「Excelでデータが増えたり減ったりするけど、そのたびにプログラムを変更するのは大変…。
どうすれば効率よく管理できるんだろう?」
そんな疑問を持っていませんか?

・増減するデータを柔軟に管理したい
・動的配列の基本的な概念を理解したい
・VBA初心者でも簡単に動的配列を使いこなしたい



その場合は、VBAを使用して「動的配列」を
取得すると解決しますよ!
この記事では、VBAにおける「動的配列」を使ってデータを効率的に管理する方法を詳しく解説します。
「動的配列」を使うと、増えるデータも減るデータも簡単に管理できます。
無駄なメモリを使わず、効率的なコードを書けるようになります!
データの変化に強いプログラムを作りたいなら、ぜひ覚えておきたい機能です。
使用例はすべてコピペするだけで実際に使用できるようにしていますので、初心者でもすぐに実践可能です。
気になる部分だけでもぜひご覧いただければと思います。
そもそも配列とは?という方は、そちらを解説した記事もありますので是非ご覧ください。


【 この記事の概要 】
| よく使う度 | |
| 難しさ | |
| 覚えておくと安心度 |
「VBAを使ってExcelの作業を効率化したいけど、どの本から始めたらいいか迷っている…」
そんな悩みはありませんか?
初心者がつまずきやすいのは、「基礎をしっかり理解できる本選び」です。
最初につまずくと、VBAに苦手意識を持ってしまい、学習が続きませんよね。
そんな方におすすめなのが、初心者に寄り添い、丁寧に解説されたVBAの入門書です。
- VBAの基礎を丁寧に、ゼロから分かりやすく解説
- 具体的なサンプルコードで、実務ですぐに使えるスキルが身につく
- 手元に置いて何度も確認できるため、挫折せずに学習を続けられる
動画で学ぶのもいいけど、まずはじっくり書籍で学びたい!という方には特におすすめです。
この記事で「できるようになる」こと
- 動的配列の基本を理解する
- 動的配列がよく使われる場面を知る
- 動的配列を使用する上での注意ポイントを理解する
- 実際に動的配列を使用する方法を確認する
VBA「動的配列」の基本とよく使われる場面をご紹介
「動的配列」とは、プログラムの実行中にサイズを変更できる配列のことです。


通常の配列は宣言時にサイズを固定しますが、動的配列は後から自由にサイズを変更できます。
この仕組みにより、以下のような状況で柔軟に対応できるのが特徴です。
動的配列がよく使われる場面
動的配列は、以下のような場面で特に役立ちます。
- データの量が事前にわからない場合
- 例えば、外部ファイルからデータを読み込む場合や、ユーザーからの入力データを処理する場合、あらかじめデータの量がわからないことがあります。
動的配列を使うことで、読み込んだデータの量に応じて配列のサイズを動的に調整できます。
これにより、不要なメモリ消費を避けながら、必要な分だけメモリを確保できます。
- 例えば、外部ファイルからデータを読み込む場合や、ユーザーからの入力データを処理する場合、あらかじめデータの量がわからないことがあります。
- データの追加や削除が頻繁に行われる場合
- 例えば、ユーザーが次々と入力するデータを処理する場合や、データが追加されたり削除されたりする場合があります。
動的配列を使用すると、データの増減に合わせて配列のサイズを適宜調整できるため、データ管理が非常に柔軟になります。
- 例えば、ユーザーが次々と入力するデータを処理する場合や、データが追加されたり削除されたりする場合があります。
- 複数の異なるサイズのデータを管理する場合
- 複数の異なるサイズのデータセットを扱う場合、各データセットに対して個別に配列のサイズを調整する必要があります。
動的配列を使用することで、各データセットに対して最適なサイズの配列を動的に生成できるため、効率的なデータ管理が可能です。
- 複数の異なるサイズのデータセットを扱う場合、各データセットに対して個別に配列のサイズを調整する必要があります。
VBA「動的配列」の宣言方法と「ReDim」「Preserve」の使い方を解説
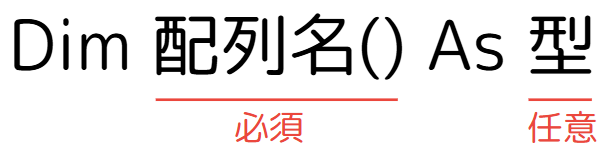
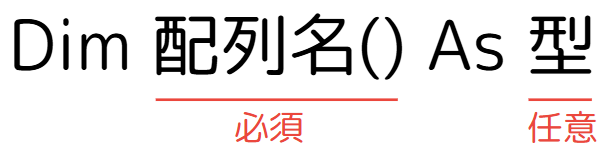
動的配列を宣言する際には、Dimステートメントを使用し、サイズを指定せずに宣言します。
その後、ReDimやPreserveを使ってサイズを変更するのが一般的です。
| ステートメント | 役割 | 注意ポイント |
|---|---|---|
| Dim | 動的配列を宣言する際に使用。 サイズは指定せず、データ型を定義します。 | サイズを指定せずに宣言するため、 この時点では配列にデータを格納できません。 |
| ReDim | 動的配列のサイズを指定または変更する際に使用。 サイズ変更時に既存データは消えます。 | サイズ変更時にすべての既存データが失われるので、 後続の処理に注意が必要です。 |
| ReDim Preserve | 動的配列のサイズを変更する際に 既存データを保持する場合に使用。 | 最終次元のみサイズ変更が可能。 多次元配列では柔軟に扱えない場合があります。 |
動的配列の宣言方法
動的配列を使えば、プログラム実行中に配列のサイズを自由に変更できます。
これにより、データの増減に柔軟に対応し、効率的なデータ管理が可能です。


