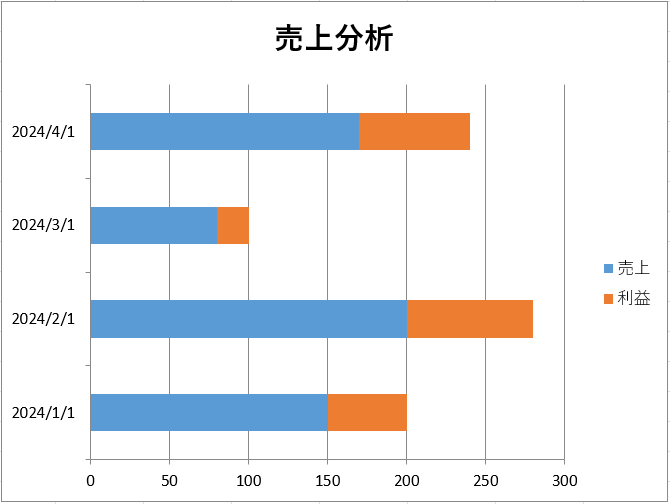
ChartObjectを使った実例をご紹介
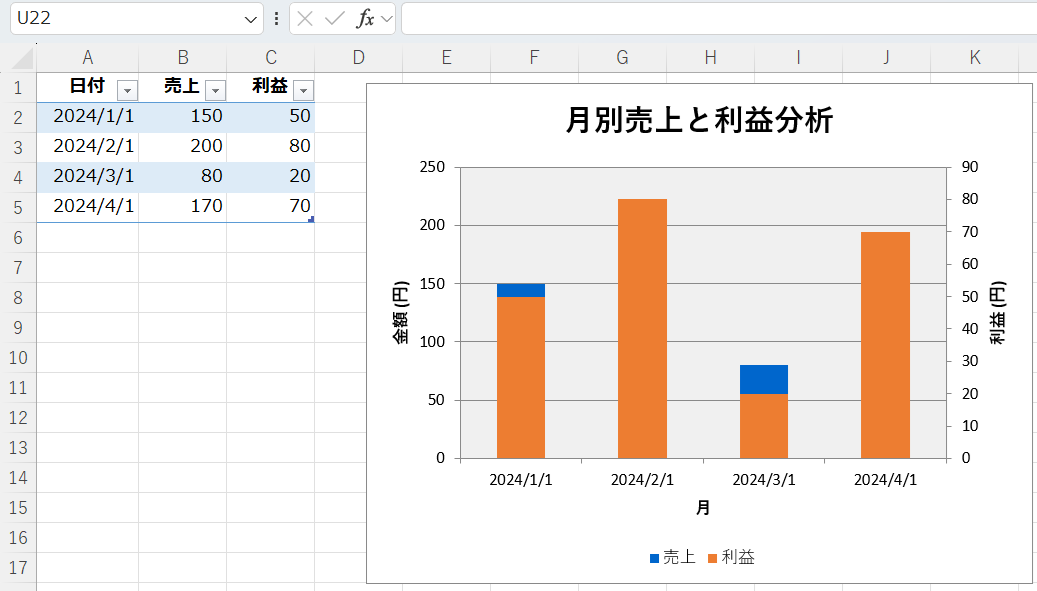
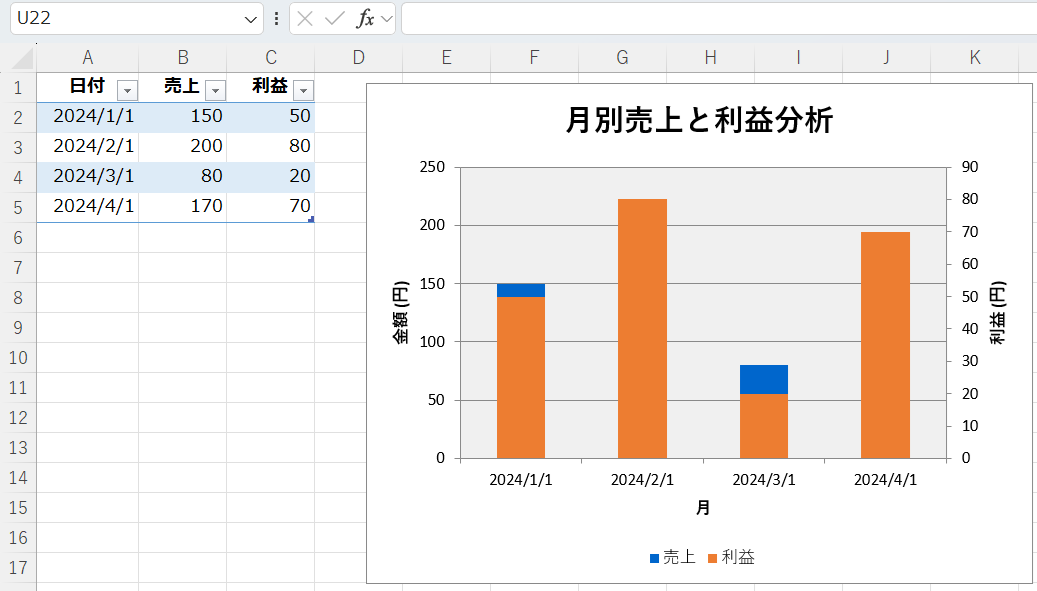
以下のコードでは、以下のカスタマイズを行っています。
- Y軸にタイトルを付ける
- 凡例をグラフの下に配置
- グラフの背景色を変更
- データ系列をカスタマイズ
- グラフタイトルを設定
Sub CreateCustomizedChartObject()
Dim ws As Worksheet
Dim chartObj As ChartObject
'// アクティブシートを指定
Set ws = ActiveSheet
'// グラフを追加
Set chartObj = ws.ChartObjects.Add(Left:=100, Top:=50, Width:=400, Height:=300)
'// グラフの種類やデータ範囲、タイトルを設定
With chartObj.Chart
'// グラフの種類とデータ範囲
.ChartType = xlColumnClustered '// 棒グラフに設定
.SetSourceData Source:=ws.Range("A1:C5") '// データ範囲を指定
'// グラフタイトルの設定
.HasTitle = True
.ChartTitle.Text = "月別売上と利益分析" '// グラフタイトルを設定
'// 第一Y軸(値軸)のカスタマイズ
With .Axes(xlValue)
.HasTitle = True
.AxisTitle.Text = "金額 (円)" '// Y軸のタイトル
End With
'// X軸(カテゴリ軸)のカスタマイズ
With .Axes(xlCategory)
.HasTitle = True
.AxisTitle.Text = "月" '// X軸のタイトル
End With
'// 凡例をグラフの下に配置
With .Legend
.Position = xlLegendPositionBottom '// 凡例を下に配置
End With
'// グラフ背景色の設定
With .PlotArea.Interior
.Color = RGB(240, 240, 240) '// 背景色を灰色に設定
End With
'// データ系列のカスタマイズ(例: 第一系列の色を青に設定)
With .SeriesCollection(1)
.Format.Fill.ForeColor.RGB = RGB(0, 102, 204) '// 第一系列の色を青に
End With
'// 第二系列を第二Y軸に設定(例: 利益のデータ)
If .SeriesCollection.Count > 1 Then
With .SeriesCollection(2)
.AxisGroup = xlSecondary '// 第二Y軸に割り当て
End With
'// 第二Y軸のカスタマイズ
With .Axes(xlValue, xlSecondary)
.HasTitle = True
.AxisTitle.Text = "利益 (円)" '// 第二Y軸のタイトル
End With
End If
End With
End Subグラフを追加
Set chartObj = ws.ChartObjects.Add(Left:=100, Top:=50, Width:=400, Height:=300)指定位置(左上座標)とサイズで新しいグラフを追加。
グラフの種類とデータ範囲
.ChartType = xlColumnClustered
.SetSourceData Source:=ws.Range("A1:C5")クラスター棒グラフに設定し、セル範囲A1:C5をデータソースとして使用。
グラフタイトル
.HasTitle = True
.ChartTitle.Text = "月別売上と利益分析"タイトルを有効にし、内容を設定。
Y軸(第一軸)にタイトルを設定
With .Axes(xlValue)
.HasTitle = True
.AxisTitle.Text = "金額 (円)"
End WithX軸(カテゴリ軸)にタイトルを設定
With .Axes(xlCategory)
.HasTitle = True
.AxisTitle.Text = "月"
End With凡例の位置
With .Legend
.Position = xlLegendPositionBottom
End With背景色の設定
With .PlotArea.Interior
.Color = RGB(240, 240, 240)
End Withデータ系列のカスタマイズ
- 第一系列の色を青に設定。
- 第二系列を第二Y軸に割り当て。
With .SeriesCollection(1)
.Format.Fill.ForeColor.RGB = RGB(0, 102, 204)
End With
If .SeriesCollection.Count > 1 Then
With .SeriesCollection(2)
.AxisGroup = xlSecondary
End With
End If

VBA ChartObjectを操作する際の注意ポイント
ChartObjectはExcel VBAでグラフ全体を操作するために便利なオブジェクトですが、効果的に使うにはいくつかの注意点があります。
以下に、実際の利用シーンで困らないためのポイントを解説します。
| 注意点 | ポイント |
|---|---|
| ChartObjectとChartの違い | ChartObjectはグラフ全体、Chartはグラフ内部を操作する。 |
| 存在しないグラフを操作しない | グラフが存在するかを事前にチェック。 |
| サイズ・位置の単位に注意 | セル単位とポイント単位の違いを理解する。 |
| 複数グラフ操作時のパフォーマンス | ScreenUpdatingを無効化して効率化。 |
| エラー処理の追加 | エラー発生時に安全に処理を終了するコードを記述。 |
| データ範囲が空の場合の対応 | データ範囲が空でないか事前に確認。 |
