「Office スクリプトで変数を使いたいけれど、VBAとはどう違うのか分からない…」
そんな悩みを抱えていませんか?

・Office スクリプトで変数を使いたいけれど、どうしたらいいの?
・VBAで使っていた変数の型とOfficeスクリプトの違いが知りたい。
・データの種類ごとにどんな変数を使えばいいのか分からない。



今回は、Officeスクリプトの「変数」について
解説します!
この記事では、Officeスクリプトでの変数の使い方や、VBAとの違いを詳しく解説します。
Officeスクリプトの変数は、データを操作する上で欠かせない重要な役割を果たします。
VBAとの違いや、変数の型の使い分け方を学ぶことで、スクリプト作成がもっと簡単に!この記事を読めば、基本から応用まで理解できるようになります。
基本的な使い方から、実際の業務に役立つ応用例まで、初心者でもすぐに実践できる内容です。
ぜひ最後までお読みください。
【 この記事の概要 】
| よく使う度 | |
| 難しさ | |
| 覚えておくと安心度 |
「Officeスクリプト、いざ始めようと思ったけど、何から手をつけていいのか分からない…」
と悩んでいませんか?
最初の学習で迷うと、やる気も続かなくなってしまいますよね。
そんな方におすすめなのが、
初心者がつまずきやすいポイントをしっかりフォローした入門書です。
- 基礎から丁寧に解説、初心者でも安心
- 具体的な実践例つきで現場ですぐに活かせる
- 手元に置いていつでも確認できる
「動画も良いけど、まずは書籍でじっくり学びたい」という方には、特におすすめです。
この記事を読むと「できるようになる」こと
この記事を読むことで、以下のことができるようになります。
- OfficeスクリプトとVBAの変数の違いを理解する。
- Officeスクリプトの変数の宣言方法を習得する。
- Officeスクリプトの変数の注意ポイントを見る
- Officeスクリプトの変数について使用例を確認する
Officeスクリプトの「変数」とは?
Officeスクリプトにおける変数は、プログラム内でデータを一時的に記憶し、操作するための「箱」です。
変数を使うことで、数値や文字列などのデータを効率的に処理できます。


なぜ変数を使うのか?
変数を使用することで、以下の利点があります。
| 理由 | 説明 |
|---|---|
| データの再利用 | 同じデータを何度も使用する場合、変数に格納しておくことで、 毎回データを入力する手間を省けます。 例えば、計算結果やユーザー入力のデータを繰り返し使う場合に便利です。 |
| コードの可読性 | データを変数に格納することで、コードの意味が明確になり、読みやすくなります。 変数名を使うことで、何をしているかが一目瞭然になります。 |
| データの操作 | 変数を使うことで、データを簡単に操作できます。 例えば、数値の計算や文字列の結合、日付の操作などが容易になります。 |
| メモリの効率化 | 必要な時にだけメモリを使用し、不要になった時点で解放することができます。 これにより、メモリの効率的な使用が可能になります。 |
VBAの変数との違いについて
「Officeスクリプト」と「VBA」の変数にはいくつか違いがあります。
Officeスクリプトでは、letやconstを使って変数を宣言し、型を指定することでプログラムの信頼性が向上します。
VBAではDimを使用し、型を明示する必要はありませんが、Officeスクリプトでは型指定が推奨されます。
これによりエラーを未然に防ぎやすく、信頼性の高いスクリプトを作成できます。
| 比較項目 | Officeスクリプト | VBA |
|---|---|---|
| 変数の宣言キーワード | let, const, var | Dim |
| 型の指定 | 必須 (推奨) | 任意 |
| 型注釈の記述方法 | let variableName: 型 = 値; | Dim variableName As 型 |
| スコープの扱い | ブロックスコープ ( let・const) | モジュールスコープ ( Dim) |
| 主な使用目的 | Officeアプリでのスクリプト自動化 | ExcelなどOfficeアプリのマクロ作成 |
| 言語の基盤 | TypeScript(JavaScriptベース) | VBA(Visual Basic for Applications) |
VBAの変数について気になる方は、別途詳しく解説した記事をご覧ください。


Officeスクリプトで「変数」の宣言方法 | 「let」「const」「var」で宣言
Officeスクリプトでは、変数の宣言に「let」「const」「var」といったキーワードを使用します。
それぞれのキーワードには異なる特性があり、適切に使い分けることで、効率的なスクリプトを作成できます。
Officeスクリプトでの変数の宣言方法|基本のキーワード解説


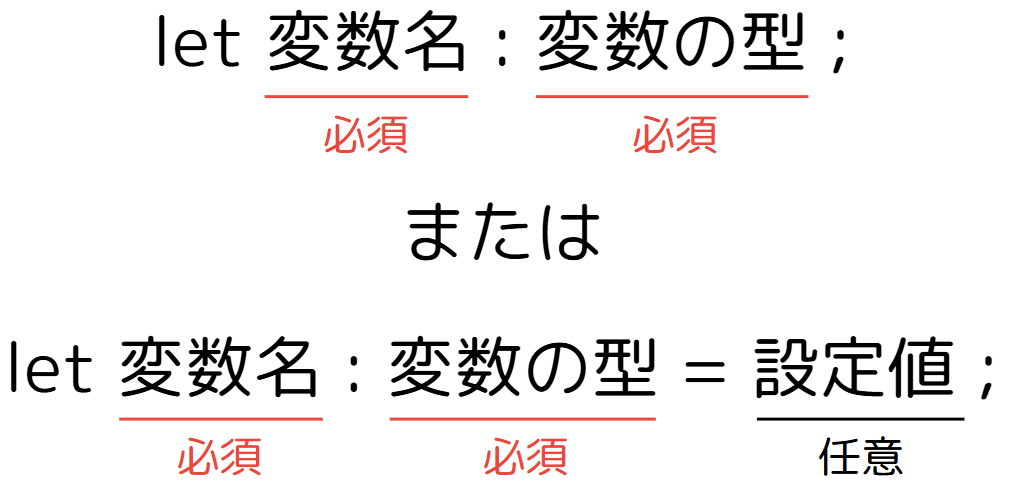
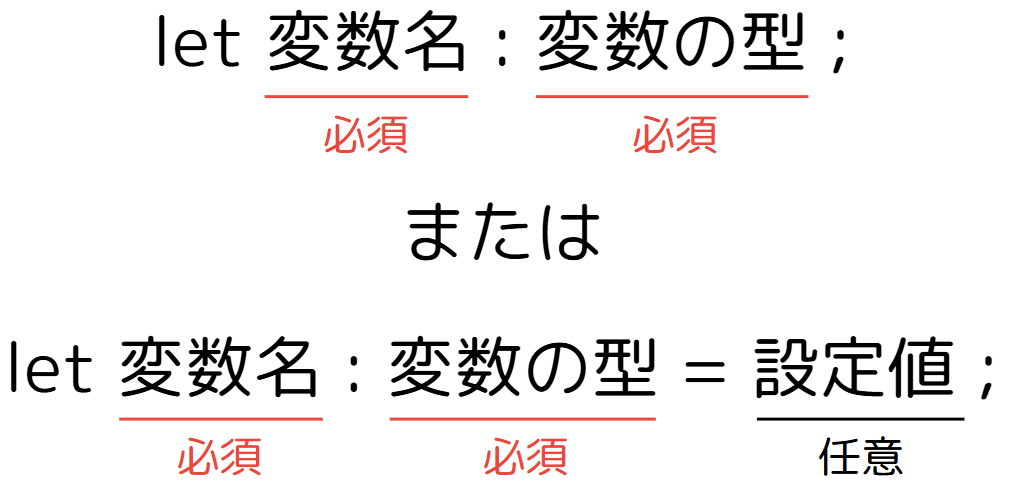
- 変数名 (必須)
- 変数名は、データを格納する「箱」に名前を付ける部分です。
わかりやすい名前を付けることで、スクリプトの可読性が向上します。
- 変数名は、データを格納する「箱」に名前を付ける部分です。
- 変数の型 (必須)
- 変数で格納するデータの種類(型)を指定します。
Officeスクリプトでは、主にnumber、string、boolean、Dateなどの型が用いられます。
⇒ 詳細はこちら「Officeスクリプトにおける「変数の型」について」
- 変数で格納するデータの種類(型)を指定します。
- 設定値 (任意)
- 変数に初期値を設定したい場合、宣言時に値を代入します。 (1行で記載したい場合)
形式はlet 変数名: 変数の型 = 設定値;です。
例:let total: number = 10;
- 変数に初期値を設定したい場合、宣言時に値を代入します。 (1行で記載したい場合)
「let」「const」「var」の使い分けについて解説します
Officeスクリプトで変数を宣言する際、let、const、varにはそれぞれ異なる特性があります。
適切に使い分けることで、スクリプトの柔軟性と信頼性が向上します。
| キーワード | 説明 | 使用例 |
|---|---|---|
| let | 再代入可能な変数を宣言します。 通常の変数宣言に使用され、スコープはブロック内で有効です。 | let total = 0; |
| const | 再代入不可の定数を宣言します。 値を固定する場合に使われ、スコープはブロック内で有効です。 | const pi = 3.14; |
| var | 互換性のために残されている古いキーワードです。 ※ 現在は非推奨です。 varで宣言した変数は関数スコープで有効です。 | var counter = 1; |
変数の宣言例をご紹介
実際にOfficeスクリプトで変数を宣言する例を以下に示します。
let number: number;
const isCompleted: boolean = true;Officeスクリプトにおける「変数の型」について
変数の型は、変数に格納するデータの種類を指定するもので、適切な型を使用することでプログラムの安定性が向上し、エラーを未然に防ぎます。
Officeスクリプトでは、変数の型を指定しないとエラーとなるため、必ず型を指定しましょう。
「Officeスクリプト」と「VBA」の型の比較
| Officeスクリプトの型 | 説明 | VBAの型 (参考) |
|---|---|---|
| number | 数値型。 整数や小数を扱います。 | Long Double |
| string | 文字列型。 テキストデータを扱います。 | String |
| boolean | 論理型。 trueまたはfalseの値を持ちます。 | Boolean |
| Date | 日付型。 日付や時間を扱います。 | Date |
| Array | 配列型。 複数の値を一つの変数で管理します。 | Variant |
| object | オブジェクト型。 複数のプロパティを持つデータを扱います。 | Object Variant |
| any | 任意の型。 どの型のデータでも扱えるが、推奨されません。 | Variant |
型注釈について
Officeスクリプトでは、workbook: ExcelScript.Workbook のように、変数や引数に型注釈を追加することで、データ型を明示します。
型注釈を使用することで、スクリプトがどのデータ型を扱うかが一目でわかり、エラー防止に役立ちます。
型注釈の使用例