- 配列名 (必須)
- この配列の名前を指定します。
配列名には意味のある名前を付けると、コードの可読性が高まり、後からコードを見直すときに理解しやすくなります。
- この配列の名前を指定します。
- 型 (任意)
- この配列がどのような種類のデータを格納するのかを指定する部分です。
VBAでは、Long, String, Double, Variant など、さまざまなデータ型を指定することができます。
型を指定しない場合、配列はVariant型になり、どの型でも格納できますが、非効率的になるため非推奨です。
- この配列がどのような種類のデータを格納するのかを指定する部分です。
このようにDimを使用し宣言された動的配列は、サイズが未定のままですが、事項で説明する「ReDimステートメント」を使うことでサイズを決定することができます。
宣言例 : 動的配列の宣言
Dim myArray() As Longこの時点ではサイズは未定です。
サイズを指定するためにはReDimを使用します。
ReDimステートメントを使って動的配列を再宣言する
動的配列のサイズを設定・変更する際に使うのが、ReDimステートメントです。
ReDimを使うことで、配列のサイズを新たに設定し、必要に応じて何度でもサイズを変更することができます。


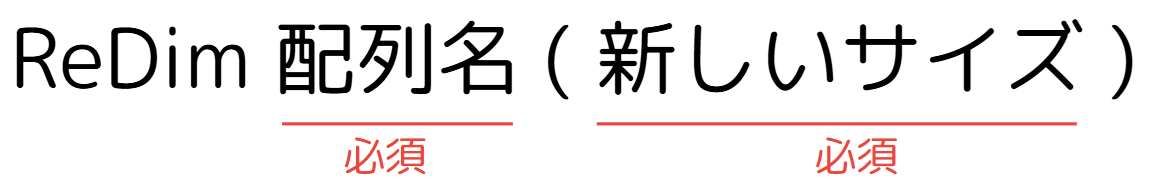
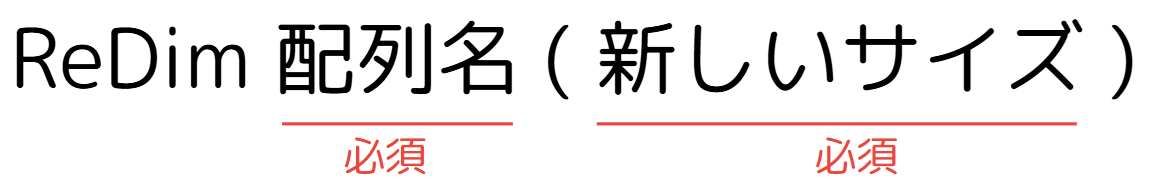
- ReDim (必須)
- このステートメントは、動的配列のサイズを設定または変更するために使用されます。
ReDimを使うことで、配列のサイズを自由に変更できます。
- このステートメントは、動的配列のサイズを設定または変更するために使用されます。
- 配列名 (必須)
- サイズを変更する対象の配列名を指定します。
この配列名は、事前にDimステートメントで宣言された動的配列の名前と一致している必要があります。
- サイズを変更する対象の配列名を指定します。
- 新しいサイズ (必須)
- 配列の新しい要素数を指定します。
この要素数は「0以上」の整数で、配列が格納できる要素の数を決定します。
サイズが変更された後、配列は指定された数の要素を持つようになります。
- 配列の新しい要素数を指定します。
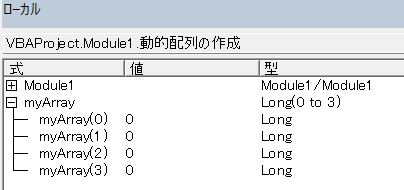
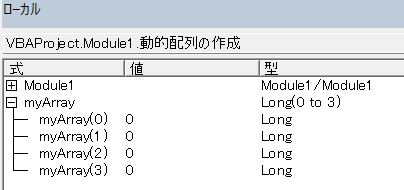
ReDimステートメントの宣言例
Dim myArray() As Long
ReDim myArray(3) '// 配列のサイズを3に設定