| グラフの型変更時の制限 | グラフの種類ごとに操作できるプロパティが異なることに注意。 |
注意1. ChartObjectとChartの違いを理解する
ポイント
ChartObjectは「Excelシート上に配置されたグラフ全体」を指しますが、その中には「Chart」というプロパティが含まれます。このChartが実際にグラフそのものを操作する部分です。
間違いやすい例
Dim chartObj As ChartObject
Set chartObj = ActiveSheet.ChartObjects(1)
'// グラフタイトルを直接設定しようとするとエラー
chartObj.ChartTitle.Text = "売上分析" '// ←エラーになる正しい使い方
chartObj.Chart.ChartTitle.Text = "売上分析" '// Chartを介してアクセスする必要がある解説
- ChartObject:グラフ全体の外枠や配置などを操作。
- Chart:グラフ内部(種類、タイトル、軸など)を操作。
注意2. 存在しないグラフを操作しない
ChartObjectsは、シートに存在するグラフの集合を扱います。
しかし、シートにグラフが存在しない場合、ChartObjects(1)を指定するとエラーが発生します。
回避策:グラフの存在確認
Dim chartObj As ChartObject
If ActiveSheet.ChartObjects.Count > 0 Then
Set chartObj = ActiveSheet.ChartObjects(1)
Else
MsgBox "グラフが存在しません"
End If注意3. サイズや位置の単位に注意
ChartObjectのWidthやHeight、LeftやTopの値はポイント単位で設定します。
この単位はセルの幅や高さとは異なるため、Excel上のセル位置とピッタリ一致させる場合には追加計算が必要です。
注意ポイント
以下のコードでセル位置に合わせてグラフを配置していますが、ポイント単位の違いを理解しておかないと位置がズレる可能性があります。
Dim ws As Worksheet
Dim chartObj As ChartObject
Set ws = ActiveSheet
Set chartObj = ws.ChartObjects.Add(Left:=ws.Range("B2").Left, _
Top:=ws.Range("B2").Top, _
Width:=ws.Range("B2:D2").Width, _
Height:=ws.Range("B2:B5").Height)注意4. 複数のChartObjectを操作する場合のパフォーマンス
シート上に多数のグラフがある場合、ChartObjectsコレクションを操作すると処理が遅くなる可能性があります。
特にループで1つずつ操作する際には注意が必要です。
対策:ScreenUpdatingを無効化
ループ内でScreenUpdatingを無効化することで、処理速度を大幅に改善できます。
Application.ScreenUpdating = False
Dim chartObj As ChartObject
For Each chartObj In ActiveSheet.ChartObjects
chartObj.Chart.ChartTitle.Text = "共通タイトル"
Next chartObj
Application.ScreenUpdating = True注意5. エラー処理を追加してコードの安全性を向上
ChartObjectを操作する際、グラフの種類や存在状況に応じて予期せぬエラーが発生する場合があります。
例えば、棒グラフ以外に特定のプロパティを設定するとエラーになることがあります。
例:エラー処理を追加
On Error Resume Next
Dim chartObj As ChartObject
Set chartObj = ActiveSheet.ChartObjects(1)
chartObj.Chart.ChartType = xlLine '// 折れ線グラフに変更
If Err.Number <> 0 Then
MsgBox "エラーが発生しました: " & Err.Description
Err.Clear
End If
On Error GoTo 0注意6. データ範囲が空の場合の動作に注意
グラフに設定するデータ範囲が空白や無効な範囲の場合、エラーが発生したりグラフが正しく表示されないことがあります。
対策:データの検証
データ範囲を設定する前に、内容が空でないことをチェックします。
Dim dataRange As Range
Set dataRange = ActiveSheet.Range("A1:B10")
If Application.WorksheetFunction.CountA(dataRange) > 0 Then
chartObj.Chart.SetSourceData Source:=dataRange
Else
MsgBox "データ範囲が空です"
End If注意7. グラフの型変更に注意
すべてのグラフが同じプロパティを持っているわけではありません。
たとえば、棒グラフにはFormat.Fillプロパティがありますが、散布図にはありません。
例:グラフの種類による違い
Dim chartObj As ChartObject
Set chartObj = ActiveSheet.ChartObjects(1)
'// 棒グラフの場合のみ色を変更
If chartObj.Chart.ChartType = xlColumnClustered Then
chartObj.Chart.SeriesCollection(1).Format.Fill.ForeColor.RGB = RGB(0, 128, 255)
Else
MsgBox "この操作は棒グラフでのみ有効です"
End IfVBA ChartObjectでグラフを作成する使用例をご紹介
ここでは、実際にVBAでChartObjectを操作してグラフを作成するコード例を紹介します。
以下に紹介する使用例は、すべてコピペしてすぐに実行できるコードです。
気になる例は、ぜひご覧いただき、実際に実行してみてください。
VBAをしっかり学びたいけれど、「どこから始めればいいかわからない」と迷っていませんか?