function main(workbook: ExcelScript.Workbook) {
let total: number = 10; // 数値型の変数
let isCompleted: boolean = true; // 真偽値型の変数
let items: string[] = ["A", "B"]; // 文字列型の配列
}注意ポイント:Officeスクリプトの変数で気をつけたいポイント
Officeスクリプトで変数を使う際に、特に初心者が気をつけるべきポイントを解説します。
適切な変数の使い方を理解し、エラーの回避に役立ててください。
1. 型のミスマッチエラーに注意
Officeスクリプトで変数の型を使う際、変数の型(データの種類)は宣言することが推奨されています。
エラーは出ないかもしれませんが、確実に宣言するようにしましょう。
対策
変数を宣言する際には、使用するデータに合った型を指定しましょう。
例えば、「let total: number = 10;」とすることで、数値型の変数が作成されます。
⇒ 「 「Officeスクリプト」と「VBA」の型の比較 」をもう一度見る
2. 「var」は非推奨、代わりに「let」や「const」を使用
Officeスクリプトでは、「let」「const」「var」の3つのキーワードで変数を宣言できますが、「var」は非推奨です。
「var」は古いJavaScriptの仕様に基づいており、変数の範囲(スコープ)が広がりやすく、意図しないエラーが起きやすいからです。
⇒ 「 「let」「const」「var」の使い分けについて解説します 」をもう一度見る
対策
「var」ではなく、再代入可能な変数には「let」、固定値には「const」を使用しましょう。
例えば、「let total = 10;」と宣言することで、スコープも制御されやすく、予期せぬ動作を避けられます。
3. 配列やオブジェクトでのデータ構造に注意
Officeスクリプトの変数の型では、配列やオブジェクトなどの複雑なデータ構造を扱う際に、意図したデータが取得できないことがあります。
特に2次元配列やネストされたオブジェクトは、インデックスやプロパティ指定にミスがあるとエラーが出やすくなります。
対策
配列のインデックスやオブジェクトのプロパティ名を正確に確認しながら、アクセスしたいデータを指定しましょう。
たとえば、「配列名[行][列]」や「オブジェクト名.プロパティ名」でデータを取得します。
Officeスクリプトで変数の使用例をご紹介
以下に、Officeスクリプトで変数の具体的な使用例を紹介します。
以下に紹介する使用例は、すべてコピペしてすぐに実行できるコードです。
気になる例は、ぜひご覧いただき、実際に実行してみてください。
Officeスクリプトを「基礎からしっかり学んで業務効率化したい」方には、
動画で学べる UdemyのOfficeスクリプト講座 がおすすめです。
- 初心者でも迷わないステップバイステップ動画解説
- 豊富な実践例で現場ですぐ使えるスキルが身につく
- スマホやPCからいつでも繰り返し視聴可能
特に自己学習で進める場合、ビデオや実践例があると理解が進みやすくなりますよ。


\ 自分のペースで学べるOfficeスクリプト講座はこちら /
使用例1: 数値 (number) と、文字列 (string) の変数を定義する
この例では、letキーワードを使って数値(number型)と文字列(string型)の変数を宣言する方法を紹介します。
これらの型の基本的な使い方を理解することで、数値計算や文字列操作のスクリプトを簡単に作成できるようになります。
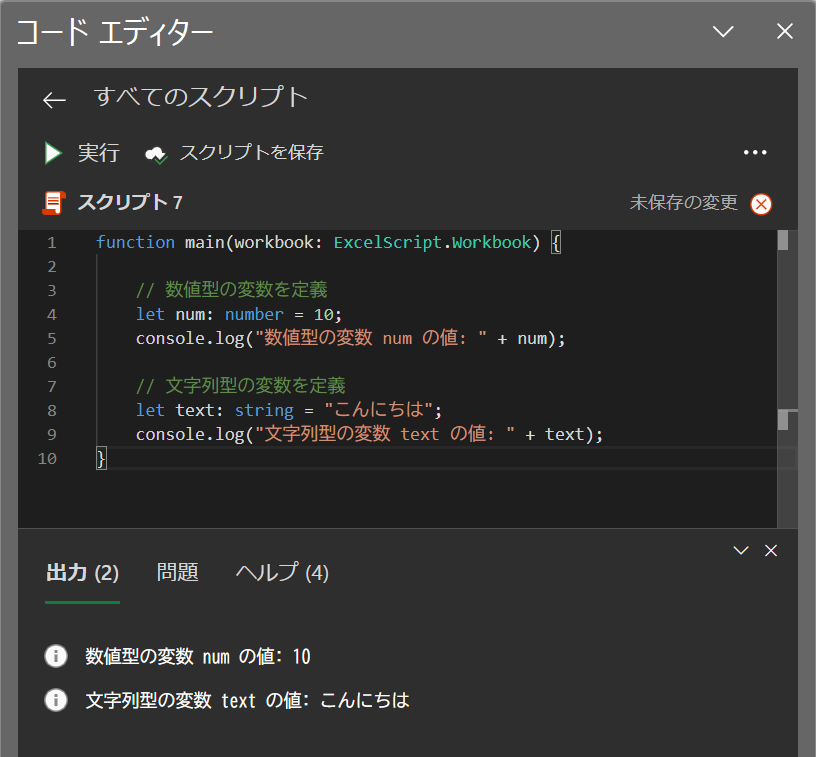
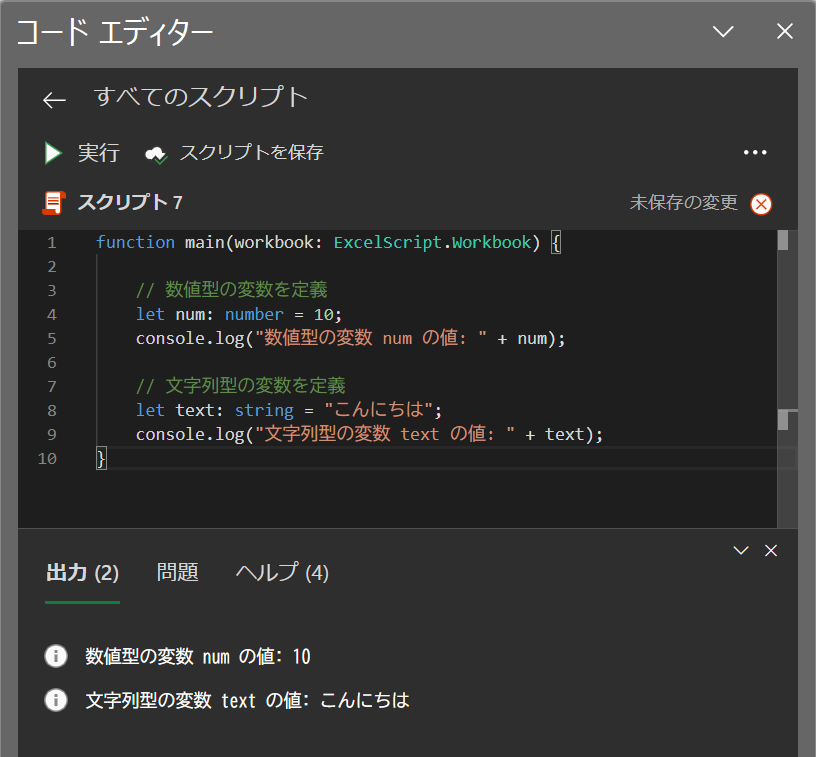
コード例 | 数値と文字列の変数を宣言・定義する
function main(workbook: ExcelScript.Workbook) {
// 数値型の変数を定義
let num: number = 10;
console.log("数値型の変数 num の値: " + num);
// 文字列型の変数を定義
let text: string = "こんにちは";
console.log("文字列型の変数 text の値: " + text);
}処理結果