このコードでは、動的配列「myArray」のサイズを「3」に設定しています。
これにより、myArrayは「4つ」の要素を持つ配列として利用できるようになります。
※要素は「0」から開始するため、「0」「1」「2」「3」の合計「4つ」の要素を持ちます。
注意点: ReDimによるデータの消失
ここで注意が必要なのは、ReDimステートメントを使ってサイズを再設定すると、既存の配列データがすべて消去され、初期化されてしまうことです。
例えば、myArray(0)にデータを格納していても、ReDimを再度実行すると、既存のデータが失われ、新しいサイズで配列が再作成されてしまいます。
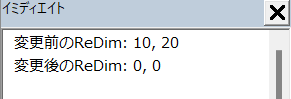
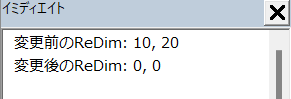
ReDimによるデータ消失のテスト
Sub ExampleReDim()
Dim myArray() As Long
'// 配列を初期化してサイズを5に設定
ReDim myArray(5)
myArray(0) = 10
myArray(1) = 20
'// 現在の配列の内容を確認
Debug.Print "変更前のReDim: " & myArray(0) & ", " & myArray(1) '// 結果: 10, 20
'// 配列のサイズを10に変更
ReDim myArray(10)
'// ReDim後にデータを確認
Debug.Print "変更後のReDim: " & myArray(0) & ", " & myArray(1) '// 結果: 0, 0 (データが消える)
End Sub処理結果


なぜこの結果になったか? 詳細解説


このように、ReDimだけを使用すると、配列の再宣言時に既存のデータが失われるため、データを保持したままサイズを変更したい場合は、ReDim Preserveステートメントを使う必要があります。
ReDim Preserveを使ってデータを保持する
先ほど説明した通り、ReDimを使って配列のサイズを変更すると、元のデータは失われます。
しかし、Preserveキーワードを使うことで、既存のデータを保持しながら配列のサイズを変更することが可能です。