そんな方には、UdemyのVBA講座がおすすめです。
動画での丁寧な解説や、実践的な学習スタイルで、初心者でも無理なく基礎から応用まで習得できます。
自己学習を進める上で、何度でも繰り返し見返せる講座は非常に心強い味方になりますよ!


\ 自分のペースで学べるVBA講座はこちら /
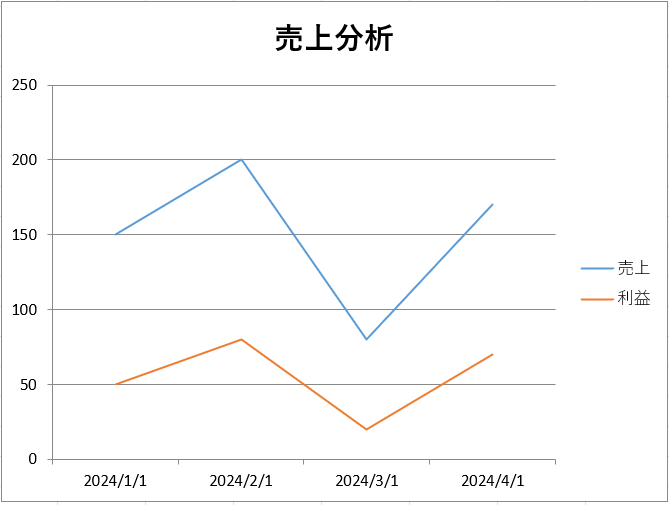
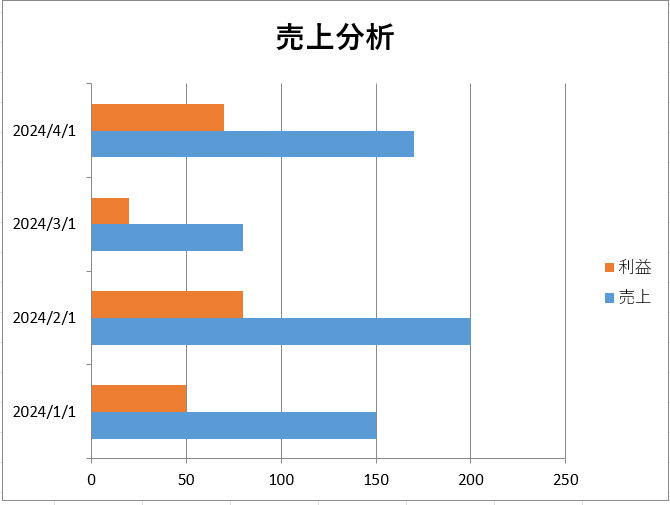
使用例1: VBAで月別売上データを自動化! 折れ線グラフを簡単に作成
以下のコードは、シート内の売上データを基に折れ線グラフを作成し、軸や凡例、タイトルをカスタマイズする完全な例です。
コード例 | 月別売上データで折れ線グラフを作成
Sub CreateLineChart()
Dim ws As Worksheet
Dim chartObj As ChartObject
Dim chartData As Range
'// 売上データ範囲の設定
Set ws = ThisWorkbook.Sheets(1)
Set chartData = ws.Range("A1:B7") '// 月別売上データ範囲
'// ChartObjectを追加
Set chartObj = ws.ChartObjects.Add(Left:=50, Top:=50, Width:=400, Height:=300)
'// グラフの種類とデータソースを設定
With chartObj.Chart
.ChartType = xlLine ' 折れ線グラフ
.SetSourceData Source:=chartData
'// グラフタイトルを設定
.HasTitle = True
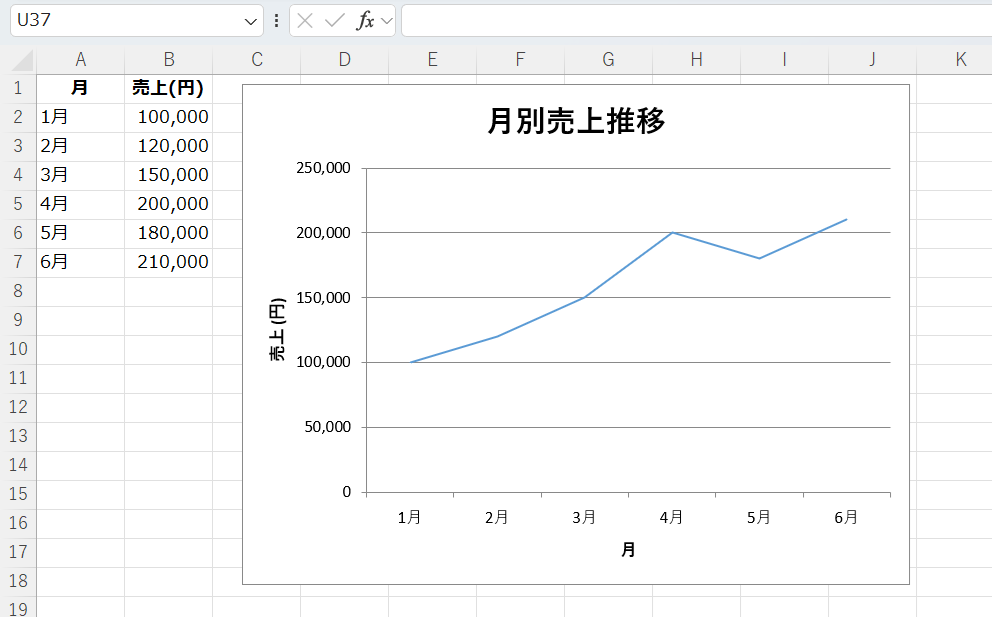
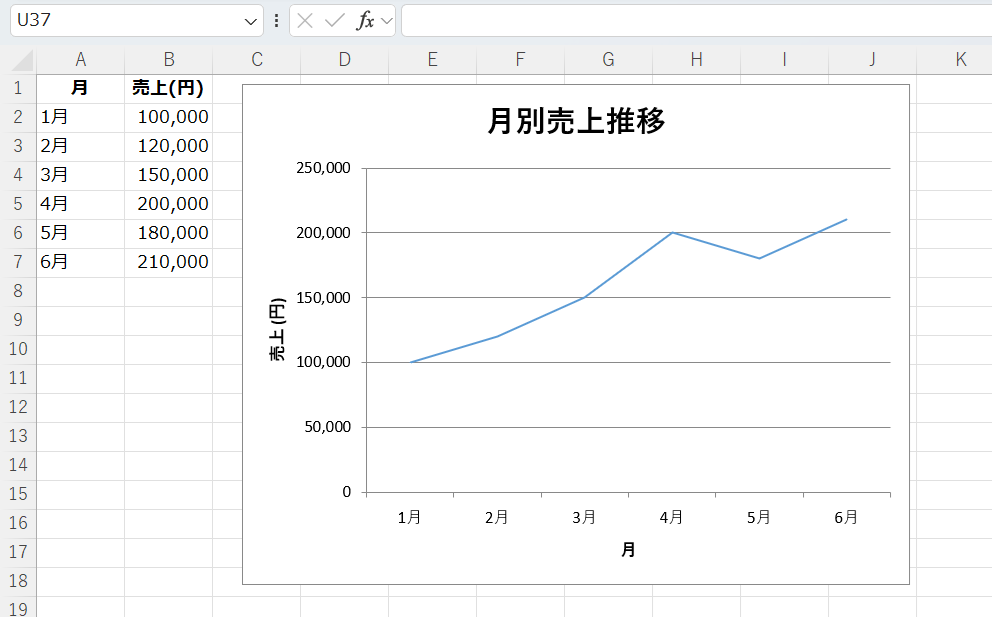
.ChartTitle.Text = "月別売上推移"
'// X軸(カテゴリ軸)ラベル設定
With .Axes(xlCategory)
.HasTitle = True
.AxisTitle.Text = "月"
End With
'// Y軸(値軸)ラベル設定
With .Axes(xlValue)
.HasTitle = True
.AxisTitle.Text = "売上 (円)"
End With
'// 凡例を非表示
.HasLegend = False
End With
MsgBox "折れ線グラフを作成しました。", vbInformation
End Sub処理結果


コードの動作概要
売上データが格納されたセル範囲を指定。
指定したサイズと位置で新しいグラフを作成。
折れ線グラフ(xlLine)を指定。
タイトルを「月別売上推移」、X軸とY軸にそれぞれのラベルを設定。
凡例を不要として非表示。
処理完了後にユーザーへ通知。
このコードで使用している機能
| 機能 | 説明 |
|---|---|
Dim | 変数の宣言。 |
Set | オブジェクト変数に値を代入。 |
ChartObjects.Add | 新しいグラフオブジェクトを作成。 |
.ChartType | グラフの種類を指定(ここでは折れ線グラフ)。 |
.SetSourceData | データ範囲をグラフに設定。 |
.HasTitle | グラフタイトルの表示有無を設定。 |
.ChartTitle.Text | グラフタイトルの内容を設定。 |
.Axes(xlCategory) | X軸(カテゴリ軸)の設定。 |
.Axes(xlValue) | Y軸(値軸)の設定。 |
.HasLegend | 凡例の表示有無を設定(ここでは非表示)。 |
1行ずつコードを解説
「クリック」してコードの詳細解説を見る
- Set ws = ThisWorkbook.Sheets(1)
Set chartData = ws.Range(“A1:B7”)ws: シート1を参照。chartData: 売上データが格納されたセル範囲を指定。
- Set chartObj = ws.ChartObjects.Add(Left:=50, Top:=50, Width:=400, Height:=300)
ChartObjects.Add: 新しいグラフを指定位置(左50, 上50)とサイズ(幅400, 高さ300)で作成。
- With chartObj.Chart
.ChartType = xlLine ‘ 折れ線グラフ
.SetSourceData Source:=chartData.ChartType: 折れ線グラフ(xlLine)を設定。.SetSourceData: 売上データ範囲をグラフに設定。