コードの動作概要
まず、letキーワードを使って数値型(number)の変数numを定義し、初期値「10」を代入します。
この変数は、数値計算などで再利用できます。
次に、letキーワードを使って文字列型(string)の変数textを定義し、初期値として「こんにちは」を代入しています。
この変数は、メッセージやテキスト表示などに活用できます。
console.logを使って、変数numとtextの値を出力します。
これにより、スクリプトの実行結果がコンソールに表示され、正しい値が設定されているか確認できます。
このコードで使用している機能
- console.log (値の出力)
- 指定した内容をコンソールに表示します。
1行ずつコードを解説
「クリック」してコードの詳細解説を見る
- function main(workbook: ExcelScript.Workbook) {
- 関数「main」を定義し、スクリプトの実行内容を指定します。
「workbook」はExcelのブックを操作するための引数です。
- 関数「main」を定義し、スクリプトの実行内容を指定します。
- let num: number = 10;
- 数値型(number)の変数「num」を宣言し、初期値「10」を代入します。
このコードにより、numには数値10が格納されます。
- 数値型(number)の変数「num」を宣言し、初期値「10」を代入します。
- console.log(“数値型の変数 num の値: ” + num);
- コンソールに数値型変数「num」の値を表示します。
+ numで変数「num」の値を文字列として結合しています。
- コンソールに数値型変数「num」の値を表示します。
- let text: string = “こんにちは”;
- 文字列型(string)の変数「text」を宣言し、初期値として「こんにちは」を代入します。
この変数はテキストデータとして使用されます。
- 文字列型(string)の変数「text」を宣言し、初期値として「こんにちは」を代入します。
- console.log(“文字列型の変数 text の値: ” + text);
- コンソールに文字列型変数「text」の値を表示します。
変数の内容を確認するための出力です。
- コンソールに文字列型変数「text」の値を表示します。
- }
- 関数「main」の終了を示しています。
総括・ポイント
この使用例では、Officeスクリプトでの基本的な数値型と文字列型の変数の使い方を示しています。
数値や文字列のデータをスクリプト内で効率的に管理・利用する基礎が学べます。
特に、console.logで変数の内容を出力し、実行結果を確認することで、スクリプトの動作を理解しやすくなります。
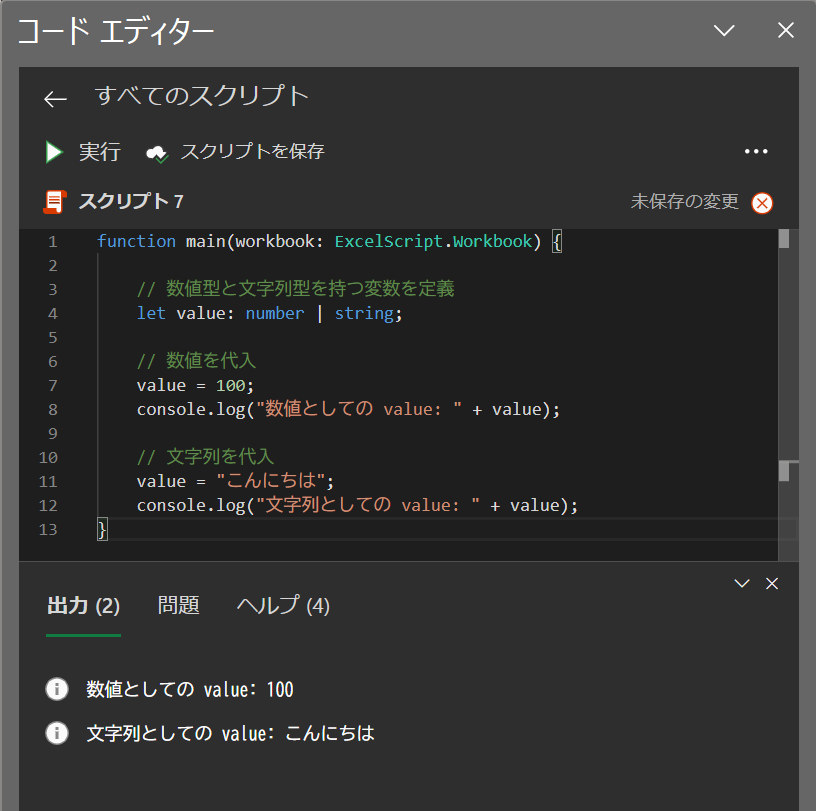
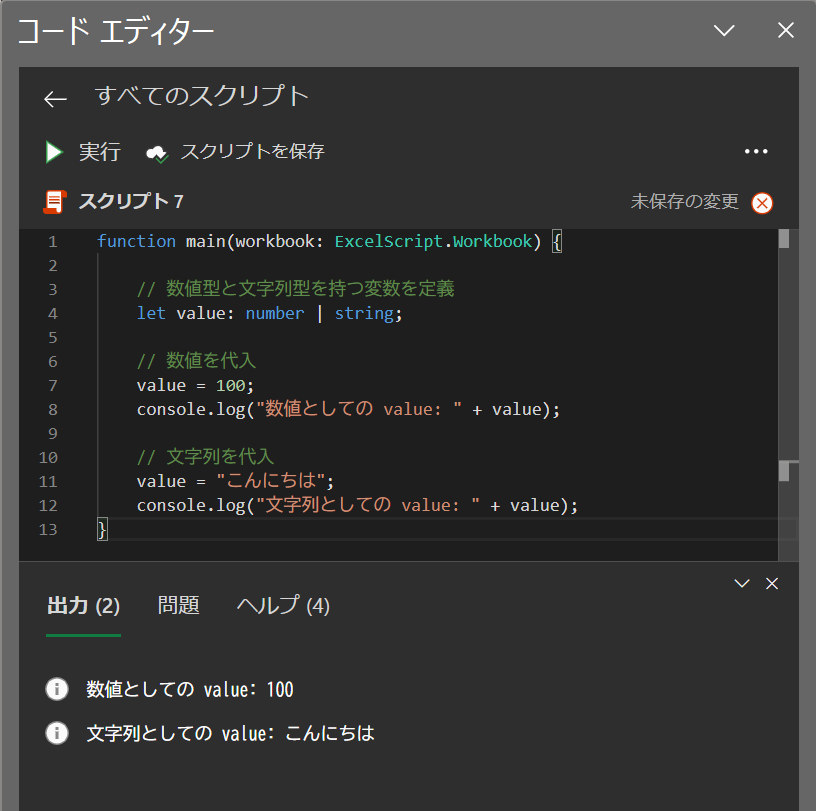
使用例2: 複数のデータ型を持つ変数を定義する
この例では、1つの変数に複数のデータ型(数値と文字列)を代入する方法を紹介します。
1つの変数で異なるデータ型を扱えるようにすることで、コードの柔軟性が高まり、より汎用的な変数操作が可能となります。
コード例 | 複数のデータ型を持つ変数の定義と使用
function main(workbook: ExcelScript.Workbook) {
// 数値型と文字列型を持つ変数を定義
let value: number | string;
// 数値を代入
value = 100;
console.log("数値としての value: " + value);
// 文字列を代入
value = "こんにちは";
console.log("文字列としての value: " + value);
}処理結果


コードの動作概要
number | stringという指定により、変数valueに数値型と文字列型のどちらも代入できるようにします。
このように複数の型を指定することで、異なるデータ型を柔軟に扱えるようになります。
最初に数値100をvalueに代入し、console.logを使ってコンソールに出力します。
このステップで、変数に数値が正常に代入されているかを確認できます。
次に、文字列"こんにちは"をvalueに代入し、再度コンソールに出力します。
このステップで、同じ変数に別のデータ型(文字列)が代入できることが確認できます。
このコードで使用している機能
- console.log (値の出力)
- 指定した内容をコンソールに表示します。
1行ずつコードを解説
「クリック」してコードの詳細解説を見る
- function main(workbook: ExcelScript.Workbook) {
- 関数「main」を定義し、スクリプトの実行内容を設定します。
「workbook」はExcelのブックを操作するための引数です。
- 関数「main」を定義し、スクリプトの実行内容を設定します。
- let value: number | string;
- Union型「number | string」を使って、数値型と文字列型を持てる変数「value」を定義しています。
この構文により、複数のデータ型を柔軟に代入できるようになります。
- Union型「number | string」を使って、数値型と文字列型を持てる変数「value」を定義しています。
- value = 100;
- 変数「value」に数値「100」を代入します。
これにより、変数が数値として使用されている状態になります。
- 変数「value」に数値「100」を代入します。
- console.log(“数値としての value: ” + value);
- 「value」の内容をコンソールに出力し、現在の値(100)が表示されることを確認します。
- value = “こんにちは”;
- 次に、変数「value」に文字列「”こんにちは”」を代入します。
同じ変数「value」が今度は文字列として扱われます。
- 次に、変数「value」に文字列「”こんにちは”」を代入します。
- console.log(“文字列としての value: ” + value);
- 変数「value」の内容を再びコンソールに出力し、現在の値(”こんにちは”)が表示されることを確認します。
- }
- 関数「main」の終了を示しています。
総括・ポイント
この使用例では、Union型(number | string)を使用することで、1つの変数に異なるデータ型を代入する方法を示しています。
数値や文字列など、複数のデータ型を柔軟に扱うことで、コードの汎用性が向上します。
特に、Union型を利用することで異なるデータ型を1つの変数で扱える点は、複雑な処理や多用途なスクリプトに役立ちます。
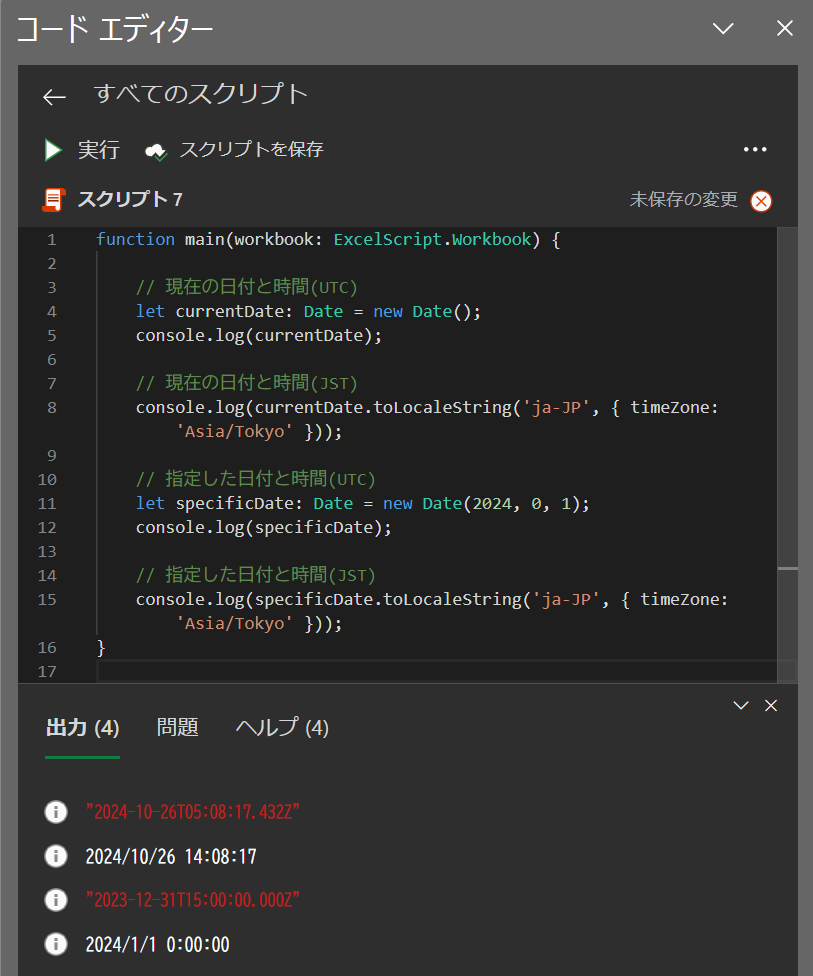
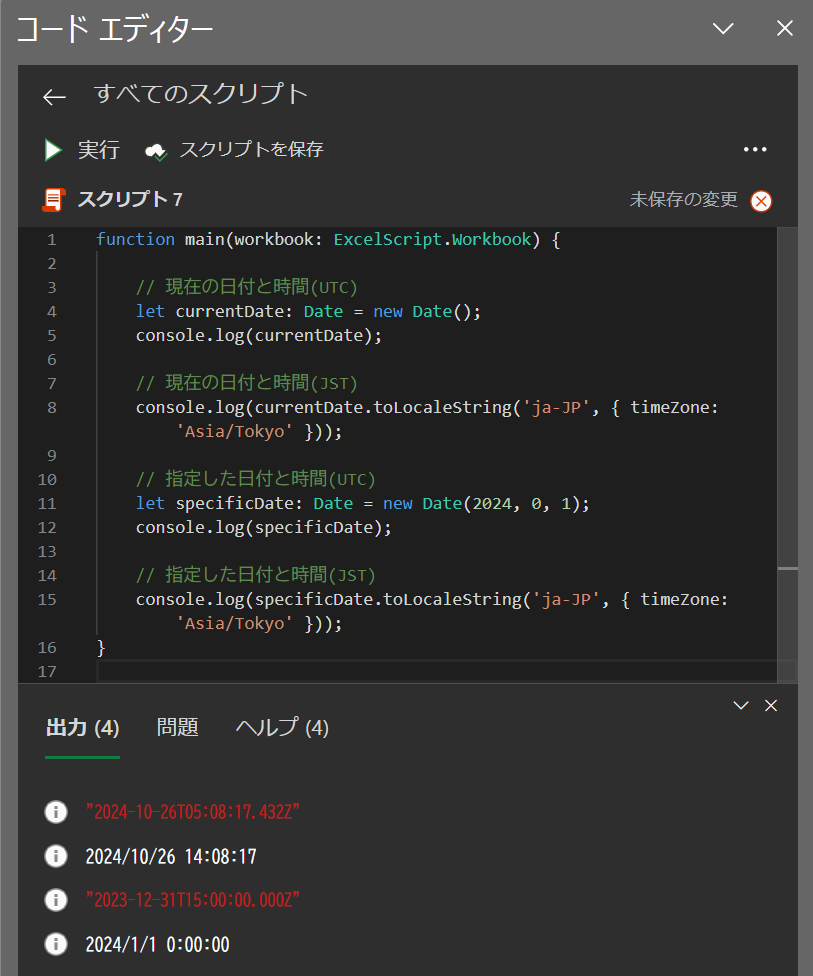
使用例3: 日付型の変数を定義し、特定の日付を設定する
この例では、Date型を使って現在の日付と特定の日付を表示する方法を紹介します。
Date型を使用することで、プログラム内で日付を管理したり、さまざまな時間処理を行えるようになります。
コード例 | 日付型の変数を定義し、特定の日付を設定する
function main(workbook: ExcelScript.Workbook) {
// 現在の日付と時間(UTC)
let currentDate: Date = new Date();
console.log(currentDate)
// 現在の日付と時間(JST)
console.log(currentDate.toLocaleString('ja-JP', { timeZone: 'Asia/Tokyo' }));
// 指定した日付と時間(UTC)
let specificDate: Date = new Date(2024, 0, 1)
console.log(specificDate)
// 指定した日付と時間(JST)
console.log(specificDate.toLocaleString('ja-JP', { timeZone: 'Asia/Tokyo' }));
}処理結果