- ReDim (必須)
- このステートメントは、動的配列のサイズを設定または変更するために使用されます。
ReDimを使うことで、配列のサイズを自由に変更できます。
- このステートメントは、動的配列のサイズを設定または変更するために使用されます。
- Preserve (必須)
- このキーワードを使用することで、サイズ変更時に既存のデータを保持することができます。
Preserveを付けないと、サイズ変更時にデータは消去されてしまうので、データを維持したままサイズを変更したい場合には必ず使用します。
- このキーワードを使用することで、サイズ変更時に既存のデータを保持することができます。
- 配列名 (必須)
- サイズを変更する対象の配列名を指定します。
この配列名は、事前にDimステートメントで宣言された動的配列の名前と一致している必要があります。
- サイズを変更する対象の配列名を指定します。
- 新しいサイズ (必須)
- 配列の新しい要素数を指定します。
この要素数は「0以上」の整数で、配列が格納できる要素の数を決定します。
サイズが変更された後、配列は指定された数の要素を持つようになります。
- 配列の新しい要素数を指定します。
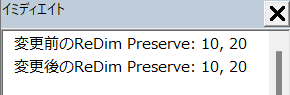
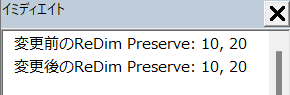
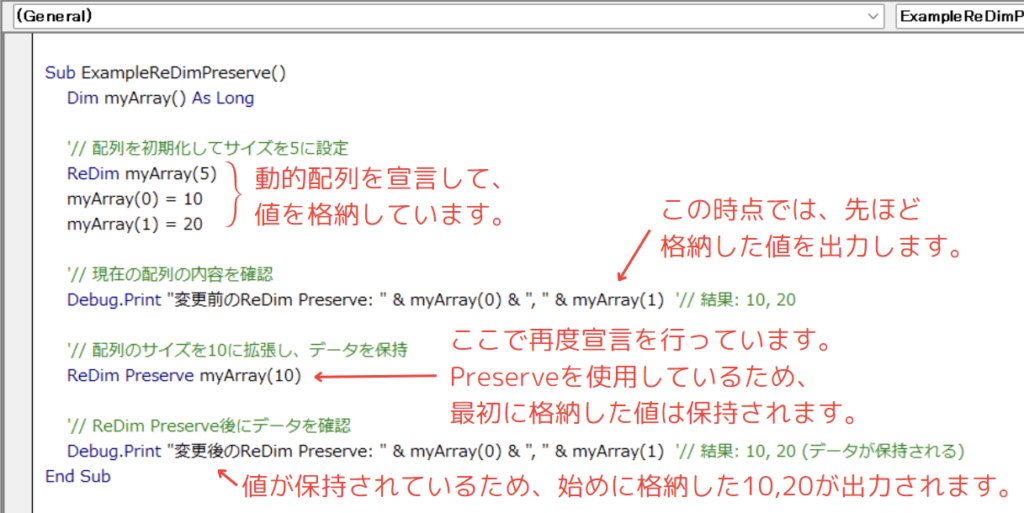
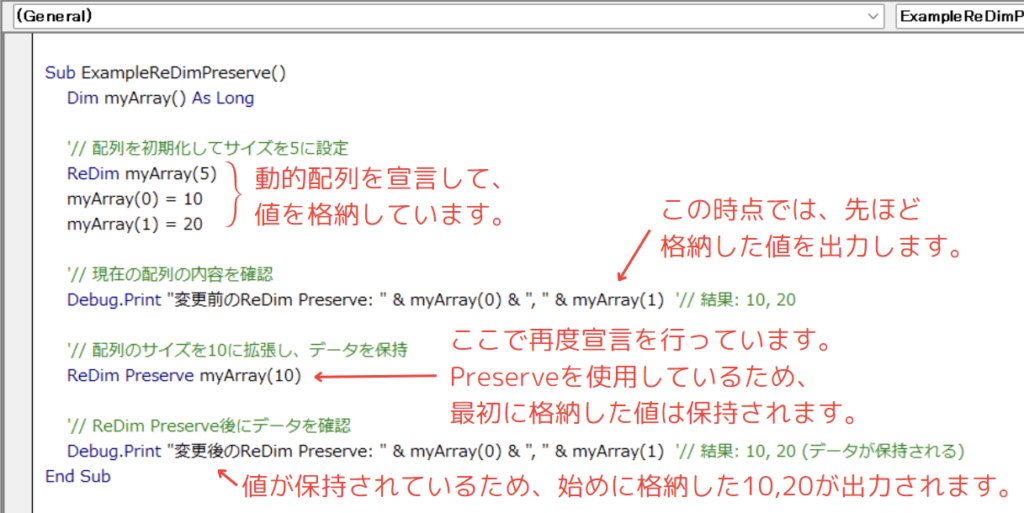
ReDim Preserveの宣言例
Sub ExampleReDimPreserve()
Dim myArray() As Long
'// 配列を初期化してサイズを5に設定
ReDim myArray(5)
myArray(0) = 10
myArray(1) = 20
'// 現在の配列の内容を確認
Debug.Print "Before ReDim Preserve: " & myArray(0) & ", " & myArray(1) '// 結果: 10, 20
'// 配列のサイズを10に拡張し、データを保持
ReDim Preserve myArray(10)
'// ReDim Preserve後にデータを確認
Debug.Print "After ReDim Preserve: " & myArray(0) & ", " & myArray(1) '// 結果: 10, 20 (データが保持される)
End Sub
処理結果