- .HasTitle = True
.ChartTitle.Text = “月別売上推移”.HasTitle: タイトルを表示。.ChartTitle.Text: タイトルの内容を「月別売上推移」に設定。
- With .Axes(xlCategory)
.HasTitle = True
.AxisTitle.Text = “月”
End With
With .Axes(xlValue)
.HasTitle = True
.AxisTitle.Text = “売上 (円)”
End WithAxes(xlCategory): X軸に「月」のラベルを設定。Axes(xlValue): Y軸に「売上 (円)」のラベルを設定。
- .HasLegend = False
- 凡例を表示しない設定。
- MsgBox “折れ線グラフを作成しました。”, vbInformation
- 処理が完了したことをユーザーに通知。
総括・ポイント
このコードは、Excel VBAで折れ線グラフを作成し、タイトルや軸をカスタマイズする基本的な例を提供します。
- メリット
- グラフ作成の手順を自動化し、効率化。
- カスタマイズの自由度が高い。
- 応用例
- X軸ラベルを月別の代わりに地域別に変更。
- 折れ線グラフを棒グラフ(
xlColumnClustered)に切り替え。
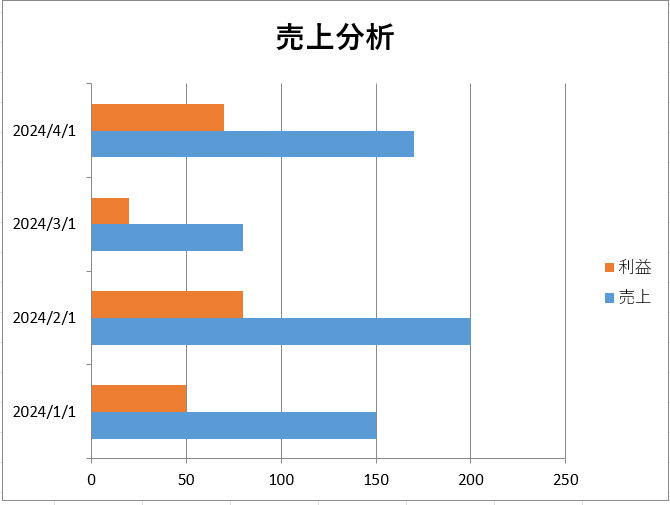
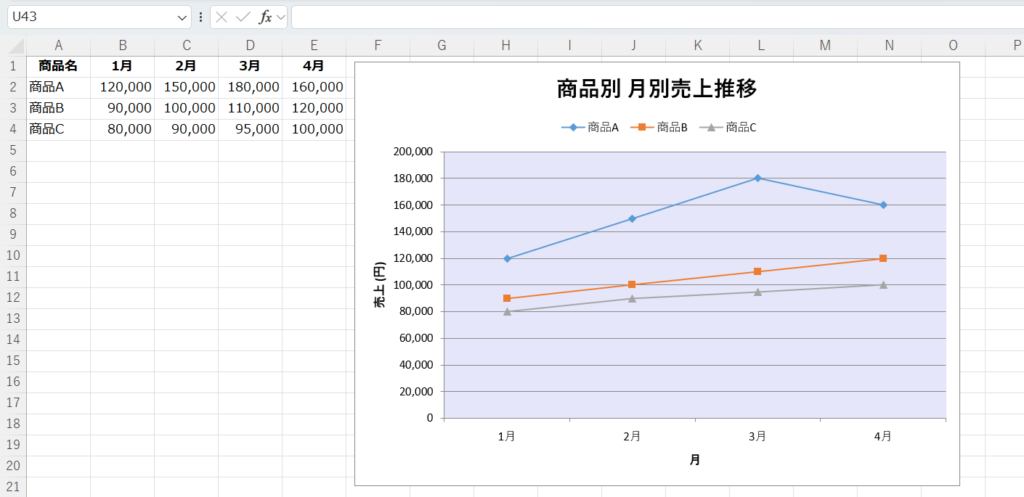
使用例2: 商品別売上を視覚化! マーカー付き折れ線グラフをVBAで作成
このコードでは、商品別売上データを基にした折れ線グラフを作成します。
コード例 | 月別売上データで折れ線グラフを作成
Sub CreateLineChartWithCustomization()
Dim ws As Worksheet
Dim chartObj As ChartObject
Dim chartData As Range
'// データ範囲の設定(商品別売上データ)
Set ws = ThisWorkbook.Sheets(1)
Set chartData = ws.Range("A1:E4") '// 商品名と月別売上データ範囲
'// ChartObjectを追加
Set chartObj = ws.ChartObjects.Add(Left:=100, Top:=50, Width:=500, Height:=350)
'// グラフの種類やデータを設定
With chartObj.Chart
.ChartType = xlLineMarkers '// 折れ線グラフ(マーカー付き)
.SetSourceData Source:=chartData
'// グラフタイトルを設定
.HasTitle = True
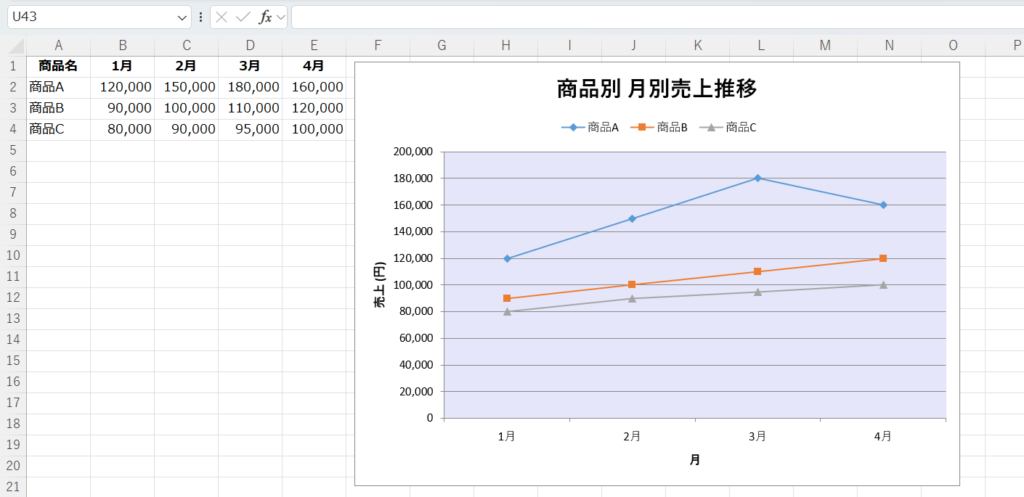
.ChartTitle.Text = "商品別 月別売上推移"
'// 凡例を設定
.HasLegend = True
.Legend.Position = xlLegendPositionTop ' 凡例をグラフの上に配置
'// X軸(カテゴリ軸)の設定
With .Axes(xlCategory)
.HasTitle = True
.AxisTitle.Text = "月"
End With
'// Y軸(値軸)の設定
With .Axes(xlValue)
.HasTitle = True
.AxisTitle.Text = "売上 (円)"
End With
'// グラフエリアの背景色を設定
With .PlotArea.Format.Fill
.ForeColor.RGB = RGB(230, 230, 250) '// 薄いラベンダー色
End With
End With
MsgBox "商品別の折れ線グラフを作成しました!", vbInformation
End Sub処理結果


コードの動作概要
商品別売上データ(A1:E4)を指定。
1行目は「月」、1列目は「商品名」が格納されているものとする。
xlLineMarkers でマーカー付きの折れ線グラフを作成。
グラフタイトル: 商品別 月別売上推移。
X軸: 月。
Y軸: 売上 (円)。
凡例をグラフの上部(xlLegendPositionTop)に配置。
グラフエリアの背景を薄いラベンダー色(RGB(230, 230, 250))に設定。
このコードで使用している機能
| 機能 | 説明 |
|---|---|
Set | オブジェクト変数に値を代入。 |