コードの動作概要
まず、new Date()を使用して現在の日付と時間(UTC形式)を取得し、currentDateという変数に格納します。
この変数に現在の日時がUTCで保存され、以降の処理で活用可能になります。
currentDate.toLocaleString('ja-JP', { timeZone: 'Asia/Tokyo' })を使用して、UTCの日時を日本標準時(JST)に変換し、コンソールに出力します。toLocaleStringメソッドを用いることで、日本のタイムゾーンに合わせた表示ができます。
次に、new Date(2024, 0, 1)を使って2024年1月1日を指定し、specificDateという変数に格納します。
この変数には、指定した日付がUTC形式で保存されます。
specificDate.toLocaleString('ja-JP', { timeZone: 'Asia/Tokyo' })を使用して、specificDateの日時を日本標準時(JST)に変換して出力します。
これにより、指定した日付が日本の標準時に変換され、コンソールに表示されます。
このコードで使用している機能
- toLocaleString (ローカルな形式での日時表示)
- UTCの日時を日本標準時などの任意のタイムゾーンに変換し、表示します。
- console.log (値の出力)
- 指定した内容をコンソールに表示します。
1行ずつコードを解説
「クリック」してコードの詳細解説を見る
- function main(workbook: ExcelScript.Workbook) {
- 関数「main」を定義し、スクリプトの実行内容を設定します。
「workbook」はExcelのブック操作に必要な引数です。
- 関数「main」を定義し、スクリプトの実行内容を設定します。
- let currentDate: Date = new Date();
- new Date()を使って現在の日時を取得し、currentDateというDate型の変数に格納します。
デフォルトではUTC形式で日時が設定されます。
- new Date()を使って現在の日時を取得し、currentDateというDate型の変数に格納します。
- console.log(currentDate);
- UTC形式でのcurrentDateの日時をコンソールに表示します。
- console.log(currentDate.toLocaleString(‘ja-JP’, { timeZone: ‘Asia/Tokyo’ }));
- UTC形式の変数「currentDate」を、日本標準時(JST)に変換して表示します。
「toLocaleString」で「’ja-JP’」を指定することで、日本時間に合わせた表記が行われます。
- UTC形式の変数「currentDate」を、日本標準時(JST)に変換して表示します。
- let specificDate: Date = new Date(2024, 0, 1);
- 2024年1月1日を指定してDate型の変数「specificDate」を作成します。
この変数もUTC形式で設定されます。
- 2024年1月1日を指定してDate型の変数「specificDate」を作成します。
- console.log(specificDate);
- 指定した日付(UTC形式)の変数「specificDate」をコンソールに表示します。
- console.log(specificDate.toLocaleString(‘ja-JP’, { timeZone: ‘Asia/Tokyo’ }));
- 変数「specificDate」を日本標準時(JST)に変換し、コンソールに表示します。
- }
- 関数「main」の終了を示しています。
総括・ポイント
この使用例では、OfficeスクリプトのDate型を用いて、現在の日付と特定の日付を「UTC形式:協定世界時」および「JST:日本標準時」で表示する方法を示しています。
officeスクリプトでは、標準で「UTC形式:協定世界時」で表示されます。toLocaleStringを使って任意のタイムゾーンに変換することで、海外の時間設定や異なるタイムゾーンでの日付管理が可能になります。
このような日付管理は、グローバル対応のアプリケーションや複雑な日付処理に非常に有用です。
使用例4: 複数の数値を配列で管理する
この例では、number型の配列を使用して複数の数値を管理する方法を紹介します。
配列を使うことで、複数の値を一度に扱えるようになり、データの操作やアクセスが簡単に行えるようになります。
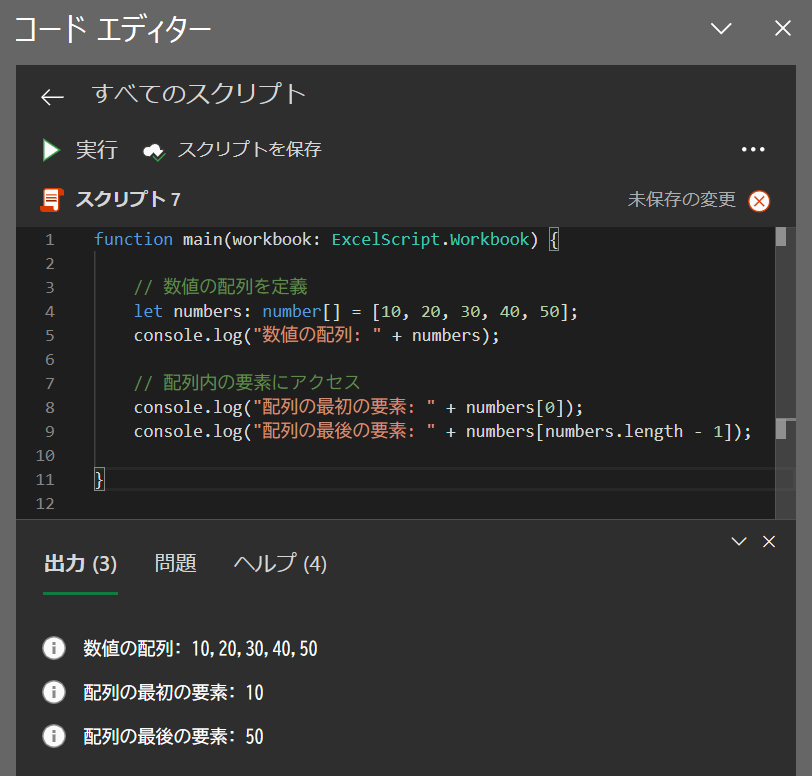
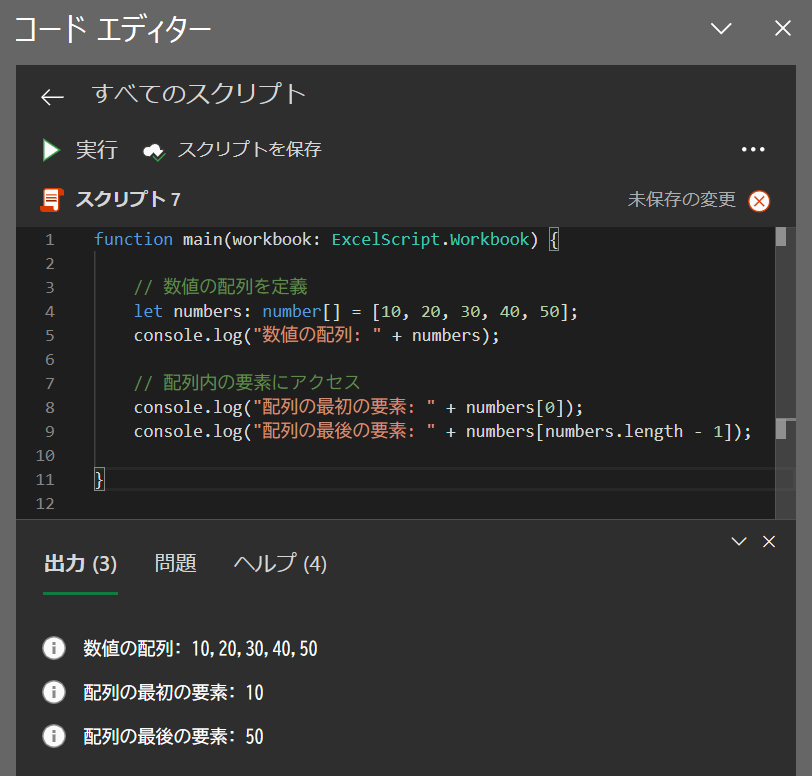
コード例 | 数値の配列を定義し、各要素にアクセスする
function main(workbook: ExcelScript.Workbook) {
// 数値の配列を定義
let numbers: number[] = [10, 20, 30, 40, 50];
console.log("数値の配列: " + numbers);
// 配列内の要素にアクセス
console.log("配列の最初の要素: " + numbers[0]);
console.log("配列の最後の要素: " + numbers[numbers.length - 1]);
}処理結果