ReDim Preserveの詳細解説


このコードでは、myArrayのサイズを「10」に拡張しながら、最初に格納したデータ(myArray(0) = 10, myArray(1) = 20)を保持しています。
ReDim Preserveを使用することで、サイズ変更後もデータが保持され、Debug.Printで確認した際にも元のデータが表示されます。
VBAの動的配列の注意ポイント
動的配列を使用する際には、いくつかの注意点があります。
【 注意ポイント一覧 】
注意1 : ReDimを使うと既存のデータは消える
ReDimのみを使うと、既存のデータは消えてしまいます。
データを保持したままサイズを変更する場合は、必ずPreserveキーワードを使用してください。
Dim myArray() As Long
ReDim myArray(2)
myArray(0) = 10
myArray(1) = 20
ReDim Preserve myArray(4) '// サイズを拡張し、既存データを保持⇒ もう一度「Preserveキーワード」の説明を見る
注意2 : 配列サイズが大きくなりすぎないように注意する
動的配列はサイズを自由に変更できるため、無制限に拡張するとメモリ不足を引き起こす可能性があります。
特に大量のデータを扱う場合は、適切なサイズ管理が重要です。
解決策: サイズを定期的に確認する
💡 ポイント: 必要以上に大きなサイズを設定しないように注意しましょう。
Dim myArray() As Long
ReDim myArray(1000) '// 配列を大きくしすぎないVBA 動的配列の実用例を徹底解説!データ管理と範囲操作のポイント
ここからは、「動的配列」の使用例を紹介します。
以下に紹介する使用例は、すべてコピペしてすぐに実行できるコードです。
気になる例は、ぜひご覧いただき、実際に実行してみてください。
VBAをしっかり学びたいけれど、「どこから始めればいいかわからない」と迷っていませんか?
そんな方には、UdemyのVBA講座がおすすめです。
動画での丁寧な解説や、実践的な学習スタイルで、初心者でも無理なく基礎から応用まで習得できます。
自己学習を進める上で、何度でも繰り返し見返せる講座は非常に心強い味方になりますよ!