ChartObjects.Add | グラフを指定位置とサイズで追加します。 |
ChartType | 折れ線グラフ(マーカー付き)を指定します。 |
SetSourceData | グラフに使用するデータ範囲を設定します。 |
.HasTitle | グラフタイトルを有効化します。 |
.Legend.Position | 凡例の位置を変更します(ここでは上部)。 |
.Axes | 軸(X軸、Y軸)をカスタマイズします。 |
.PlotArea.Format.Fill | グラフエリアの背景色を変更します。 |
1行ずつコードを解説
「クリック」してコードの詳細解説を見る
- Set ws = ThisWorkbook.Sheets(1)
Set chartData = ws.Range(“A1:E4”) ‘ 商品名と月別売上データ範囲ws: シート1を指定。chartData: 商品別売上データの範囲を指定。
- Set chartObj = ws.ChartObjects.Add(Left:=100, Top:=50, Width:=500, Height:=350)
- 指定された位置とサイズ(幅500、高さ350)でグラフを作成。
- With chartObj.Chart
.ChartType = xlLineMarkers ‘ 折れ線グラフ(マーカー付き)
.SetSourceData Source:=chartDataxlLineMarkers: マーカー付き折れ線グラフを指定。SetSourceData: データ範囲(A1:D5)を使用。
- .HasTitle = True
.ChartTitle.Text = “商品別 月別売上推移”- タイトルを「商品別 月別売上推移」に設定。
- .HasLegend = True
.Legend.Position = xlLegendPositionTop- 凡例を表示し、グラフの上部に配置。
- With .Axes(xlCategory)
.HasTitle = True
.AxisTitle.Text = “月”
End With
With
.Axes(xlValue)
.HasTitle = True
.AxisTitle.Text = “売上 (円)”
End With- X軸(
xlCategory): ラベルを「月」に設定。 - Y軸(
xlValue): ラベルを「売上 (円)」に設定。
- X軸(
- With .PlotArea.Format.Fill
.ForeColor.RGB = RGB(230, 230, 250)
End With- グラフエリアの背景をラベンダー色に設定。
総括・ポイント
このコードは、Excel VBAで折れ線グラフを作成し、タイトルや軸をカスタマイズする基本的な例を提供します。
- メリット
- グラフ作成からカスタマイズまで一連の流れを自動化。
- マーカー付き折れ線グラフでデータの変化を視覚的に確認可能。
- 応用例
- 凡例の位置をカスタマイズ(例: 右側やカスタム位置)。
- 背景色やフォント色を変更してデザイン性を向上。
- 他のグラフ形式(例: 円グラフや棒グラフ)に切り替え。
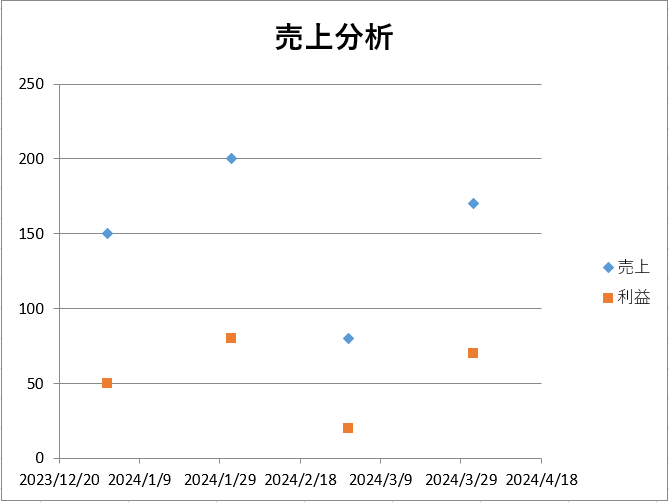
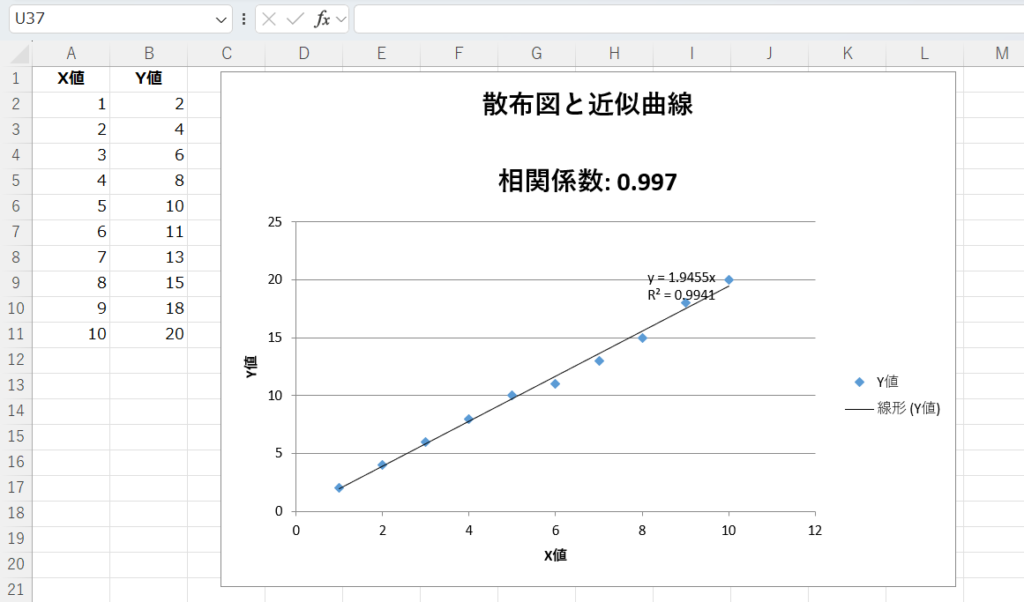
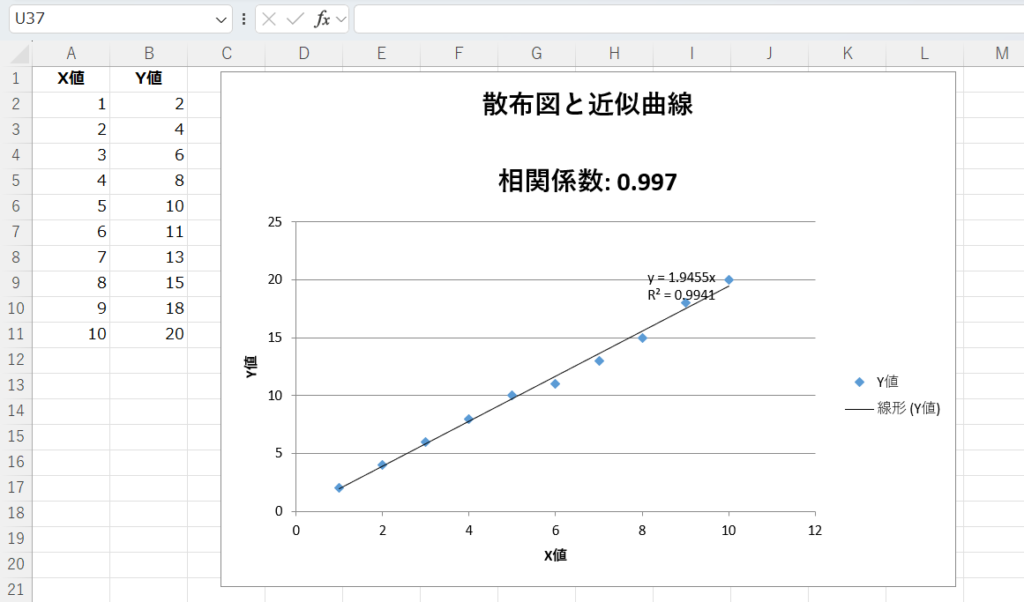
使用例3: VBAで散布図を作成し、近似曲線と相関係数をグラフに追加
このコードでは、Excelにあるデータを基に散布図を作成し、以下を行います。
- 近似曲線の追加(線形回帰)。
- 相関係数の計算。
- 相関係数をグラフのタイトルに表示。
コード例 | 散布図に近似曲線と相関係数を設定
Sub CreateScatterPlotWithTrendlineAndCorrelation()
Dim ws As Worksheet
Dim chartObj As ChartObject
Dim chartData As Range
Dim xValues As Range
Dim yValues As Range
Dim correlationCoefficient As Double
'// シートとデータ範囲を設定
Set ws = ThisWorkbook.Sheets(1)
Set chartData = ws.Range("A1:B11") '// 散布図データ範囲(A列: X軸, B列: Y軸)
Set xValues = ws.Range("A2:A11") '// X軸データ
Set yValues = ws.Range("B2:B11") '// Y軸データ