コードの動作概要
let numbers: number[] = [10, 20, 30, 40, 50];というコードで、複数の数値を格納したnumber型の配列numbersを定義しています。
この配列には5つの数値が格納され、コード内で簡単に操作できるようになります。
currentDate.toLocaleString('ja-JP', { timeZone: 'Asia/Tokyo' })を使用して、UTCの日時を日本標準時(JST)に変換し、コンソールに出力します。toLocaleStringメソッドを用いることで、日本のタイムゾーンに合わせた表示ができます。
numbers[numbers.length - 1]を使って、配列の最後の要素にアクセスしています。numbers.lengthで配列の要素数(5)を取得し、そこから1を引くことでインデックス番号が4となり、最後の要素(50)が取得されます。
このコードで使用している機能
- number[] (数値型の配列)
- 複数の数値を格納するための配列型で、データの管理に便利です。
- console.log (値の出力)
- 指定した内容をコンソールに表示します。
1行ずつコードを解説
「クリック」してコードの詳細解説を見る
- function main(workbook: ExcelScript.Workbook) {
- 関数「main」を定義し、スクリプトの実行内容を設定します。
「workbook」はExcelのブック操作に必要な引数です。
- 関数「main」を定義し、スクリプトの実行内容を設定します。
- let numbers: number[] = [10, 20, 30, 40, 50];
- 数値型(number)の配列numbersを定義し、複数の数値(10, 20, 30, 40, 50)を初期値として設定します。
この配列には、指定した数値が順に格納されます。
- 数値型(number)の配列numbersを定義し、複数の数値(10, 20, 30, 40, 50)を初期値として設定します。
- console.log(“数値の配列: ” + numbers);
- 配列「numbers」の内容全体をコンソールに出力します。
これにより、配列内に格納された全ての数値を確認することができます。
- 配列「numbers」の内容全体をコンソールに出力します。
- console.log(“配列の最初の要素: ” + numbers[0]);
- 「numbers[0]」を使って配列の最初の要素にアクセスし、その内容(10)をコンソールに出力します。
- console.log(“配列の最後の要素: ” + numbers[numbers.length – 1]);
- 「numbers.length – 1」を使用して配列の最後の要素を取得し、コンソールに出力します。
このステップで最後の要素(50)が確認できます。
- 「numbers.length – 1」を使用して配列の最後の要素を取得し、コンソールに出力します。
- }
- 関数「main」の終了を示しています。
総括・ポイント
この使用例では、Officeスクリプトでnumber型の配列を定義し、配列の要素にアクセスする方法を示しています。
配列を使用することで、複数の数値を一括して管理・操作でき、データの取り扱いがより効率的になります。
また、配列の最初および最後の要素を取得する手順を学ぶことで、柔軟なデータ操作が可能になります。
使用例5: 配列に複数の要素を格納する方法
この例では、数値と文字列の要素を混在させた配列を作成し、各要素にアクセスする方法を紹介します。
異なるデータ型を1つの配列で扱えるようにすることで、データ管理の幅が広がり、柔軟なスクリプト作成が可能になります。
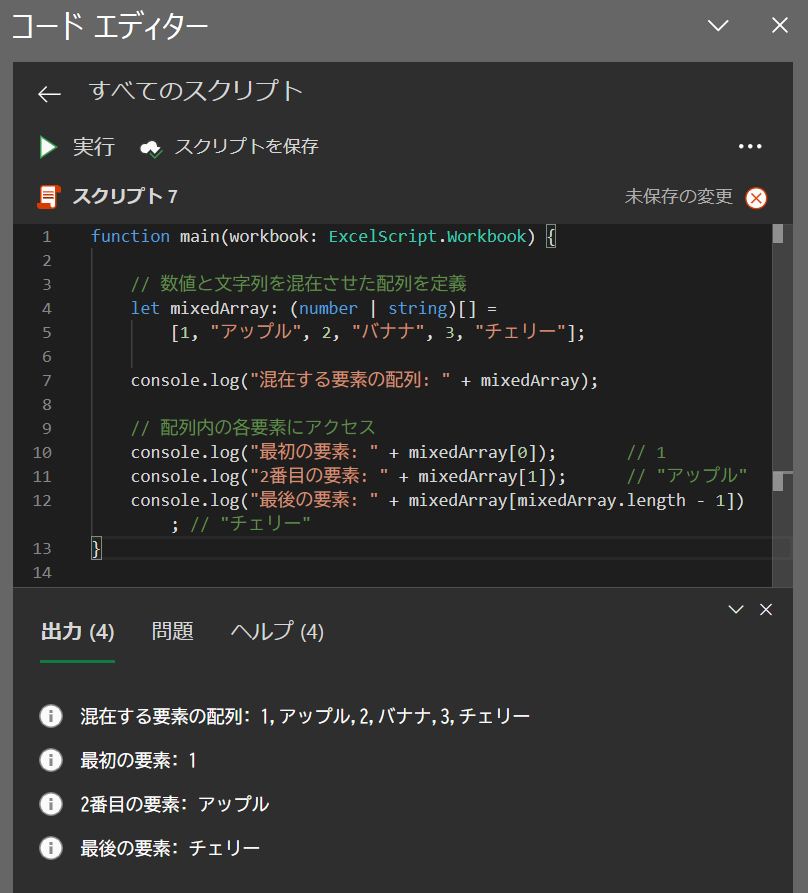
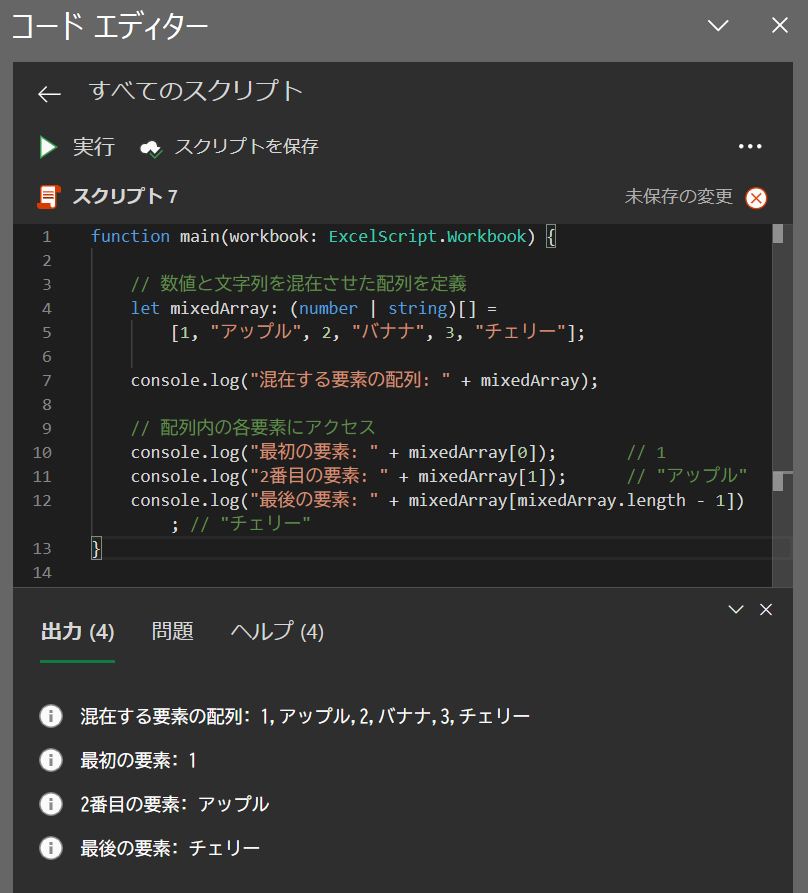
コード例 | 数値と文字列の要素を混在させた配列の定義と使用
function main(workbook: ExcelScript.Workbook) {
// 数値と文字列を混在させた配列を定義
let mixedArray: (number | string)[] =
[1, "アップル", 2, "バナナ", 3, "チェリー"];
console.log("混在する要素の配列: " + mixedArray);
// 配列内の各要素にアクセス
console.log("最初の要素: " + mixedArray[0]); // 1
console.log("2番目の要素: " + mixedArray[1]); // "アップル"
console.log("最後の要素: " + mixedArray[mixedArray.length - 1]); // "チェリー"
}処理結果