\ 自分のペースで学べるVBA講座はこちら /
使用例1: データの可変に対応する動的配列
ユーザーが入力したデータを動的配列に格納する方法を紹介します。
動的配列を使うことで、データが可変する状況に柔軟に対応しながら、データを効率的に管理することが可能です。
主な使用用途
入力データが可変する場合に対応したデータ管理が可能です。
例えば、Excelシートにユーザーが入力したデータを順次動的配列に格納し、後で一括処理を行いたい場合に非常に有効です。
コード例: データの可変に対応する動的配列
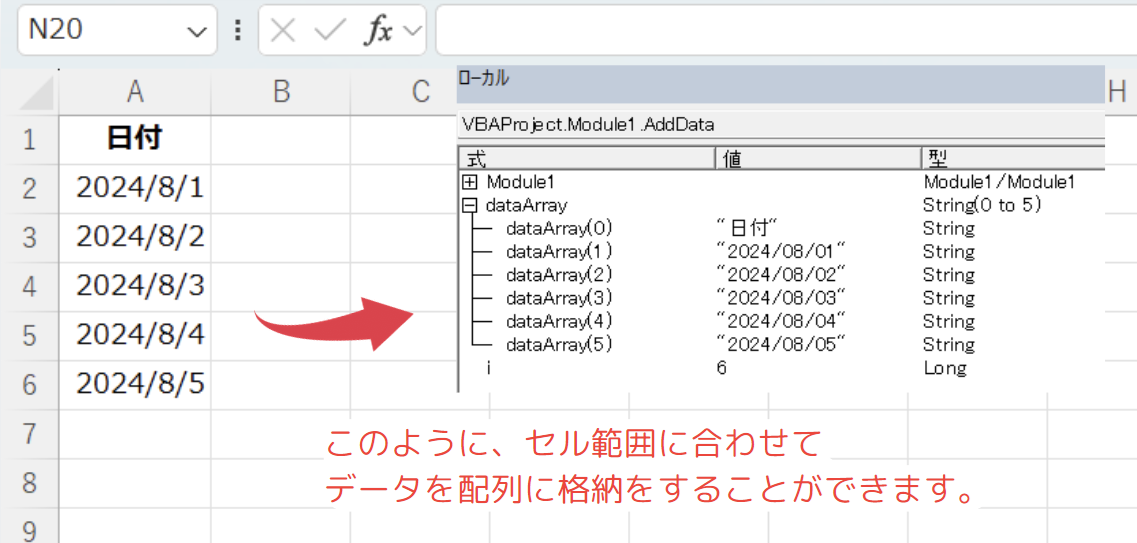
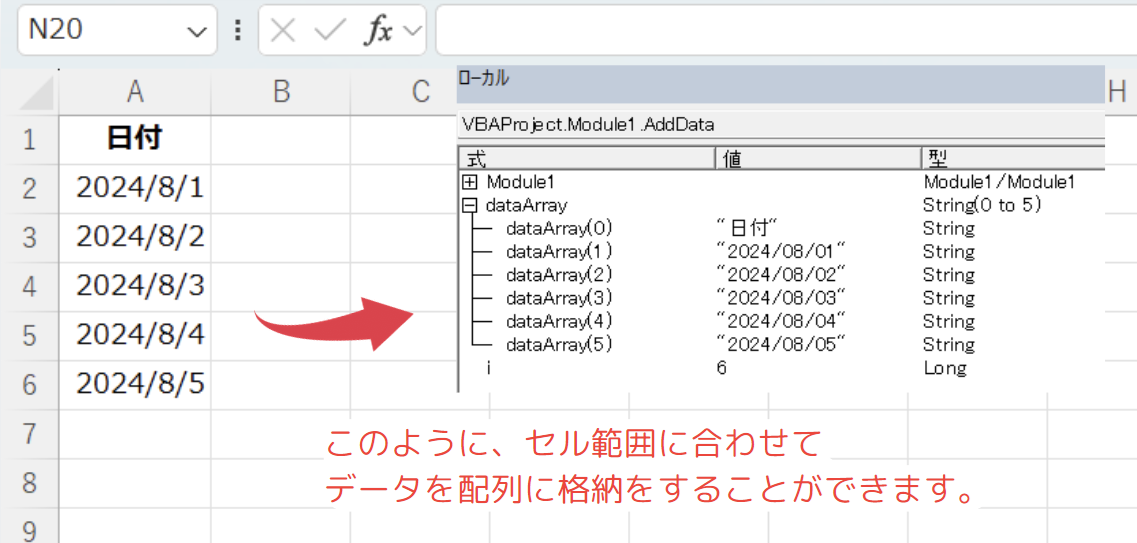
Sub AddData()
Dim dataArray() As String
Dim i As Long
i = 0
Do While Cells(i + 1, 1).Value <> ""
ReDim Preserve dataArray(i)
dataArray(i) = Cells(i + 1, 1).Value
i = i + 1
Loop
End Sub処理結果