'// ChartObjectを追加
Set chartObj = ws.ChartObjects.Add(Left:=100, Top:=50, Width:=500, Height:=350)
'// 散布図を作成
With chartObj.Chart
.ChartType = xlXYScatter '// 散布図
.SetSourceData Source:=chartData
'// グラフタイトルの初期設定
.HasTitle = True
.ChartTitle.Text = "散布図と近似曲線"
'// X軸とY軸の設定
With .Axes(xlCategory)
.HasTitle = True
.AxisTitle.Text = "X値"
End With
With .Axes(xlValue)
.HasTitle = True
.AxisTitle.Text = "Y値"
End With
'// 近似曲線を追加
With .SeriesCollection(1).Trendlines.Add
.Type = xlLinear '// 線形近似
.DisplayEquation = True '// グラフに方程式を表示
.DisplayRSquared = True '// グラフにR²値を表示
End With
End With
'// 相関係数を計算
correlationCoefficient = WorksheetFunction.Correl(xValues, yValues)
'// グラフタイトルに相関係数を追加表示
chartObj.Chart.ChartTitle.Text = "散布図と近似曲線" & vbCrLf & "相関係数: " & Format(correlationCoefficient, "0.000")
MsgBox "散布図が作成されました。相関係数: " & Format(correlationCoefficient, "0.000"), vbInformation
End Sub処理結果


コードの動作概要
散布図(xlXYScatter)を作成し、データ範囲 chartData(例: A1:B11)を使用。
近似曲線を1次回帰(線形回帰)に設定。
グラフ上に回帰式(例: y = 2x + 0)とR²値(決定係数)を表示。
WorksheetFunction.Correl を使用して、X軸とY軸の相関係数を計算。
相関係数(例: 0.987)をフォーマットし、グラフタイトルに追加表示。
このコードで使用している機能
| 機能 | 説明 |
|---|---|
Set | オブジェクト変数に値を代入。 |
ChartObjects.Add | グラフを指定位置とサイズで追加します。 |
xlXYScatter | 散布図のグラフ種類を指定します。 |
Trendlines.Add | データ系列に近似曲線を追加します。 |
.DisplayEquation | グラフ上に回帰方程式を表示します。 |
.DisplayRSquared | グラフ上にR²値を表示します。 |
WorksheetFunction.Correl | ExcelのCORREL関数を使用して相関係数を計算します。 |
1行ずつコードを解説
「クリック」してコードの詳細解説を見る
- Sub CreateScatterPlotWithTrendlineAndCorrelation()
- 新しいマクロ(プロシージャ)を定義します。
名前はCreateScatterPlotWithTrendlineAndCorrelationです。
- 新しいマクロ(プロシージャ)を定義します。
- Dim ws As Worksheet
Dim chartObj As ChartObject
Dim chartData As Range
Dim xValues As Range
Dim yValues As Range
Dim correlationCoefficient As Double- 必要な変数を宣言します。
ws: ワークシートを操作するためのオブジェクト。chartObj: 作成するグラフを格納するChartObject。chartData: 散布図に使用する全データ範囲。xValues: 散布図のX軸データ。yValues: 散布図のY軸データ。correlationCoefficient: 相関係数を格納するための変数(型はDouble)。
- 必要な変数を宣言します。
- Set ws = ThisWorkbook.Sheets(1)
Set chartData = ws.Range(“A1:B11”)
Set xValues = ws.Range(“A2:A11”)