コードの動作概要
let mixedArray: (number | string)[]と定義し、mixedArrayという変数に数値と文字列が混在する配列を代入しています。
このようにnumber | stringというUnion型を使用することで、配列内に異なるデータ型を含めることが可能になります。
console.log("混在する要素の配列: " + mixedArray);で配列全体の内容をコンソールに出力し、格納されたすべての要素が正しく表示されているか確認します。
mixedArray[0]を使用して、配列の最初の要素(数値1)にアクセスし、console.logで出力します。
この手順により、最初の要素の内容が確認できます。
mixedArray[1]を使って、配列の2番目の要素(文字列”アップル”)にアクセスし、コンソールに出力します。
このようにインデックス番号を使うことで、任意の要素にアクセスできます。
mixedArray[mixedArray.length - 1]を使って配列の最後の要素にアクセスし、コンソールに出力します。lengthプロパティを使うことで、配列の要素数に応じた最後のインデックス番号が得られます。
このコードで使用している機能
- (number | string)[] (Union型の配列)
- 数値と文字列のデータ型を持つ配列を定義し、異なるデータ型を一括管理します。
- console.log (値の出力)
- 指定した内容をコンソールに表示します。
1行ずつコードを解説
「クリック」してコードの詳細解説を見る
- function main(workbook: ExcelScript.Workbook) {
- 関数「main」を定義し、スクリプトの実行内容を設定します。
「workbook」はExcelのブック操作に必要な引数です。
- 関数「main」を定義し、スクリプトの実行内容を設定します。
- let mixedArray: (number | string)[] = [1, “アップル”, 2, “バナナ”, 3, “チェリー”];
- Union型(number | string)[]を指定し、数値と文字列が混在する配列「mixedArray」を宣言します。
異なるデータ型を1つの配列に含めることで、柔軟なデータ管理が可能になります。
- Union型(number | string)[]を指定し、数値と文字列が混在する配列「mixedArray」を宣言します。
- console.log(“混在する要素の配列: ” + mixedArray);
- 配列「mixedArray」の内容全体をコンソールに出力します。
すべての要素を確認するための手順です。
- 配列「mixedArray」の内容全体をコンソールに出力します。
- console.log(“最初の要素: ” + mixedArray[0]);
- インデックス番号「0」で最初の要素(数値1)を取得し、コンソールに出力します。
- console.log(“2番目の要素: ” + mixedArray[1]);
- インデックス番号「1」で2番目の要素(文字列”アップル”)を取得し、コンソールに出力します。
- console.log(“最後の要素: ” + mixedArray[mixedArray.length – 1]);
- 「lengthプロパティ」で配列の要素数を取得し、最後の要素(”チェリー”)を取得してコンソールに出力します。
- }
- 関数「main」の終了を示しています。
総括・ポイント
この使用例では、OfficeスクリプトでUnion型を使って、数値と文字列が混在する配列を定義する方法を解説しました。
異なるデータ型を同じ配列に格納することで、さまざまなデータを効率よく管理でき、汎用的なスクリプト作成が可能になります。
配列のlengthプロパティを使用して最後の要素にアクセスする手法も学べ、柔軟なデータ操作に役立ちます。
使用例6: 数値を2次元配列で操作する
この例では、number型の2次元配列を定義し、各要素にアクセスする方法を紹介します。
2次元配列を使うことで、行と列を持つデータを一括して管理でき、複雑なデータ処理やテーブル状の情報を扱うのに便利です。
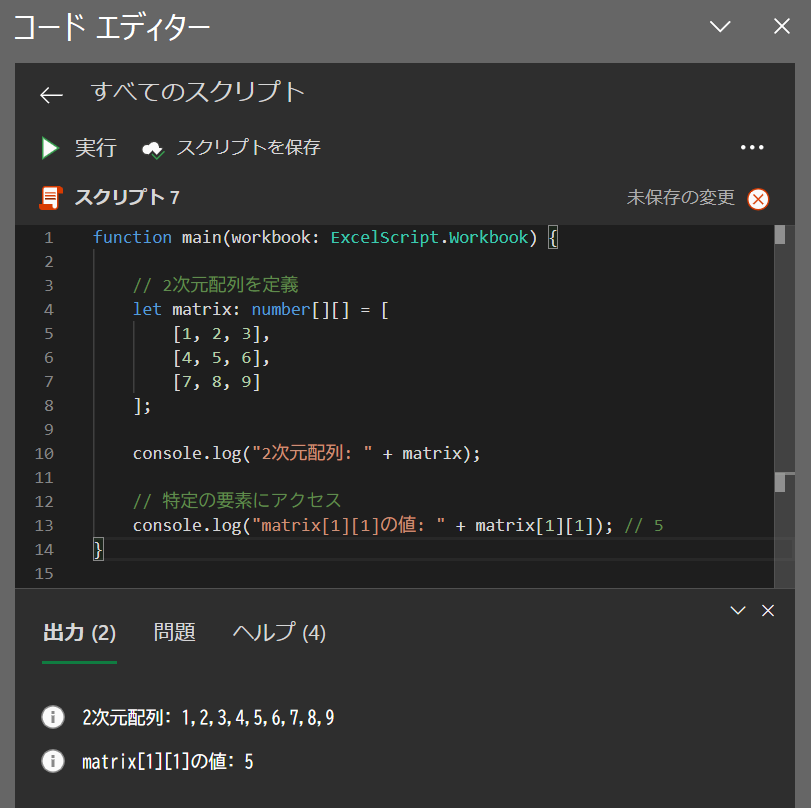
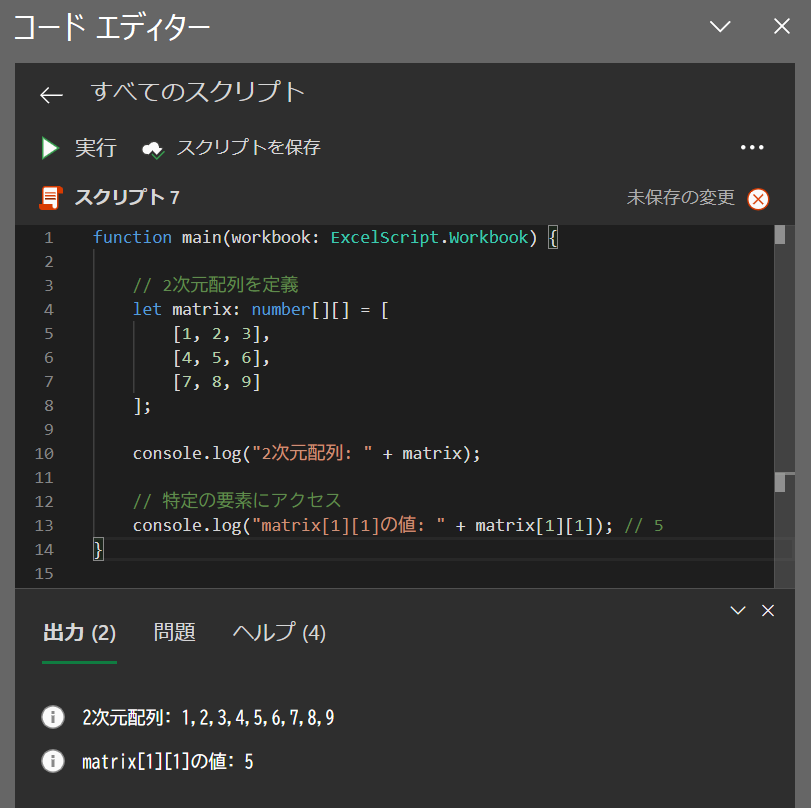
コード例 | number型の2次元配列を定義し、特定の要素にアクセスする
function main(workbook: ExcelScript.Workbook) {
// 2次元配列を定義
let matrix: number[][] = [
[1, 2, 3],
[4, 5, 6],
[7, 8, 9]
];
console.log("2次元配列: " + matrix);
// 特定の要素にアクセス
console.log("matrix[1][1]の値: " + matrix[1][1]); // 5
}処理結果