コードの動作概要
Dimステートメントを使って動的配列「dataArray」を宣言します。
この時点では配列のサイズは決まっていません。
変数「i」に初期値「0」を代入し、データの格納を開始する準備を行います。
Do Whileループを使用して、セルにデータが存在する限りループを続けます。
各ループでReDim Preserveステートメントを使い、配列のサイズを動的に拡張しながらデータを格納します。
セルのデータが空になると、Do Whileループが終了します。
これにより、すべてのデータが動的配列に格納されます。
このコードで使用している機能
1行ずつコードを解説
「クリック」してコードの詳細解説を見る
- Sub AddData()
- この行では、新しいサブルーチン「AddData」を定義しています。
このサブルーチンは、Excelシートに入力されたデータを動的配列に格納する機能を持っています。
- この行では、新しいサブルーチン「AddData」を定義しています。
- Dim dataArray() As String
- ここでは、動的配列「dataArray」をString型で宣言しています。
この配列は、後でユーザーが入力したデータを格納するために使用されます。
- ここでは、動的配列「dataArray」をString型で宣言しています。
- Dim i As Long
- 変数「i」をLong型で宣言しています。
この変数は、ループ内で配列のインデックスとして使用されます。
- 変数「i」をLong型で宣言しています。
- i = 0
- 変数「i」に初期値「0」を代入します。
これにより、配列のインデックスが「0」から始まるように設定されます。
- 変数「i」に初期値「0」を代入します。
- Do While Cells(i + 1, 1).Value <> “”
- Do Whileループを開始します。
この条件は、セル「A1」から順次セルが空でない限り、ループを続けるという意味です。
- Do Whileループを開始します。
- ReDim Preserve dataArray(i)
- ReDim Preserveを使って、動的配列dataArrayのサイズを配列「i」に合わせて拡張しつつ、既存のデータを保持します。
- dataArray(i) = Cells(i + 1, 1).Value
- 動的配列「dataArray」の現在のインデックス「i」に、セル「A1」から順次、セルのデータを格納します。
- i = i + 1
- 変数「i」の値を「1」増やします。
これにより、次のループで配列の次のインデックスにデータが格納されます。
- 変数「i」の値を「1」増やします。
- Loop
- この行でDo Whileループを終了します。
セルのデータが空になるまで、ループが続行されます。
- この行でDo Whileループを終了します。
- End Sub
- サブルーチンの終了を示します。
すべての処理が完了し、動的配列「dataArray」に入力データが格納されます。
- サブルーチンの終了を示します。
この使用例では、動的配列を活用してユーザーが入力したデータを効率的に管理する方法を紹介しました。
ReDim Preserveを使うことで、データを保持しながら配列のサイズを動的に変更し、柔軟なデータ処理が可能になります。
使用例2: UBoundとLBoundを使用した動的配列の範囲操作
動的配列の範囲を確認するために「UBound」と「LBound」を使用する方法を紹介します。
「UBound」は配列の上限インデックスを、「LBound」は配列の下限インデックスを取得するために使用されます。
主な使用用途
動的配列の範囲を動的に確認したい場合に使用します。
具体的には、配列の最初と最後のインデックスを確認する必要があるときに便利です。
この機能を使うことで、配列の処理を行う際に、誤って範囲外のインデックスにアクセスするリスクを回避できます。
コード例
Sub CheckArrayBounds()
Dim myArray() As Long
ReDim myArray(5)
myArray(0) = 10
myArray(1) = 20
myArray(2) = 30
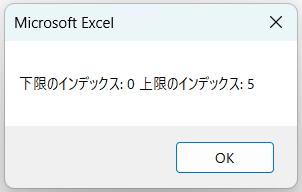
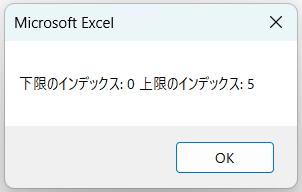
MsgBox "下限のインデックス: " & LBound(myArray) & " 上限のインデックス: " & UBound(myArray)
End Sub処理結果