Set yValues = ws.Range(“B2:B11”)Setを使ってオブジェクト変数を初期化します。ws: 現在のブックの1枚目のシートを設定。chartData: 散布図用の全データ範囲(ヘッダーを含む)。xValues: X軸データ(1列目、ヘッダー行を除く)。yValues: Y軸データ(2列目、ヘッダー行を除く)。
- Set chartObj = ws.ChartObjects.Add(Left:=100, Top:=50, Width:=500, Height:=350)
- ワークシートに新しいグラフ(ChartObject)を追加します。
Left、Topでグラフの配置位置を指定(ポイント単位)。Width、Heightでグラフの幅と高さを指定。
- ワークシートに新しいグラフ(ChartObject)を追加します。
- With chartObj.Chart
.ChartType = xlXYScatter
.SetSourceData Source:=chartData
End With- グラフ内の
Chartプロパティを使用して設定します。.ChartType: グラフの種類を「散布図(xlXYScatter)」に設定。.SetSourceData: データ範囲(chartData)をグラフに設定。
- グラフ内の
- .HasTitle = True
.ChartTitle.Text = “散布図と近似曲線”- グラフにタイトルを有効化し、初期タイトルを「散布図と近似曲線」に設定します。
- With .Axes(xlCategory)
.HasTitle = True
.AxisTitle.Text = “X値”
End With- X軸(カテゴリ軸)の設定:
.HasTitle: 軸タイトルを有効化。.AxisTitle.Text: X軸のタイトルを「X値」に設定。
- X軸(カテゴリ軸)の設定:
- With .Axes(xlValue)
.HasTitle = True
.AxisTitle.Text = “Y値”
End With- Y軸(値軸)の設定
.HasTitle: 軸タイトルを有効化。.AxisTitle.Text: Y軸のタイトルを「Y値」に設定。
- Y軸(値軸)の設定
- With .SeriesCollection(1).Trendlines.Add
.Type = xlLinear
.DisplayEquation = True
.DisplayRSquared = True
End With- 近似曲線(Trendline)を追加します。
.Type: 線形回帰(xlLinear)に設定。.DisplayEquation: グラフに回帰方程式を表示(例: y = 2x + 1)。.DisplayRSquared: グラフに決定係数(R²値)を表示。
- 近似曲線(Trendline)を追加します。
- correlationCoefficient = WorksheetFunction.Correl(xValues, yValues)
WorksheetFunction.Correlを使い、X軸とY軸の相関係数を計算します。- 計算結果は
correlationCoefficientに格納されます。
- chartObj.Chart.ChartTitle.Text = “散布図と近似曲線” & vbCrLf & “相関係数: ” & Format(correlationCoefficient, “0.000”)
vbCrLfを使って改行し、相関係数(小数点以下3桁まで表示)をグラフタイトルに追加表示します。
- MsgBox “散布図が作成されました。相関係数: ” & Format(correlationCoefficient, “0.000”), vbInformation
MsgBox関数でメッセージボックスを表示し、相関係数を確認可能にします。
- End Sub
- マクロの終了を示します。
総括・ポイント
このコードは、Excel VBAで折れ線グラフを作成し、タイトルや軸をカスタマイズする基本的な例を提供します。
- 応用例
- 非線形近似
- 二次回帰(
xlExponential)、多項式(xlPolynomial)なども可能。
- 二次回帰(
- デザインの変更
- 点の色やスタイルをカスタマイズ。
- 動的データ対応
- データ範囲を動的に設定して柔軟性を向上。
- 非線形近似
VBAでExcelグラフを操作するコード集|ChartObjectの使い方
Excel VBAでChartObjectを使用してグラフを操作するための基本コードを紹介します。