コードの動作概要
let matrix: number[][]と定義し、3行3列の数値データを持つ2次元配列を作成しています。
各行が配列として格納され、これらの配列をまとめて管理できるため、テーブル状のデータ構造を表現するのに便利です。
console.log("2次元配列: " + matrix);で配列全体を出力し、定義した内容が正しく格納されているか確認します。
matrix[1][1]で、2次元配列の2行2列目の要素にアクセスしています。matrix[1][1]は「5」を指し、行と列の指定により特定の要素を取得できます。
このコードで使用している機能
- number[][] (2次元配列)
- 数値型の2次元配列を定義し、行と列の形でデータを管理します。
- console.log (値の出力)
- 指定した内容をコンソールに表示します。
1行ずつコードを解説
「クリック」してコードの詳細解説を見る
- function main(workbook: ExcelScript.Workbook) {
- 関数「main」を定義し、スクリプトの実行内容を設定します。
「workbook」はExcelのブック操作に必要な引数です。
- 関数「main」を定義し、スクリプトの実行内容を設定します。
- let matrix: number[][] = [[1, 2, 3], [4, 5, 6], [7, 8, 9]];
- number[][]型の2次元配列「matrix」を宣言し、3行3列の数値データを初期値として設定しています。
このようにしてテーブル状のデータ構造が作られます。
- number[][]型の2次元配列「matrix」を宣言し、3行3列の数値データを初期値として設定しています。
- console.log(“2次元配列: ” + matrix);
- 2次元配列「matrix」の内容全体をコンソールに出力します。
配列が定義通りに格納されているかを確認します。
- 2次元配列「matrix」の内容全体をコンソールに出力します。
- console.log(“matrix[1][1]の値: ” + matrix[1][1]);
- 「matrix[1][1]」を使って、2行2列目の要素(5)を取得し、コンソールに出力します。
行と列を指定してアクセスできるのが2次元配列の特徴です。
- 「matrix[1][1]」を使って、2行2列目の要素(5)を取得し、コンソールに出力します。
- }
- 関数「main」の終了を示しています。
総括・ポイント
この使用例では、Officeスクリプトでのnumber型2次元配列の定義と、特定の要素へのアクセス方法を解説しました。
2次元配列を使うことで、行と列を持つデータ構造を簡単に管理でき、テーブル形式のデータや複雑な数値データの操作が容易になります。
特に行と列を指定して要素にアクセスすることで、ピンポイントでデータを取得・操作することが可能になります。
使用例7: 2次元配列を使ってデータを管理する
この例では、2次元配列を使用して数値と文字列が混在したデータを管理し、各要素にアクセスする方法を紹介します。
異なるデータ型を含む2次元配列を使うことで、複数の属性を持つデータを柔軟に扱えるようになります。
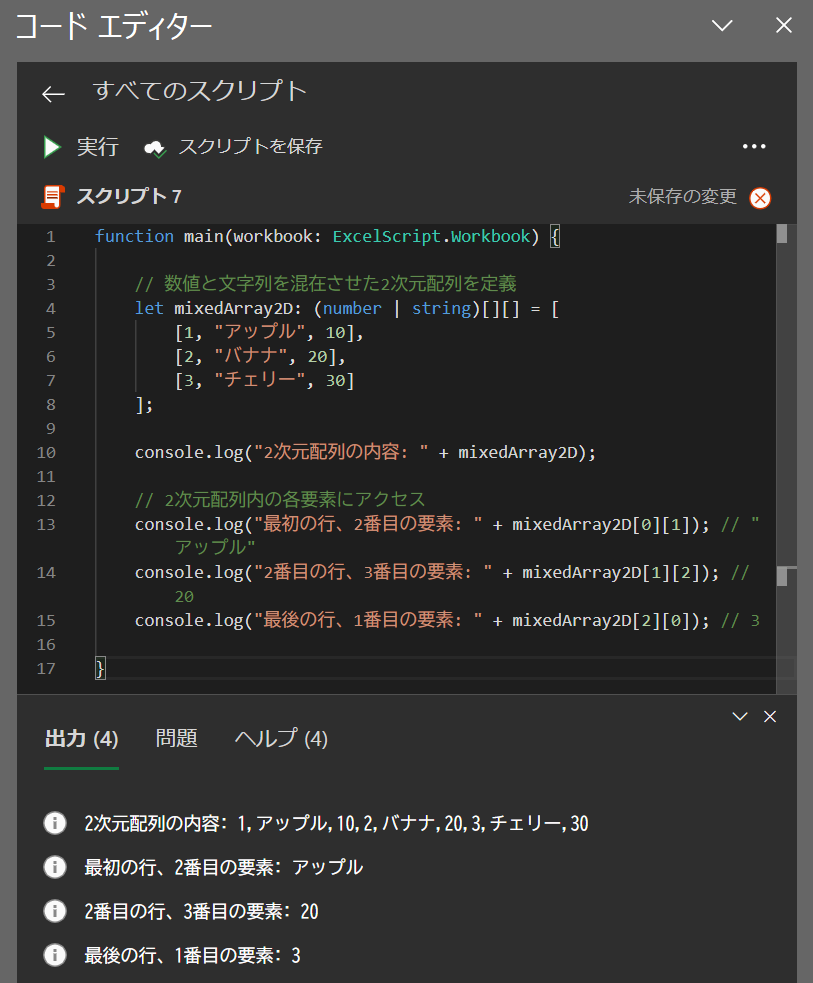
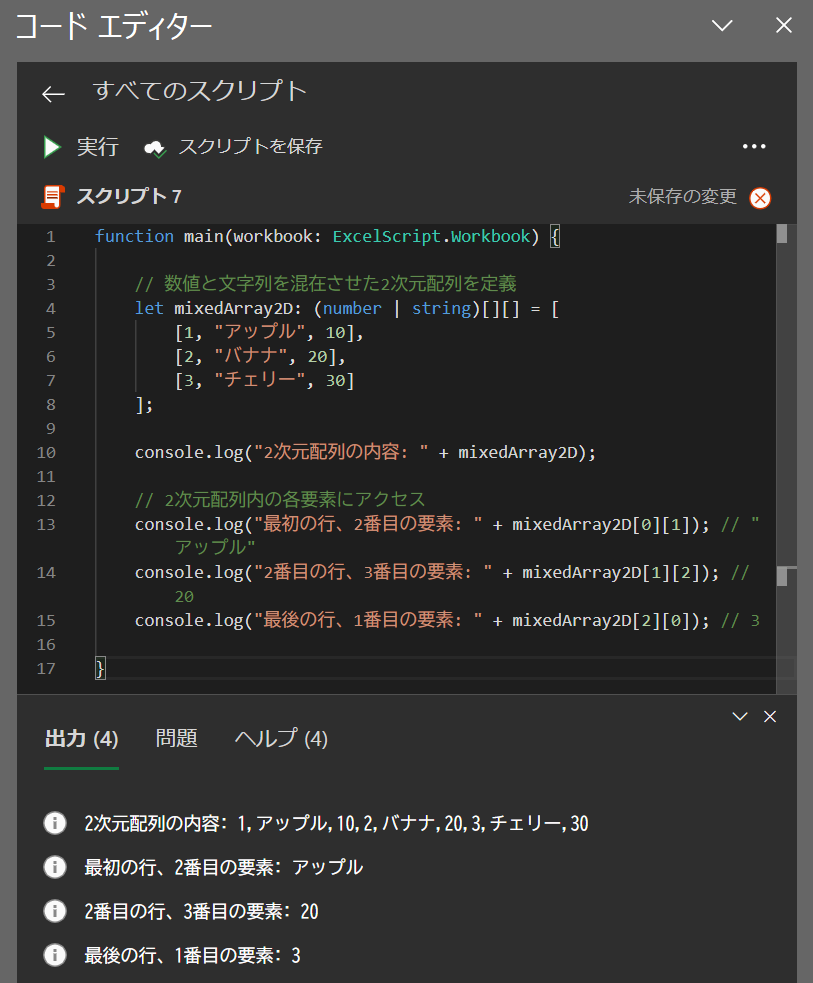
コード例 | 数値と文字列の要素を混在させた2次元配列の定義と使用
function main(workbook: ExcelScript.Workbook) {
// 数値と文字列を混在させた2次元配列を定義
let mixedArray2D: (number | string)[][] = [
[1, "アップル", 10],
[2, "バナナ", 20],
[3, "チェリー", 30]
];
console.log("2次元配列の内容: " + mixedArray2D);
// 2次元配列内の各要素にアクセス
console.log("最初の行、2番目の要素: " + mixedArray2D[0][1]); // "アップル"
console.log("2番目の行、3番目の要素: " + mixedArray2D[1][2]); // 20
console.log("最後の行、1番目の要素: " + mixedArray2D[2][0]); // 3
}処理結果


コードの動作概要
let mixedArray2D: (number | string)[][]と宣言し、数値と文字列が混在する2次元配列mixedArray2Dを定義しています。
このように(number | string)[][]というUnion型を用いることで、異なるデータ型を含む配列を管理できます。
console.log("2次元配列の内容: " + mixedArray2D);で配列全体を出力し、定義された内容が正しく格納されているか確認します。
それぞれのインデックス番号を指定して、個別の要素にアクセスします。
mixedArray2D[0][1]- 最初の行、2番目の要素にアクセスし、”アップル”が表示されます。
mixedArray2D[1][2]- 2番目の行、3番目の要素にアクセスし、20が表示されます。
mixedArray2D[2][0]- 最後の行、1番目の要素にアクセスし、3が表示されます。
このコードで使用している機能
- (number | string)[][] (Union型の2次元配列)
- 数値と文字列を含む2次元配列を定義し、異なるデータ型を持つ複数の要素を同時に管理します。
- console.log (値の出力)
- 指定した内容をコンソールに表示します。
1行ずつコードを解説
「クリック」してコードの詳細解説を見る
- function main(workbook: ExcelScript.Workbook) {
- 関数「main」を定義し、スクリプトの実行内容を設定します。
「workbook」はExcelのブック操作に必要な引数です。
- 関数「main」を定義し、スクリプトの実行内容を設定します。
- let mixedArray2D: (number | string)[][] = [[1, “アップル”, 10], [2, “バナナ”, 20], [3, “チェリー”, 30]];
- Union型(number | string)[][]を指定し、数値と文字列が混在する2次元配列mixedArray2Dを宣言しています。
この配列は3行3列の構造を持ち、複数のデータ型をまとめて扱うことができます。
- Union型(number | string)[][]を指定し、数値と文字列が混在する2次元配列mixedArray2Dを宣言しています。
- console.log(“2次元配列の内容: ” + mixedArray2D);
- 配列全体の内容をコンソールに出力し、各行と列に設定されたデータが正しく表示されているかを確認します。
- console.log(“最初の行、2番目の要素: ” + mixedArray2D[0][1]);
- インデックス番号[0][1]を指定し、1行目の2番目の要素(”アップル”)を取得してコンソールに出力します。
- console.log(“2番目の行、3番目の要素: ” + mixedArray2D[1][2]);
- インデックス番号[1][2]を指定し、2行目の3番目の要素(20)を取得してコンソールに出力します。
- console.log(“最後の行、1番目の要素: ” + mixedArray2D[2][0]);
- インデックス番号[2][0]を指定し、3行目の1番目の要素(3)を取得してコンソールに出力します。
- }
- 関数「main」の終了を示しています。
総括・ポイント
この使用例では、OfficeスクリプトでUnion型を用いた2次元配列を定義し、数値と文字列の異なるデータ型を同じ配列で管理する方法を解説しました。
行と列のインデックスを指定して個々の要素にアクセスすることで、複数の属性を持つデータ構造を効率よく操作できます。
特に、Union型の使用により、柔軟なデータ管理が可能になり、表形式の複雑なデータを扱う際に非常に便利です。
使用例8: 複数の要素を持つオブジェクトを定義する
この例では、複数のプロパティを持つオブジェクトを定義し、各プロパティにアクセスする方法を紹介します。
オブジェクトを使用することで、関連するデータを一つの変数にまとめ、管理しやすくなります。
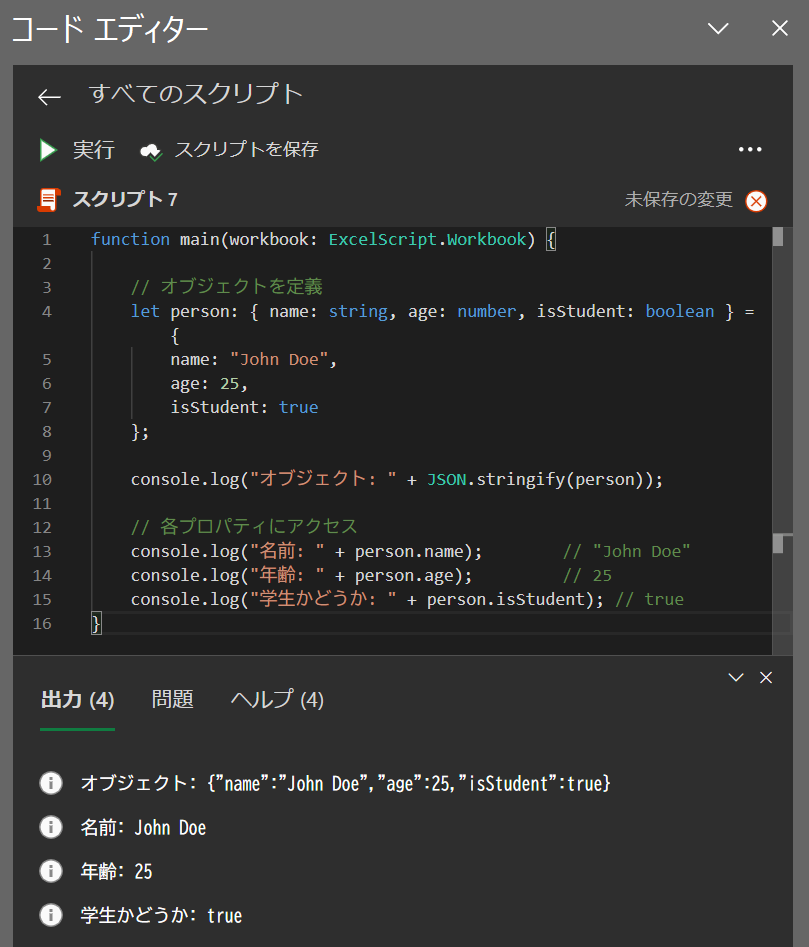
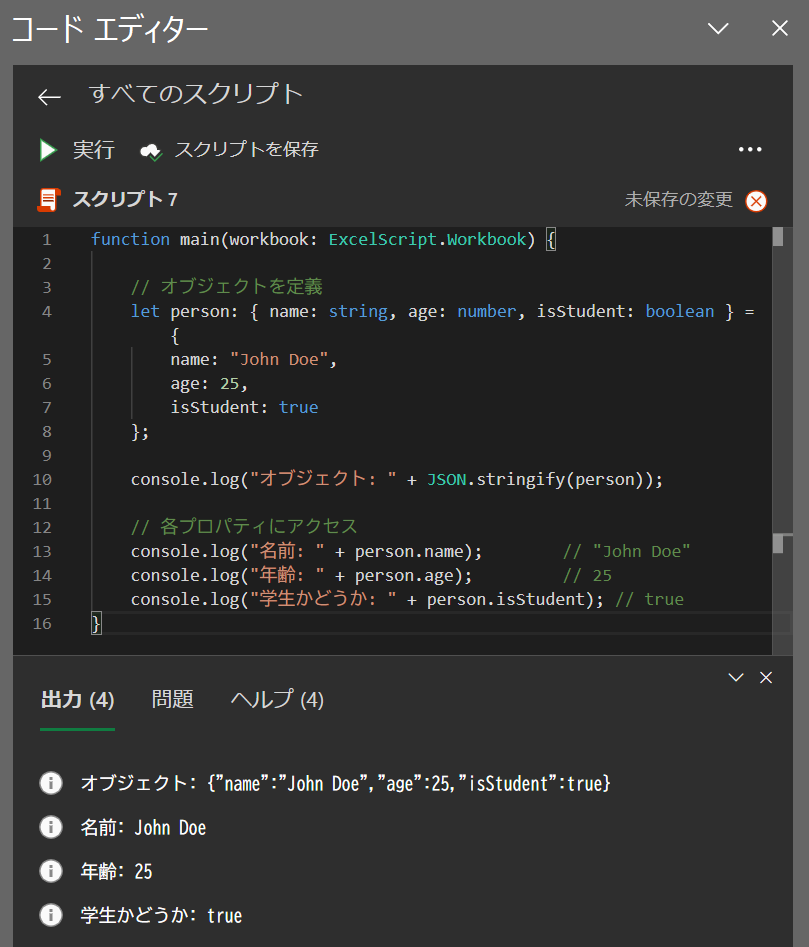
コード例 | 複数のプロパティを持つオブジェクトの定義と使用
function main(workbook: ExcelScript.Workbook) {
// オブジェクトを定義
let person: { name: string, age: number, isStudent: boolean } = {
name: "John Doe",
age: 25,
isStudent: true
};
console.log("オブジェクト: " + JSON.stringify(person));
// 各プロパティにアクセス
console.log("名前: " + person.name); // "John Doe"
console.log("年齢: " + person.age); // 25
console.log("学生かどうか: " + person.isStudent); // true
}処理結果