コードの動作概要
Dimステートメントで動的配列「myArray」を宣言し、ReDimステートメントで配列のサイズを設定します。
「myArray」の各インデックスにデータを格納します。
ここでは、「myArray(0)」,「 myArray(1)」,「 myArray(2)」にそれぞれ「10」, 「20」, 「30」を格納します。
「LBound」と「UBound」を使用して、配列「myArray」の下限と上限のインデックスを取得し、メッセージボックスで表示します。
このコードで使用している機能
1行ずつコードを解説
「クリック」してコードの詳細解説を見る
- Sub CheckArrayBounds()
- この行では、新しいサブルーチン「CheckArrayBounds」を定義しています。
このサブルーチンは、動的配列の範囲を確認する機能を持っています。
- この行では、新しいサブルーチン「CheckArrayBounds」を定義しています。
- Dim myArray() As Long
- ここでは、動的配列「myArray」をLong型で宣言しています。
後に、この配列のサイズをReDimで設定し、データを格納します。
- ここでは、動的配列「myArray」をLong型で宣言しています。
- ReDim myArray(5)
- ReDimステートメントを使用して、動的配列「myArray」のサイズを「6つ」の要素に設定します(インデックスは0から5まで)。
- myArray(0) = 10
myArray(1) = 20
myArray(2) = 30- ここでは、動的配列「myArray」の最初の3つのインデックスにデータを格納しています。
myArray(0)には「10」、myArray(1)には「20」、myArray(2)には「30」が格納されます。
- ここでは、動的配列「myArray」の最初の3つのインデックスにデータを格納しています。
- MsgBox “下限のインデックス: ” & LBound(myArray) & ” 上限のインデックス: ” & UBound(myArray)
- この行では、LBoundとUBoundを使用して動的配列「myArray」の下限インデックスと上限インデックスを取得し、それをメッセージボックスで表示します。
通常、LBoundは「0」を、UBoundは「5」を返します。
- この行では、LBoundとUBoundを使用して動的配列「myArray」の下限インデックスと上限インデックスを取得し、それをメッセージボックスで表示します。
- End Sub
- この行は、サブルーチンの終了を示しています。
ここで処理が完了し、プログラムは次のステップに進みます。
- この行は、サブルーチンの終了を示しています。
この使用例では、LBoundとUBoundを使用して動的配列の範囲を確認する方法を紹介しました。
この方法を使うことで、配列のインデックス範囲を動的に取得し、安全かつ効率的に配列のデータ処理を行うことが可能になります。
特に、配列のサイズが変更される可能性がある場合や、動的に生成された配列の処理を行う際に、範囲外のエラーを防ぐために役立ちます。
この記事のまとめ
動的配列は、VBAプログラミングにおいて柔軟で効率的なデータ管理を実現する重要なツールです。
データの量が不確定な場合や、動的に増減するデータを扱う際に非常に有効です。
この記事では、動的配列の基本概念から、サイズ変更方法、データを保持するためのReDim Preserveの使い方、そして具体的な使用例について詳しく解説しました。
これらの知識を活用することで、より柔軟で効率的なプログラムを作成できるようになります。
ポイントのおさらい
- 動的配列の基本を理解する
- 動的配列は、プログラムの実行中にサイズを変更できる配列で、データの増減に柔軟に対応できます。
⇒ 「VBAの動的配列とは?」もう一度見る。
- 動的配列は、プログラムの実行中にサイズを変更できる配列で、データの増減に柔軟に対応できます。
- 動的配列のサイズ変更方法を学ぶ
- ReDimを使って動的配列のサイズを設定・変更できますが、Preserveを使わないとデータは消去されてしまう点に注意が必要です。
⇒ 「ReDimステートメントを使って動的配列を再宣言する」もう一度見る。
⇒ 「ReDim Preserveを使ってデータを保持する」もう一度見る。
- ReDimを使って動的配列のサイズを設定・変更できますが、Preserveを使わないとデータは消去されてしまう点に注意が必要です。
- 動的配列を使用する上での注意ポイントを理解する
- 動的配列を使う際には、データ消失のリスクやメモリの管理に注意が必要です。
また、ReDim Preserveを適切に使い、データを保持したままサイズを変更できることを理解しておきましょう。
⇒ 「動的配列の注意ポイント」もう一度見る。
- 動的配列を使う際には、データ消失のリスクやメモリの管理に注意が必要です。
- 動的配列がよく使われる場面を知る
- 動的配列は、データ量が事前に分からない場合や、データの追加や削除が頻繁に行われる場面で特に有効です。
⇒ 「動的配列の使用例をご紹介」もう一度見る。
- 動的配列は、データ量が事前に分からない場合や、データの追加や削除が頻繁に行われる場面で特に有効です。
さらに学ぶために
動的配列の基本を理解したら、次は配列を使った高度なデータ操作や、他の配列関連の技術に挑戦してみましょう。
データ管理のスキルが向上し、より複雑なシナリオにも対応できるようになります。