グラフタイトルの設定やデータ範囲の指定、第二Y軸の設定など、よく使う操作をひと目で確認できます。
グラフ操作でよく使うVBAコード一覧
| 操作内容 | コード例 | 解説 |
|---|---|---|
| グラフのタイトルを設定する | .ChartTitle.Text = "売上分析グラフ" | グラフにタイトルを設定します。 指定した文字列がタイトルとして表示されます。 |
| 第二Y軸を設定する | .SeriesCollection(2).AxisGroup = xlSecondary | 複合グラフで片方の系列を第二Y軸に設定します。 「売上」と「利益率」を別々の軸で表示する際に便利です。 |
| データ範囲を設定する | .SetSourceData Source:=ws.Range("A1:C10") | グラフに使用するデータ範囲を指定します。 範囲を変更するとグラフ内容が即座に更新されます。 |
| グラフの種類を変更する | .ChartType = xlColumnClustered | グラフの種類を動的に変更します。 例: 棒グラフを折れ線グラフや円グラフに変更。 |
| X軸タイトルを設定する | .Axes(xlCategory).AxisTitle.Text = "月別" | X軸(カテゴリ軸)にラベルを追加します。 例: 月別データを扱う場合に「月別」と設定。 |
| Y軸タイトルを設定する | .Axes(xlValue).AxisTitle.Text = "売上高 (円)" | Y軸(値軸)にラベルを追加します。 例: 売上データを扱う場合に「売上高 (円)」と設定。 |
| 凡例を右側に配置する | .Legend.Position = xlLegendPositionRight | グラフの凡例を右側に配置します。 レイアウト調整に役立ちます。 |
| 凡例を非表示 にする | .HasLegend = False | グラフの凡例を非表示にします。 シンプルなデザインが必要な場合に便利です。 |
| グラフの背景色を 設定する | .PlotArea.Format.Fill.ForeColor.RGB = RGB(230,230,250) | グラフエリアの背景色を設定します。 例: 薄いラベンダー色(RGB(230,230,250))で視覚的に見やすくします。 |
この記事のまとめ
この記事では、VBAでExcelグラフを操作するためのChartObjectオブジェクトについて詳しく解説しました。
基本的な使い方から具体的な使用例まで網羅し、初心者から中級者まで活用できる内容となっています。
ポイントのおさらい
- ChartObjectの基本的な使い方を習得
- ChartObjectオブジェクトの役割や、グラフの種類・サイズ・位置・タイトルなどの基本操作を解説しました。
⇒ 「VBA ChartObjectとは?プロパティと使い方を徹底解説」をもう一度見る
- ChartObjectオブジェクトの役割や、グラフの種類・サイズ・位置・タイトルなどの基本操作を解説しました。
- ChartObjectとSeriesCollectionの違いを把握
- ChartObjectがグラフ全体を操作するのに対し、SeriesCollectionはデータ系列をカスタマイズする役割を持つことを説明しました。
⇒ 「グラフを操作する「SeriesCollection」と「ChartObject」の違いを解説」をもう一度見る
- ChartObjectがグラフ全体を操作するのに対し、SeriesCollectionはデータ系列をカスタマイズする役割を持つことを説明しました。
- 注意ポイントを理解してトラブルを回避
- ChartObjectとChartの違いやエラー処理、複数グラフ操作時のパフォーマンス改善など、実用的な注意点を紹介しました。
⇒ 「VBA-ChartObjectを操作する際の注意ポイント」をもう一度見る
- ChartObjectとChartの違いやエラー処理、複数グラフ操作時のパフォーマンス改善など、実用的な注意点を紹介しました。
- 実際にグラフを作成するコード例を学ぶ
- 折れ線グラフ
- 月別売上データを簡単にグラフ化。
- マーカー付き折れ線グラフ
- 商品別売上を視覚的に表示。
- 散布図と近似曲線
- 相関関係を明確にするグラフを作成。
⇒ 「VBA ChartObjectでグラフを作成する使用例をご紹介」をもう一度見る
- 相関関係を明確にするグラフを作成。
- 折れ線グラフ
さらに学ぶために
VBAでOutlook操作を習得したことで、メール自動化だけでなく、データ処理スキルも向上しました。
このスキルを活かして、以下のようなExcelシートの自動化にも挑戦してみましょう!