コードの動作概要
let person: { name: string, age: number, isStudent: boolean }と定義し、オブジェクトpersonを宣言しています。
このオブジェクトには、文字列型のname、数値型のage、論理値型のisStudentという3つのプロパティが含まれます。
console.log("オブジェクト: " + JSON.stringify(person));でオブジェクトpersonの内容をコンソールに出力します。JSON.stringifyを使うことで、オブジェクト全体がJSON形式でわかりやすく表示されます。
それぞれのプロパティにアクセスして値を取得し、コンソールに出力します。
person.nameは、nameプロパティ(”John Doe”)にアクセスして出力します。person.ageは、ageプロパティ(25)にアクセスして出力します。person.isStudentは、isStudentプロパティ(true)にアクセスして出力します。
このコードで使用している機能
- オブジェクト定義
{ name: string, age: number, isStudent: boolean }のようにプロパティと型を定義することで、複数の要素を含むオブジェクトを作成します。
- JSON.stringify (JSON形式でのオブジェクト出力)
- オブジェクトをJSON形式に変換して出力し、オブジェクト全体をわかりやすく表示します。
- console.log (値の出力)
- 指定した内容をコンソールに表示します。
1行ずつコードを解説
「クリック」してコードの詳細解説を見る
- function main(workbook: ExcelScript.Workbook) {
- 関数「main」を定義し、スクリプトの実行内容を設定します。
「workbook」はExcelのブック操作に必要な引数です。
- 関数「main」を定義し、スクリプトの実行内容を設定します。
- let person: { name: string, age: number, isStudent: boolean } = { name: “John Doe”, age: 25, isStudent: true };
- プロパティname(文字列型)、age(数値型)、isStudent(論理値型)を持つオブジェクトpersonを宣言し、それぞれのプロパティに初期値を設定します。
- console.log(“オブジェクト: ” + JSON.stringify(person));
JSON.stringifyを使って、オブジェクト全体をJSON形式でコンソールに出力し、各プロパティの内容が確認できます。
- console.log(“名前: ” + person.name);
- オブジェクト
personのnameプロパティにアクセスし、その値(”John Doe”)をコンソールに出力します。
- オブジェクト
- console.log(“年齢: ” + person.age);
- オブジェクト
personのageプロパティにアクセスし、その値(25)をコンソールに出力します。
- オブジェクト
- console.log(“学生かどうか: ” + person.isStudent);
- オブジェクト
personのisStudentプロパティにアクセスし、その値(true)をコンソールに出力します。
- オブジェクト
- }
- 関数「main」の終了を示しています。
総括・ポイント
この使用例では、複数のプロパティを持つオブジェクトを定義し、各プロパティにアクセスする方法を解説しました。
オブジェクトを使うことで、関連するデータを一つの変数にまとめて管理でき、複雑なデータ構造にも対応できます。
また、JSON.stringifyを使うことでオブジェクト全体の内容を一度に出力し、確認しやすくすることが可能です。
この記事のまとめ
この記事では、Officeスクリプトにおける変数の使い方や、VBAとの違い、データ型の活用方法について詳しく解説しました。
Officeスクリプトを使う際に知っておくべき「変数」や「型指定」の基本を学ぶことで、スクリプト作成の効率と信頼性が大幅に向上します。
ポイントのおさらい
- Officeスクリプトの変数とVBAの違いを理解する
- Officeスクリプトでは、変数の宣言に「let」「const」「var」を使い、必ず型を指定します。
VBAでは型指定は任意ですが、Officeスクリプトでは必須です。
この型指定により、エラーを防ぎ、プログラムの信頼性が向上します。
⇒ 「Officeスクリプトの「変数」とは?」をもう一度見る
⇒ 「Officeスクリプトで「変数」の宣言方法 | 「let」「const」「var」で宣言」をもう一度見る
- Officeスクリプトでは、変数の宣言に「let」「const」「var」を使い、必ず型を指定します。
- 型指定でプログラムの安定性が向上
- 変数に適切な型を指定することで、数値や文字列などのデータを効率的に扱えるようになります。
また、配列やオブジェクトを使うことで、複雑なデータも整理して管理でき、コードの見やすさも向上します。
⇒ 「Officeスクリプトにおける「変数の型」について」を見る
- 変数に適切な型を指定することで、数値や文字列などのデータを効率的に扱えるようになります。
- 型注釈でエラー防止
- 型注釈を使うことで、変数や引数がどのようなデータ型を持つかが明確になります。
これにより、想定外のデータを処理しないようにして、エラーを未然に防げます。
⇒ 「型注釈について」もう一度見る。
- 型注釈を使うことで、変数や引数がどのようなデータ型を持つかが明確になります。
- 使用例の振り返り
- この記事の使用例では、以下の操作を学びました。
特に初心者の方でも、実際のコードを見ながらOfficeスクリプトの基礎がわかるようになっています。- 基本的な変数の使い方
- 数値や文字列の変数を宣言し、出力して確認する方法を紹介しました。
- 配列と2次元配列の操作
- 複数の要素を格納した配列や、行と列を持つ2次元配列を使い、複雑なデータ管理方法を学びました。
- オブジェクトを使ったデータ管理
- 名前や年齢など、関連するデータをまとめて管理できるようにオブジェクトを使用する方法を解説しました。
⇒ 「Officeスクリプトで変数の使用例をご紹介」をもう一度見る
- 名前や年齢など、関連するデータをまとめて管理できるようにオブジェクトを使用する方法を解説しました。
- 基本的な変数の使い方
- この記事の使用例では、以下の操作を学びました。
さらに学ぶために
Officeスクリプトでの変数の使い方をマスターしたら、次に進むと良い学習テーマをいくつかご紹介します。
これらのステップを踏むことで、より強力で効率的なスクリプトが書けるようになります。初心者からさらにスキルアップするために、ぜひ以下の内容に挑戦してみてください。
- 型注釈の応用
- 変数や関数の引数に型注釈をつけることで、データの種類を明確にし、誤ったデータの入力を防ぐことができます。
特に大規模なスクリプトや、他の人が使用するコードを作成する場合、型注釈はコードの信頼性を高める重要な役割を果たします。
- 変数や関数の引数に型注釈をつけることで、データの種類を明確にし、誤ったデータの入力を防ぐことができます。
- 関数の使い方と関数の引数に型を指定する方法
- 関数の作成や引数への型指定方法を学ぶことで、コードの再利用性が高まります。
また、関数を利用することで、複雑な処理を分割して書くことができ、コードの見通しが良くなります。
- 関数の作成や引数への型指定方法を学ぶことで、コードの再利用性が高まります。
- データ構造の基本:配列・オブジェクトの使いこなし
- エラーを未然に防ぐコードの書き方や、エラー発生時に適切な対処を行う方法も重要です。
特に初心者のうちはエラーの原因がわからず戸惑うことが多いので、エラーハンドリングを学ぶことで、問題の特定や解決がスムーズになります。
- エラーを未然に防ぐコードの書き方や、エラー発生時に適切な対処を行う方法も重要です。





